react中使用axios替代fetch遇到的问题


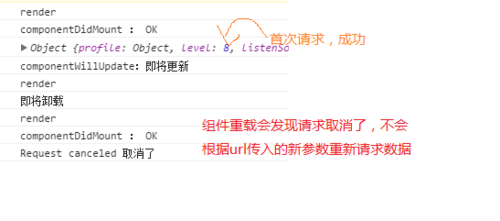
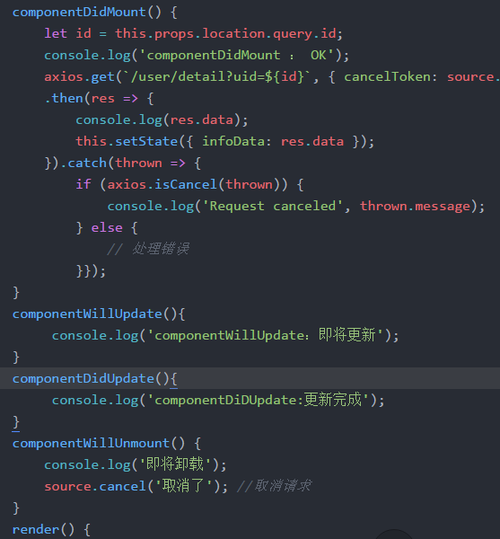
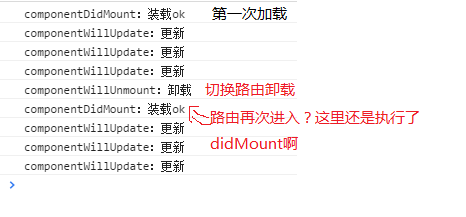
 老师,react中使用axios来请求数据,在componentDidMount()时发起请求,在组件componentWillUnmount()时通过axios的cancelToken API来取消这次请求,这样会导致组件再次挂载的时候不会再发起原来的ajax请求了,是不是cancelToken会彻底取消请求呢?怎么让组件再次装载时继续发送原来的axios请求来请求数据呢?
老师,react中使用axios来请求数据,在componentDidMount()时发起请求,在组件componentWillUnmount()时通过axios的cancelToken API来取消这次请求,这样会导致组件再次挂载的时候不会再发起原来的ajax请求了,是不是cancelToken会彻底取消请求呢?怎么让组件再次装载时继续发送原来的axios请求来请求数据呢?
2667
收起
正在回答 回答被采纳积分+3
1回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程









