"dependencies": {
"axios": "^0.17.1",
"ejs": "^2.5.7",
"koa": "^2.4.1",
"koa-body": "^2.5.0",
"koa-router": "^7.4.0",
"koa-send": "^4.1.2",
"koa-session": "^5.8.1",
"sha1": "^1.1.1",
"vue": "2.5.13",
"vue-meta": "^1.4.3",
"vue-router": "^3.0.1",
"vue-server-renderer": "^2.5.13",
"vuex": "^3.0.1"
},
"devDependencies": {
"autoprefixer": "7.2.3",
"babel-core": "6.26.0",
"babel-eslint": "^8.2.1",
"babel-helper-vue-jsx-merge-props": "2.0.3",
"babel-loader": "7.1.2",
"babel-plugin-syntax-dynamic-import": "^6.18.0",
"babel-plugin-syntax-jsx": "6.18.0",
"babel-plugin-transform-vue-jsx": "3.5.0",
"babel-preset-env": "1.6.1",
"babel-preset-stage-1": "^6.24.1",
"concurrently": "^3.5.1",
"cross-env": "5.1.3",
"css-loader": "0.28.7",
"eslint": "^4.16.0",
"eslint-config-standard": "^11.0.0-beta.0",
"eslint-loader": "^1.9.0",
"eslint-plugin-html": "^4.0.1",
"eslint-plugin-import": "^2.8.0",
"eslint-plugin-node": "^5.2.1",
"eslint-plugin-promise": "^3.6.0",
"eslint-plugin-standard": "^3.0.1",
"extract-text-webpack-plugin": "3.0.2",
"file-loader": "1.1.6",
"html-webpack-plugin": "2.30.1",
"husky": "^0.14.3",
"memory-fs": "^0.4.1",
"nodemon": "^1.14.12",
"postcss-loader": "2.0.9",
"qiniu": "^7.1.2",
"rimraf": "^2.6.2",
"style-loader": "0.19.1",
"stylus": "0.54.5",
"stylus-loader": "3.0.1",
"url-loader": "0.6.2",
"vue-loader": "13.6.0",
"vue-style-loader": "^3.0.3",
"vue-template-compiler": "2.5.13",
"webpack": "3.10.0",
"webpack-dev-server": "2.9.7",
"webpack-merge": "^4.1.1"
}
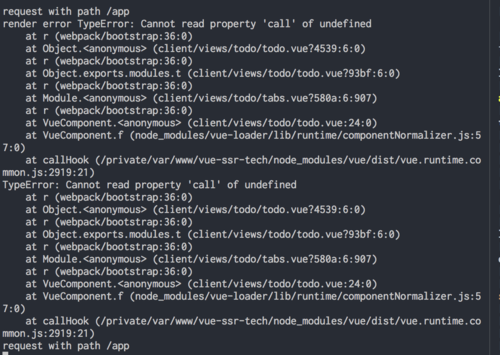
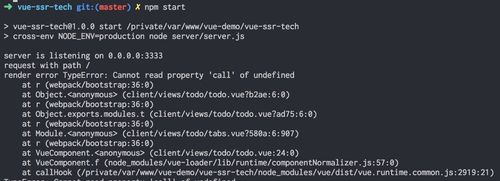
我也遇到了这个问题,这个是老师的代码 估计是配置版本的问题,我用老师这个配置就可以了