关于async函数返回Promise对象的问题
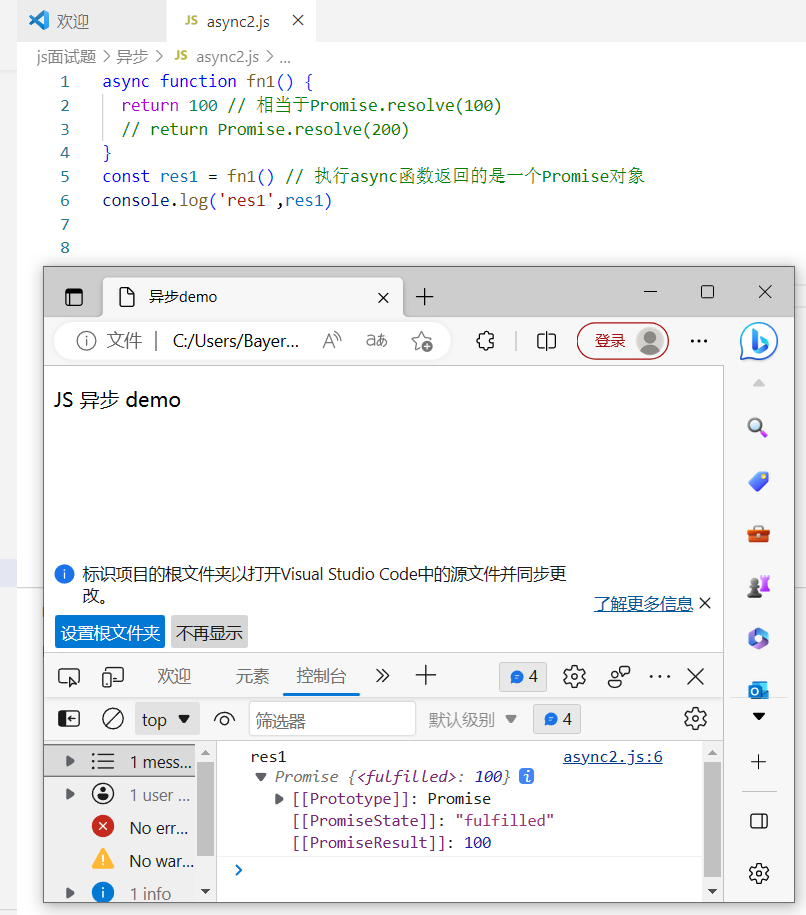
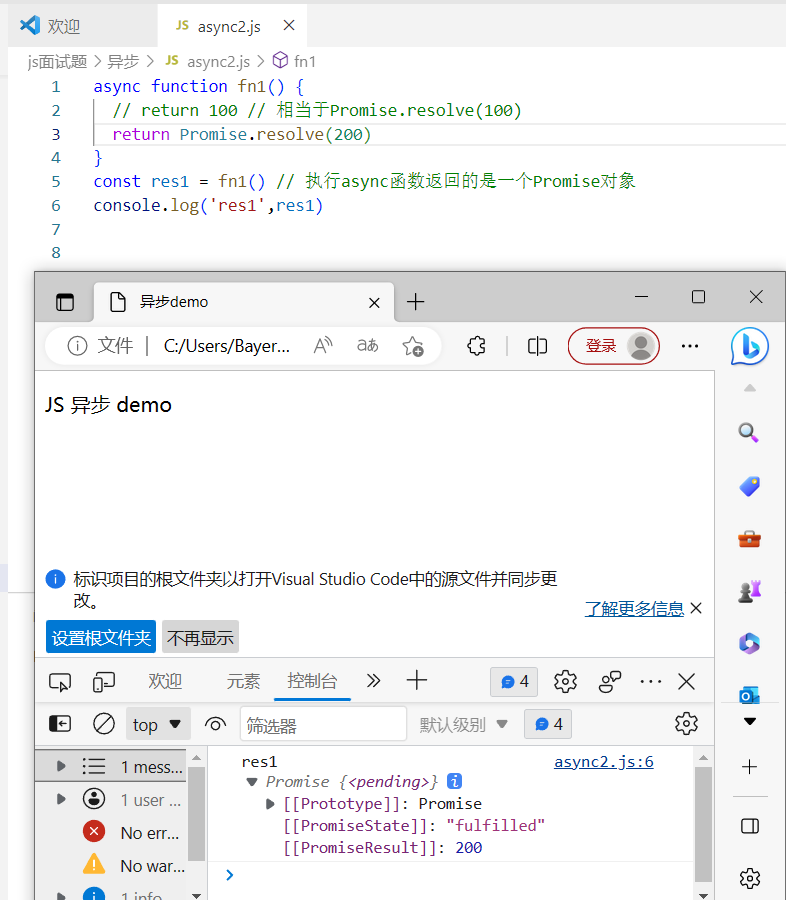
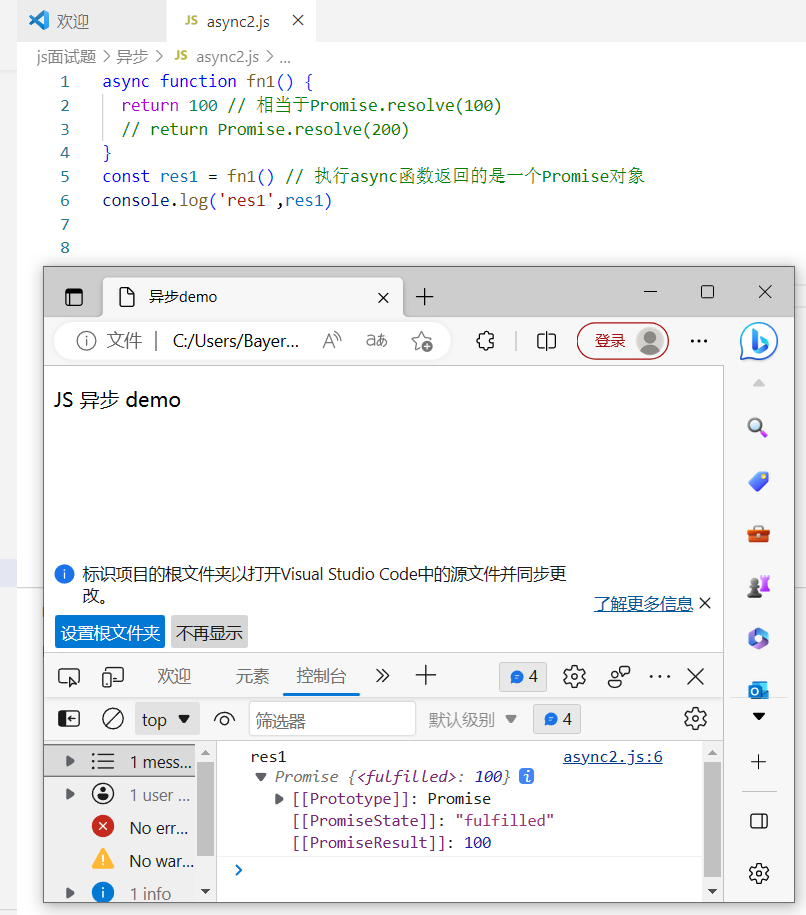
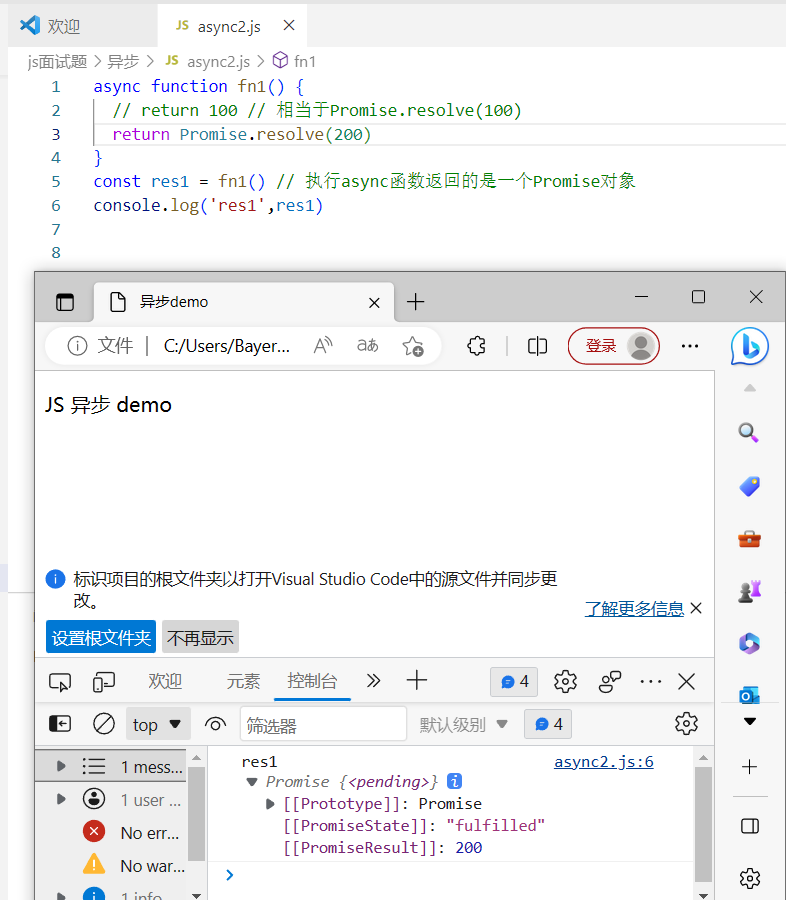
在fn1中直接return 100控制台会直接打印resolved状态下的Promise对象,但是return Promise.resolve(200) 在控制台先会打印pending下的Promise对象,鼠标点击展开该对象之后,才会展示出该对象的状态为resolved。这个原因是什么

1279
收起
在fn1中直接return 100控制台会直接打印resolved状态下的Promise对象,但是return Promise.resolve(200) 在控制台先会打印pending下的Promise对象,鼠标点击展开该对象之后,才会展示出该对象的状态为resolved。这个原因是什么