在vue.config.js中配置的alias无效,导致组件中@import '~'报错?,
在vue.config.js中配置的alias无效,导致组件中@import '~'报错,该如何解决?
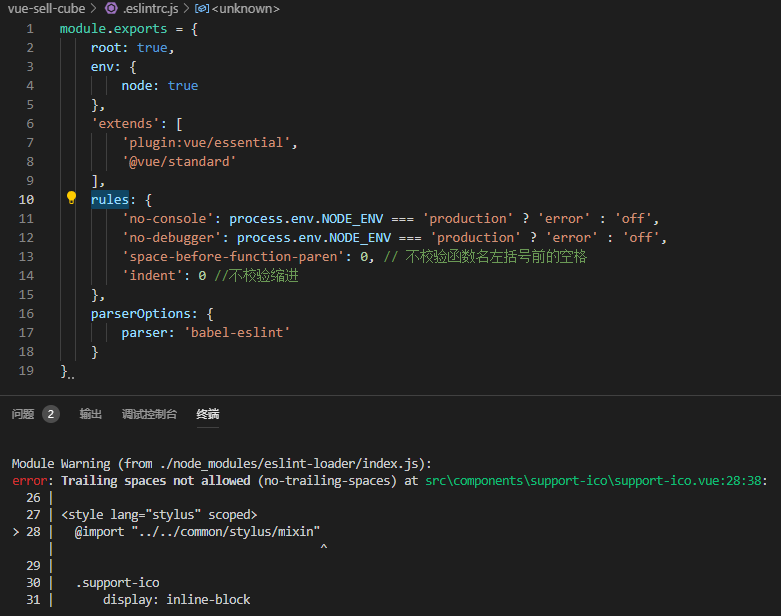
在.eslintrc.js中配置的rules无效,导致缩进报错,该如何解决?
2100
收起
正在回答 回答被采纳积分+3
1回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程








