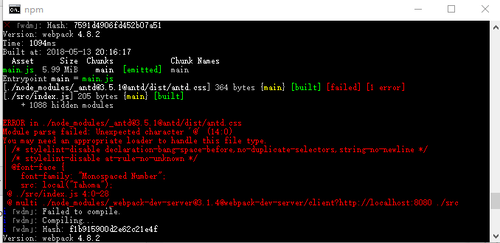
老师,为什么我的antd design无法显示Icon 图标和Menu组件
pc显示的效果:

这是我的 pc_header.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Row, Col } from 'antd';
import { Menu, Icon } from 'antd';
const SubMenu = Menu.SubMenu;
const MenuItemGroup = Menu.ItemGroup;
export default class PCHeader extends React.Component{
constructor() {
super();
this.state = {
current: 'top'
};
}
render(){
return (
<header>
<Row>
<Col span={2}></Col>
<Col span={4}>
<a href="/" class="logo">
<img src="./src/images/logo.png" alt="logo"/>
<span>GLNews</span>
</a>
</Col>
<Col span={16}>
<Menu mode="horizontal" selectedKeys={[this.state.current]}>
<Menu.Item key="top">
<Icon type="book"/>头条
</Menu.Item>
<Menu.Item key="shehui">
<Icon type="appstore"/>社会
</Menu.Item>
<Menu.Item key="guonei">
<Icon type="appstore"/>国内
</Menu.Item>
<Menu.Item key="guoji">
<Icon type="appstore"/>国际
</Menu.Item>
<Menu.Item key="yule">
<Icon type="appstore"/>娱乐
</Menu.Item>
<Menu.Item key="tiyu">
<Icon type="appstore"/>体育
</Menu.Item>
<Menu.Item key="keji">
<Icon type="appstore"/>科技
</Menu.Item>
<Menu.Item key="shishang">
<Icon type="appstore"/>时尚
</Menu.Item>
</Menu>
</Col>
<Col span={2}></Col>
</Row>
</header>
);
};
}root.js
import React from 'react';
import ReactDOM from 'react-dom';
import {Router,Route,hashHistory} from 'react-router';
import { Button } from 'antd';
import PCIndex from './components/pc_index';
import MobileIndex from './components/mobile_index';
import 'antd/dist/antd.css';
import MediaQuery from 'react-responsive';
export default class Root extends React.Component{
render(){
return (
<div>
<MediaQuery query='(min-device-width: 1224px)'>
<PCIndex/>
</MediaQuery>
<MediaQuery query='(max-device-width: 1224px)'>
<MobileIndex/>
</MediaQuery>
</div>
);
};
}
ReactDOM.render(<Root/>,document.getElementById('mianContainer'));7469
收起
正在回答 回答被采纳积分+3
1回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程