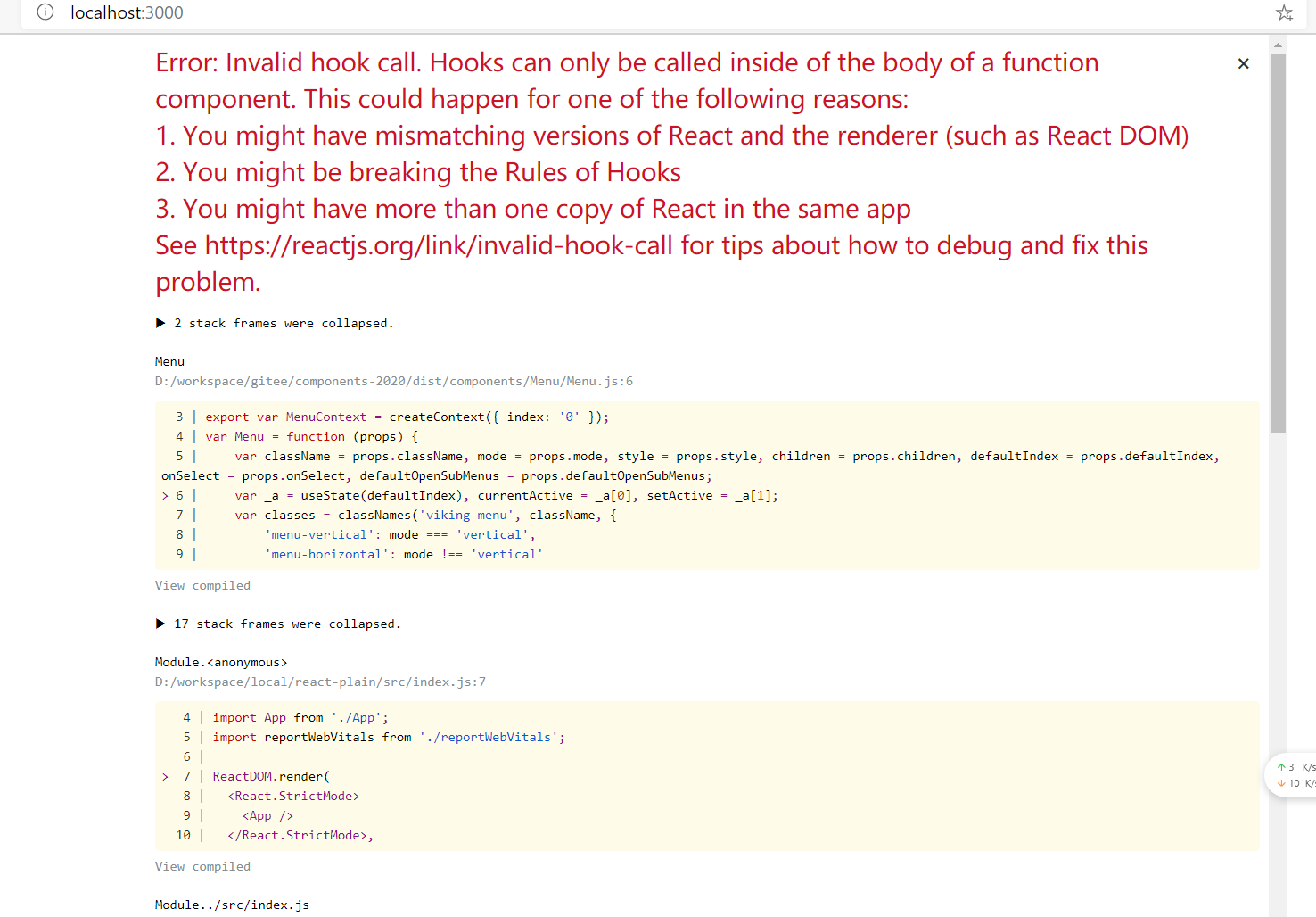
npm link 之后,使用用到react hooks的组件时报错
组件库项目本身没有问题,但是build之后,npm link ,用另一个项目打开的时候会报错
这个是用hooks的时候就会报错,如果使用没有用到react hooks的组件,就不会报错
应该不是有两个React的问题,我在打包的时候没有打包react和react-dom。
