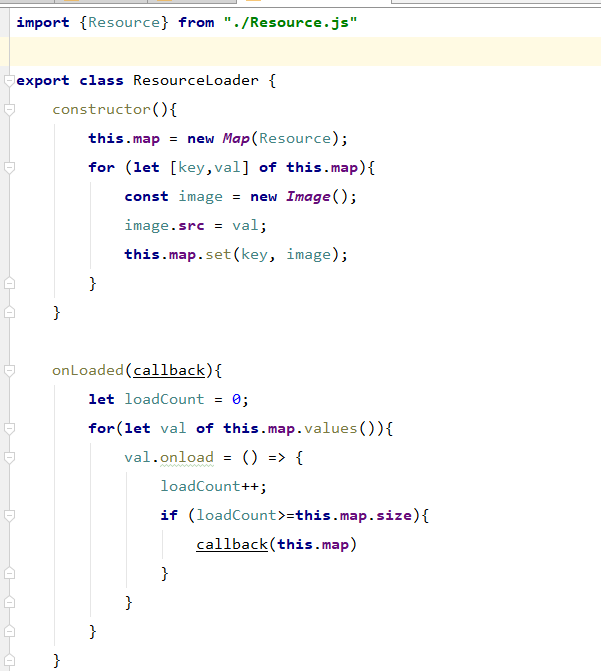
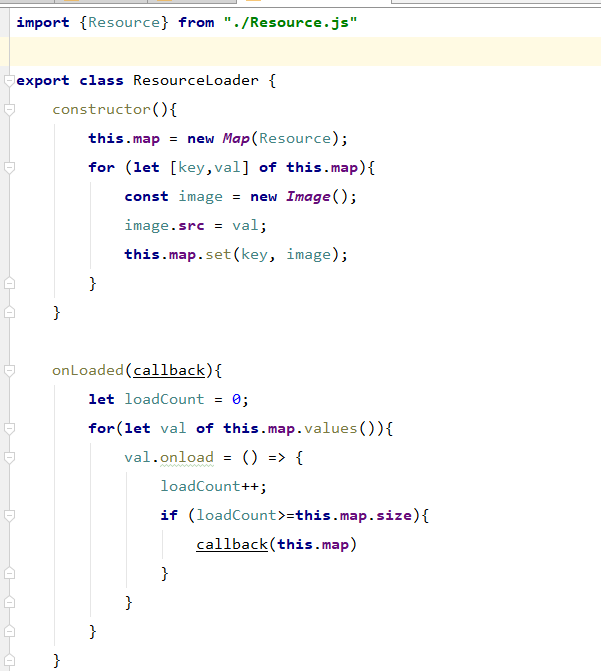
onload定义在设定src之后,为什么还会生效

请问这个 img 的 onload 不是应该在 设定 src 之前写吗,图上这样按理说都已经加载好了图片,在这之前并没有定义 onload,就不会触发加载完成的回调函数,而在这之后定义为什么还会生效呢
689
收起

请问这个 img 的 onload 不是应该在 设定 src 之前写吗,图上这样按理说都已经加载好了图片,在这之前并没有定义 onload,就不会触发加载完成的回调函数,而在这之后定义为什么还会生效呢