最新版本编译错误
老师好,最新版本总是不能用
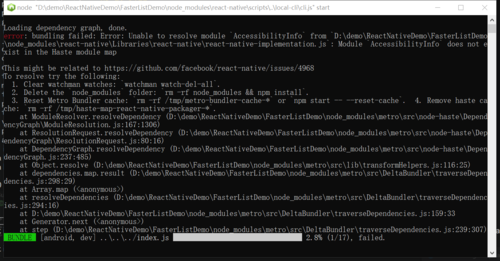
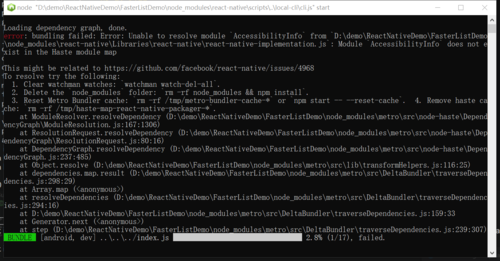
出现下面这个问题,我试过 npm install ,npm run start,都不可以
watchman watch-del-all,这个我不太懂怎么用
我安装0.55.0版本就没有这个问题

1137
收起
老师好,最新版本总是不能用
出现下面这个问题,我试过 npm install ,npm run start,都不可以
watchman watch-del-all,这个我不太懂怎么用
我安装0.55.0版本就没有这个问题