为什么要return?
我直接这么运行也没问题啊
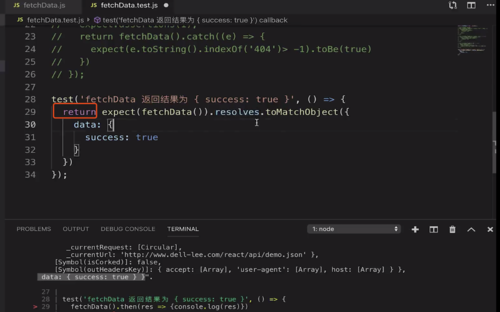
test('fetchData 返回结果为success:true', () => {
expect(fetchData()).resolves.toMatchObject({
data:{
success:true
}
})
})
return之后给谁用呢?测试通过不就完了吗
1007
收起
正在回答
2回答
前端要学的测试课 从Jest入门到 TDD/BDD双实战
- 参与学习 1439 人
- 提交作业 75 份
- 解答问题 350 个
自动化测试实战 Vue / React 项目,让技术水平和架构思维双提升
了解课程