老师react-redux @testing-library/react单元测试
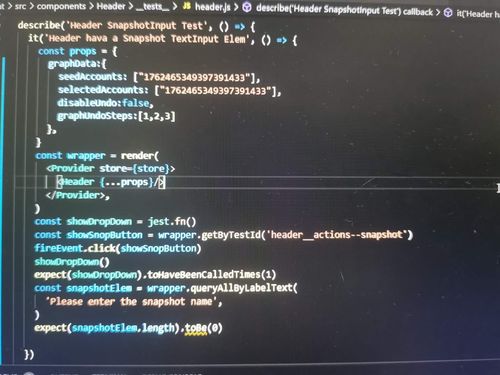
 老师 我这样用的渲染用的老师那种那方法 1.<Provider><Header /><Provider> 这个形式 还有一种是用
老师 我这样用的渲染用的老师那种那方法 1.<Provider><Header /><Provider> 这个形式 还有一种是用
2.用renderWithRedux() 老师可以帮看下 用第一种都可以实现 数据的问题吗?卡住了 现在 尴尬
1598
收起
正在回答 回答被采纳积分+3
3回答
前端要学的测试课 从Jest入门到 TDD/BDD双实战
- 参与学习 1439 人
- 提交作业 75 份
- 解答问题 350 个
自动化测试实战 Vue / React 项目,让技术水平和架构思维双提升
了解课程















