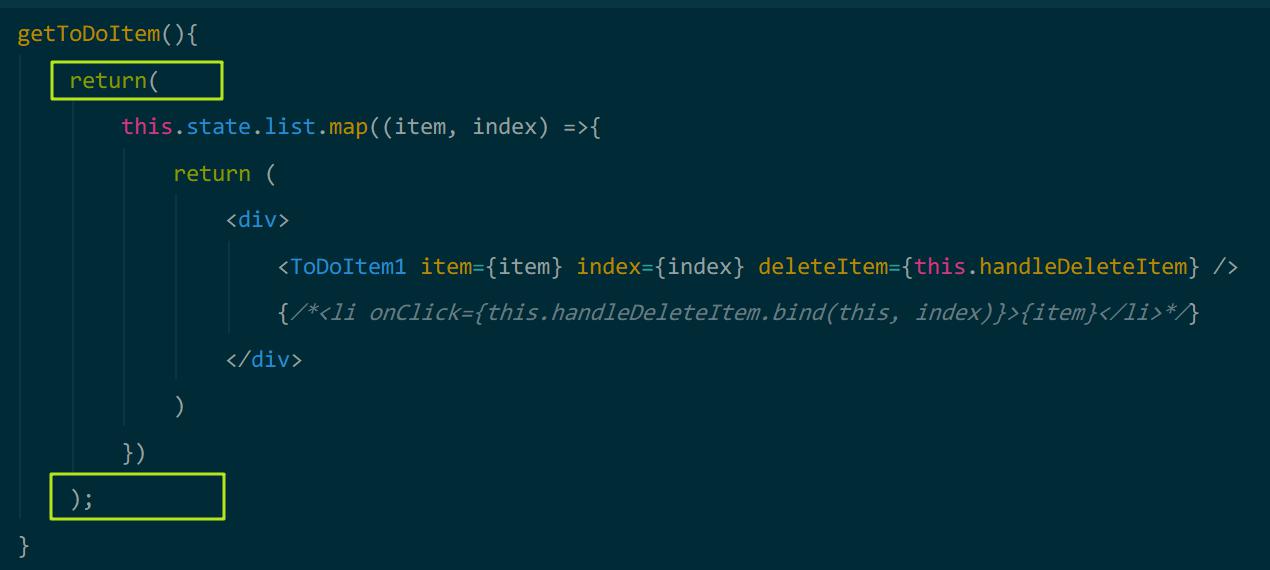
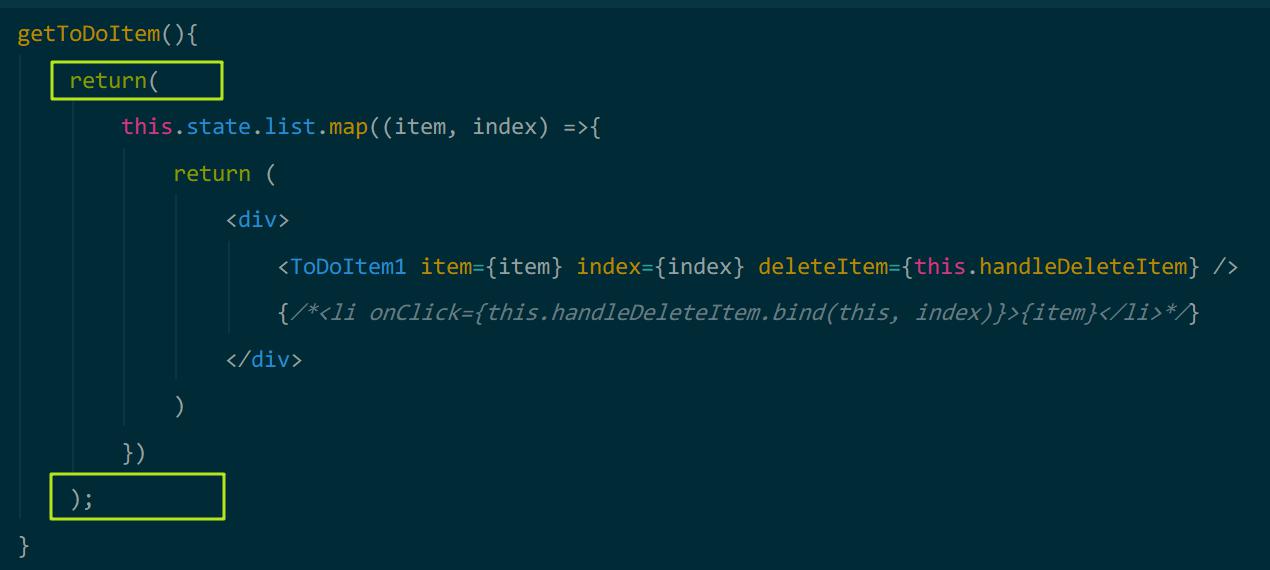
老师,为什么getToDoItem方法一定要在外层包裹一个return方法?

我试过把外层的return去掉,添加item方法就不能用了。想问下老师,既然map方法一定会执行,且每次循环都会return返回div(内层的return),为什么一定要加上外层的return方法才行呢?
谢谢。
1162
收起

我试过把外层的return去掉,添加item方法就不能用了。想问下老师,既然map方法一定会执行,且每次循环都会return返回div(内层的return),为什么一定要加上外层的return方法才行呢?
谢谢。