还有可能是什么原因呢
2876
收起
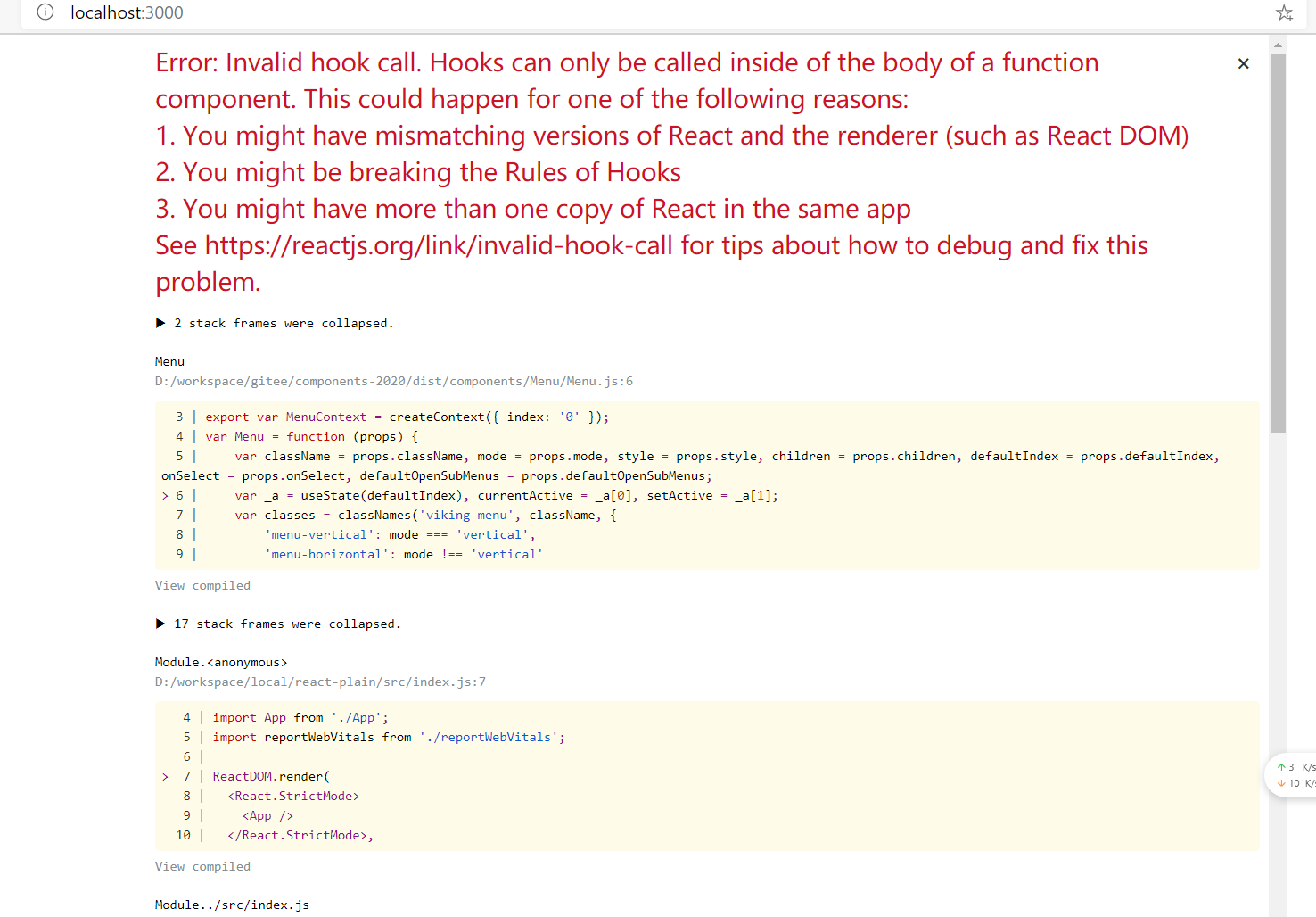
组件库项目本身没有问题,但是build之后,npm link ,用另一个项目打开的时候会报错
这个是用hooks的时候就会报错,如果使用没有用到react hooks的组件,就不会报错
应该不是有两个React的问题,我在打包的时候没有打包react和react-dom。
还有可能是什么原因呢