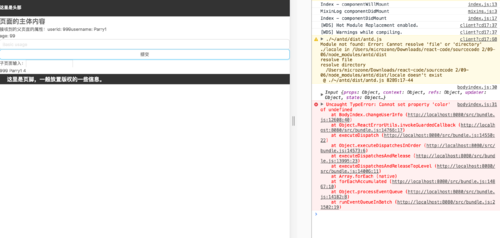
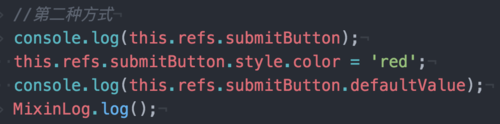
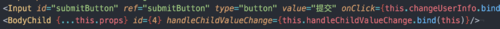
老师antd 里面的Input组件通过this.refs.style.color无法设置样式
在bodyindex.js 文件中


antd 里面的Input组件通过this.refs.style.color无法设置样式,换成原生的input就可以。那么如何通过refs修改antd组件的相关东西呢?
2776
收起
正在回答 回答被采纳积分+3
5回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程