在 webpack 中配置了 common 的 alias 一直无效
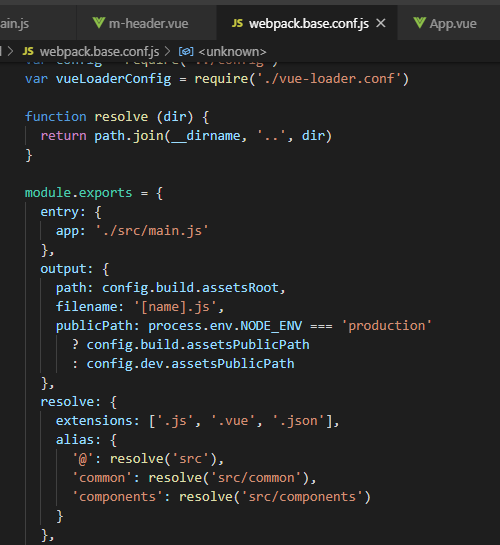
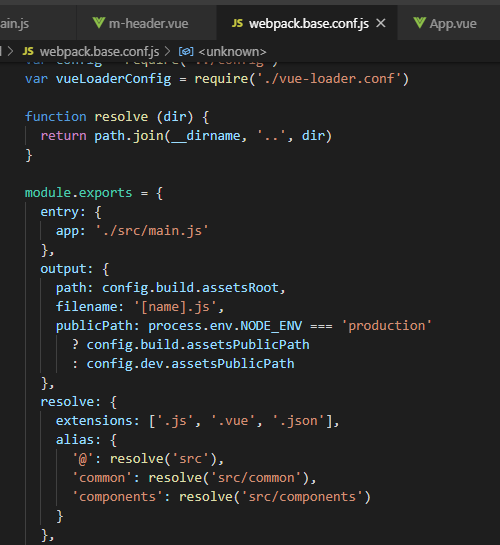
我按老师你的做法,这在 webpack 中配置了 common 的 alias 一直无效
这样写入后,再其他文件中调用是,无论是直接写
@import "common/stylus/variable"
还是写
@import "~common/stylus/variable"
都无法调用的,最后都只能用相对路径来写
1814
收起
我按老师你的做法,这在 webpack 中配置了 common 的 alias 一直无效
这样写入后,再其他文件中调用是,无论是直接写
@import "common/stylus/variable"
还是写
@import "~common/stylus/variable"
都无法调用的,最后都只能用相对路径来写