惰性加载路由后,子路由失效,无法找到子路由路径!!!
最近重新看惰性加载的时候,遇见一个问题,单独组件做惰性加载没有问题,如果这个组件模块下面有子路由的话,做惰性加载后页面报错无法匹配到子路由,研究了一下午,查询官网也没有找到解决办法,麻烦老师帮忙看一看。代码如下

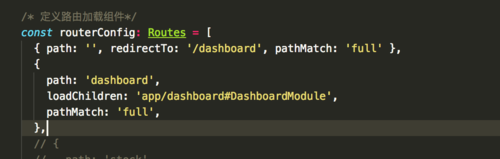
APP模块总路由

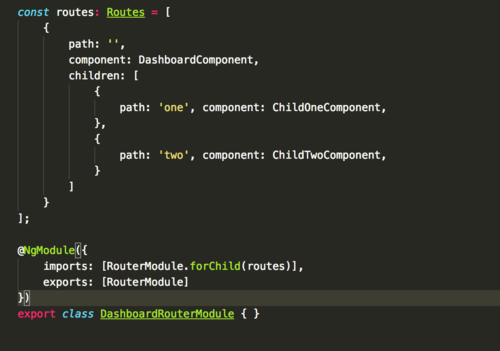
dashboard子路由

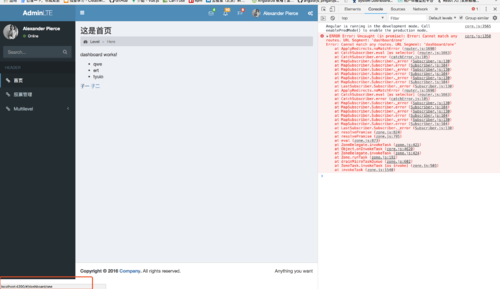
页面报错信息
1176
收起
正在回答 回答被采纳积分+3
1回答
Angular打造企业级协作平台,让你在Angular领域中出类拔萃
- 参与学习 998 人
- 解答问题 536 个
全网首个介绍官方 Material 组件库用法与 Redux 在 Angular 中的应用
了解课程








