主动调用onLoad事件不明白

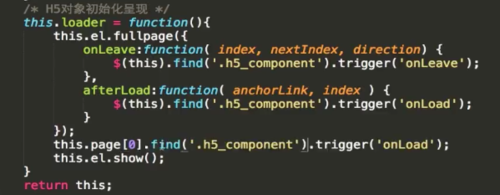
代码如图, 这里老师说我们再刷新的时候不会调用animateIn(也就是onLoad事件) 需要自己主动触发,我想知道下面两个问题:
刷新的时候fullpage的afterLoad不会触发吗?
假如afterLoad触发了,加上自己触发的this.page[0].find('.h5_component').trigger('onLoad')不就是触发了两次吗?这样是不是就有两次动画了?
1064
收起












