5-6 1像素border实现小结中,在main.js中引入index.styl时,控制台报错,求解决
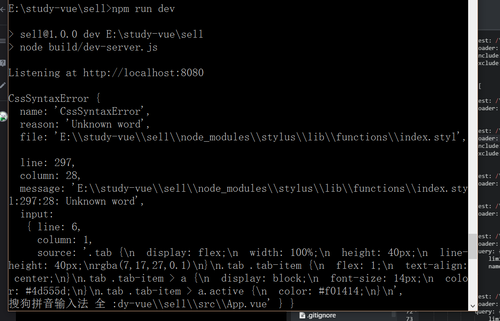
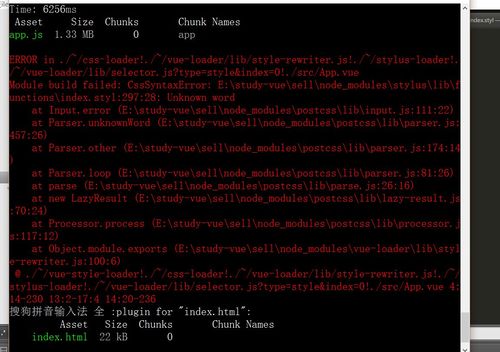
错误如下:


message中提及的stylus模块被安装的原因是原先的stylus-loader安装失败,并提示需要安装stylus。
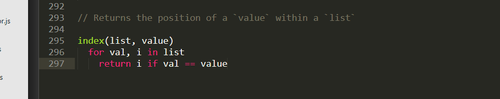
message中提及发生错误的位置如下:

我的common/stylus/index.styl的代码如下:
@import "./mixin" @import "./icon" @import "./base"
其中 common/stylus/mixin.styl的代码如下
border-1px($color) position: relative &:after display: block position: absolute left: 0 bottom: 0 width: 100% border-top:1px solid $color content: ''
其中 common/stylus/base.styl的代码如下
@media (-webkit-min-device-pixel-ratio: 1.5),(min-device-pixel-ratio: 1.5) .border-1px &::after -webkit-transform: scaleY(0.7) transform: scaleY(0.7) @media (-webkit-min-device-pixel-ratio: 2),(min-device-pixel-ratio: 2) .border-1px &::after -webkit-transform: scaleY(0.5) transform: scaleY(0.5)
main.js的代码如下
import Vue from 'vue';
import VueRouter from 'vue-router';
import App from './App';
import goods from './components/goods/goods.vue';
import ratings from './components/ratings/ratings.vue';
import seller from './components/seller/seller.vue';
import 'common/stylus/index.styl';
Vue.use(VueRouter);
let app = Vue.extend(App);
let router = new VueRouter({
linkActiveClass: 'active'
});
router.map({
'/goods': {
component: goods
},
'/ratings': {
component: ratings
},
'/seller': {
component: seller
}
});
router.start(app, '#app');
router.go('/goods');1229
收起
正在回答 回答被采纳积分+3
2回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程








