新版webpack-dev-server直接运行后,为什么页面内容不对




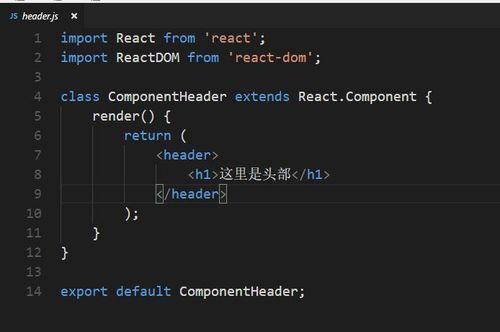
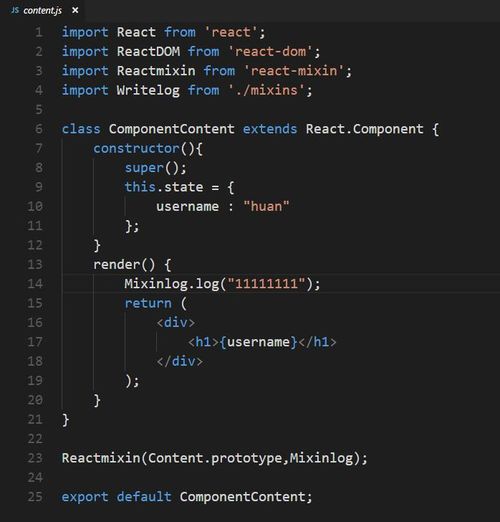
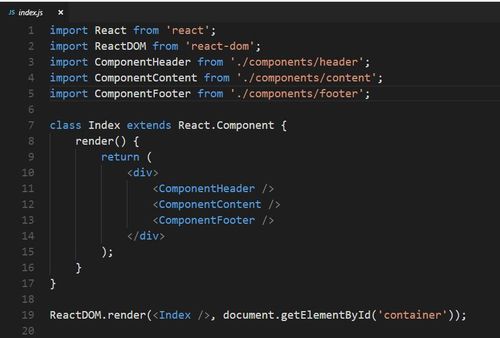
老师,我用webpack-dev-server运行后,看你的视频是有热更新的,但是问题是为什么我打包的代码显示和我content.js的内容不一样啊。
1199
收起
正在回答 回答被采纳积分+3
2回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程













