显示城市的userinfo获取不到
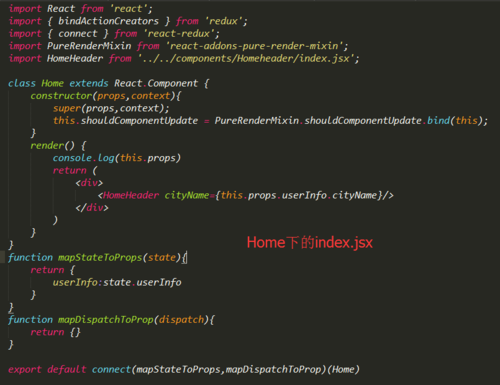
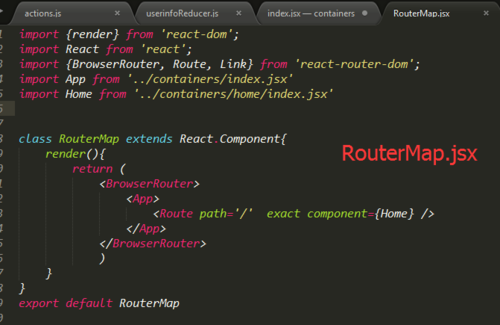
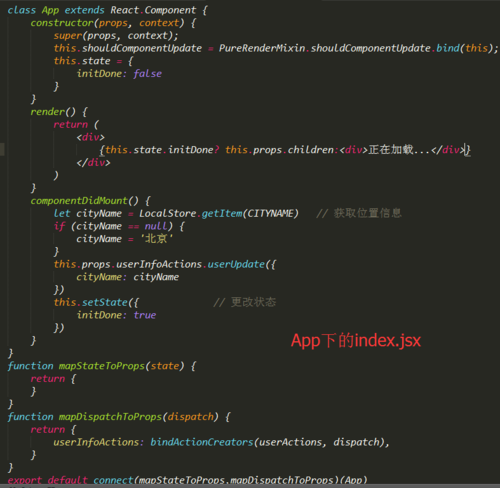
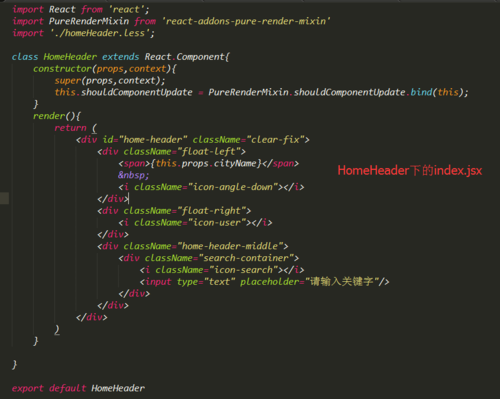
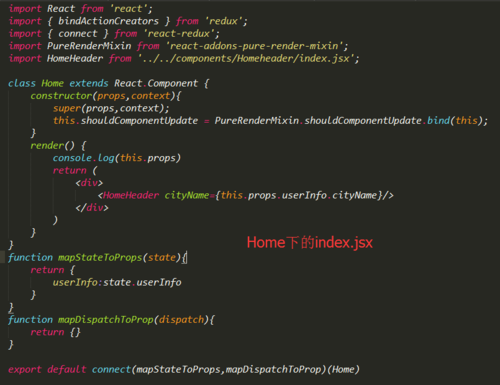
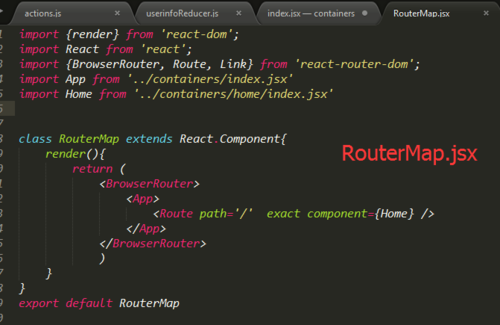
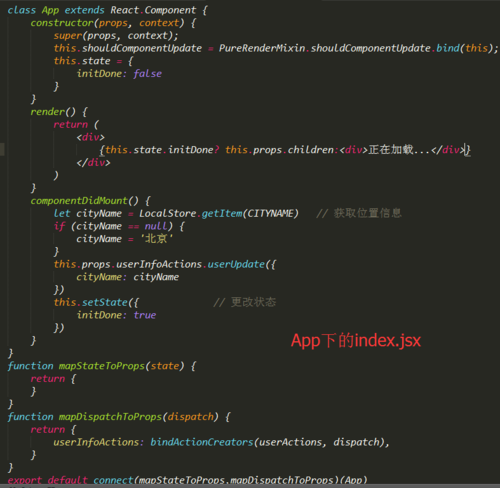
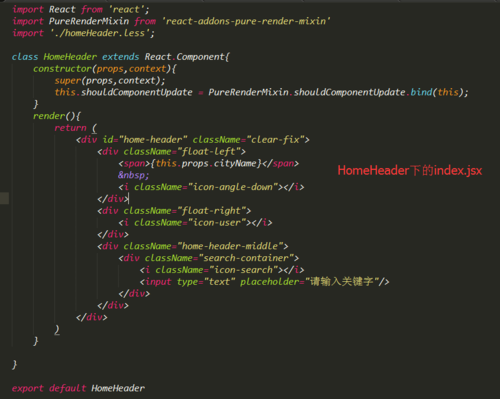
希望老师帮忙看看,homeheader里获取不到城市,控制台报错Cannot read property 'cityName' of undefined,userinfo和cityName写入的代码分别如下:




自己对比了老师的代码,和老师的一样,可是cityName就是出不来,希望老师解答
1183
收起
希望老师帮忙看看,homeheader里获取不到城市,控制台报错Cannot read property 'cityName' of undefined,userinfo和cityName写入的代码分别如下:




自己对比了老师的代码,和老师的一样,可是cityName就是出不来,希望老师解答