老师好,我想问您一个关于promise的问题

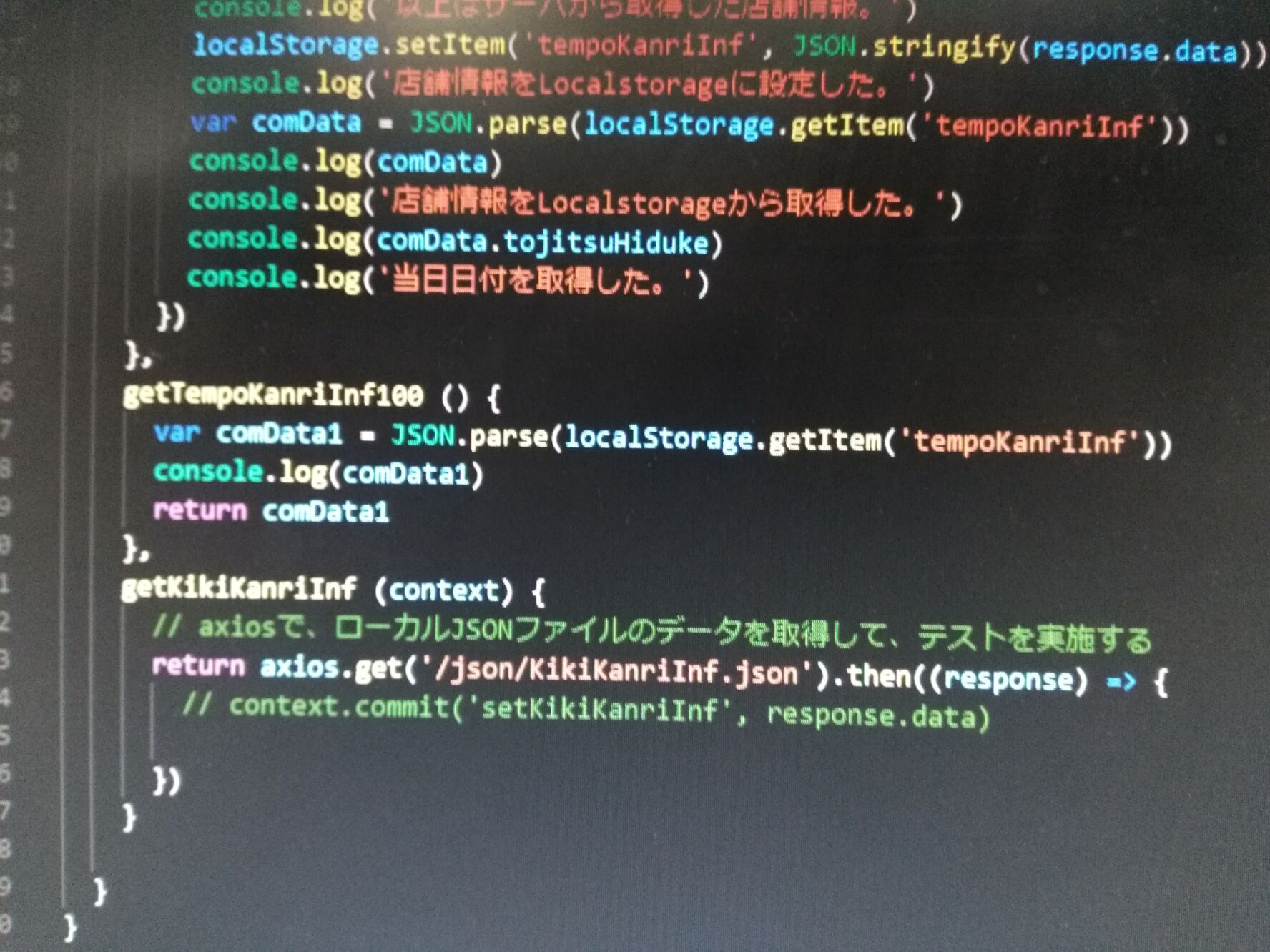
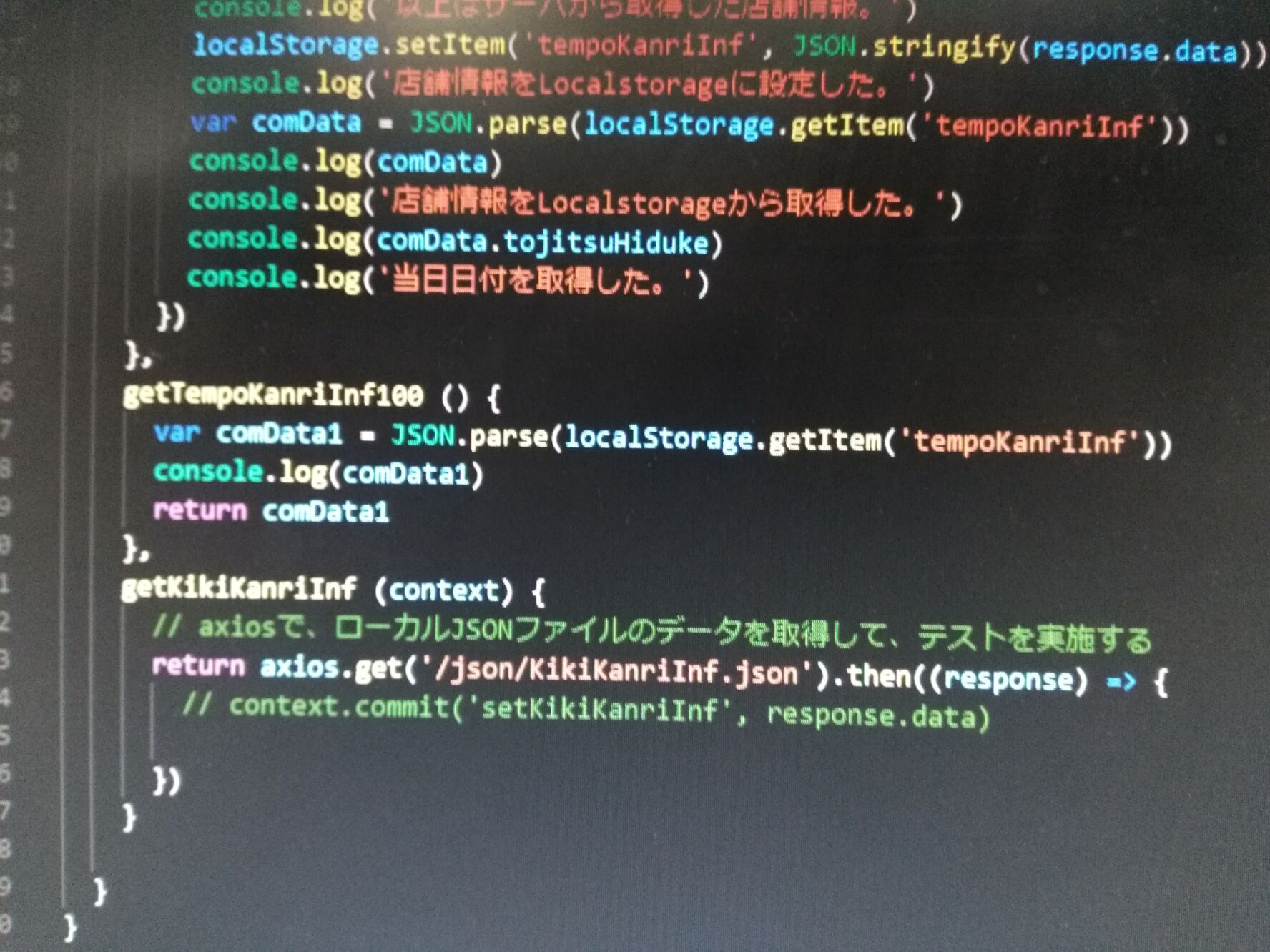
老师,我想问一下这段代码为什么返回一个promise对象,我如果想取promisevalue该怎么办,请老师指教?
另外,老师我是看您的ES6入门过来的,也听了这节课的试听课程,觉得您讲课讲的非常的好,非常的棒。
谢谢。
848
收起

老师,我想问一下这段代码为什么返回一个promise对象,我如果想取promisevalue该怎么办,请老师指教?
另外,老师我是看您的ES6入门过来的,也听了这节课的试听课程,觉得您讲课讲的非常的好,非常的棒。
谢谢。