显示城市的时候userinfo获取不到
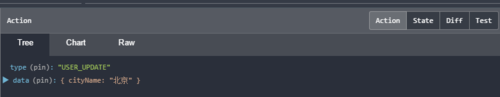
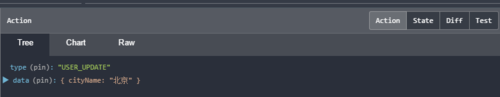
在home header里显示不出城市名,控制台报错如下:Uncaught TypeError: Cannot read property 'cityName' of undefined,我用redux调试工具显示如下: ,应该是userinfo没有被赋值,可是我的代码和老师的一样,为什么一直城市出不来?另外我想问老师,userinfo是在哪里存入store里的?
,应该是userinfo没有被赋值,可是我的代码和老师的一样,为什么一直城市出不来?另外我想问老师,userinfo是在哪里存入store里的?
1160
收起
在home header里显示不出城市名,控制台报错如下:Uncaught TypeError: Cannot read property 'cityName' of undefined,我用redux调试工具显示如下: ,应该是userinfo没有被赋值,可是我的代码和老师的一样,为什么一直城市出不来?另外我想问老师,userinfo是在哪里存入store里的?
,应该是userinfo没有被赋值,可是我的代码和老师的一样,为什么一直城市出不来?另外我想问老师,userinfo是在哪里存入store里的?