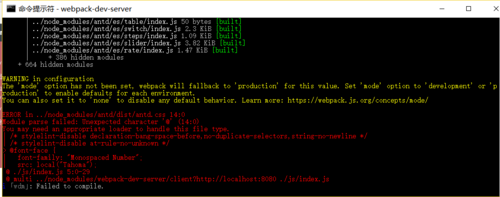
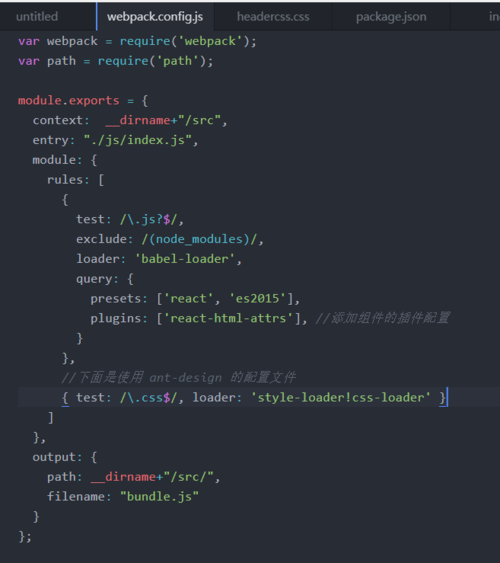
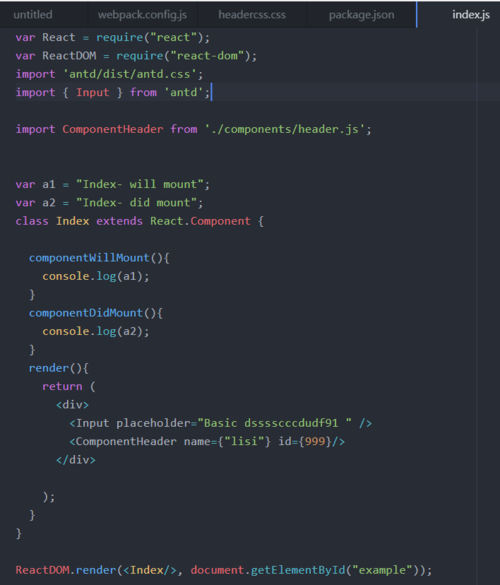
webpack4 Module parse failed: Unexpected character '@'



在练习CSS模块化的时候引入css就需要写成如下形式才行。
var headercssa = require('style-loader!css-loader!../../css/headerInputStyle.css');
5765
收起
正在回答 回答被采纳积分+3
2回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程