非父子组件传值问题

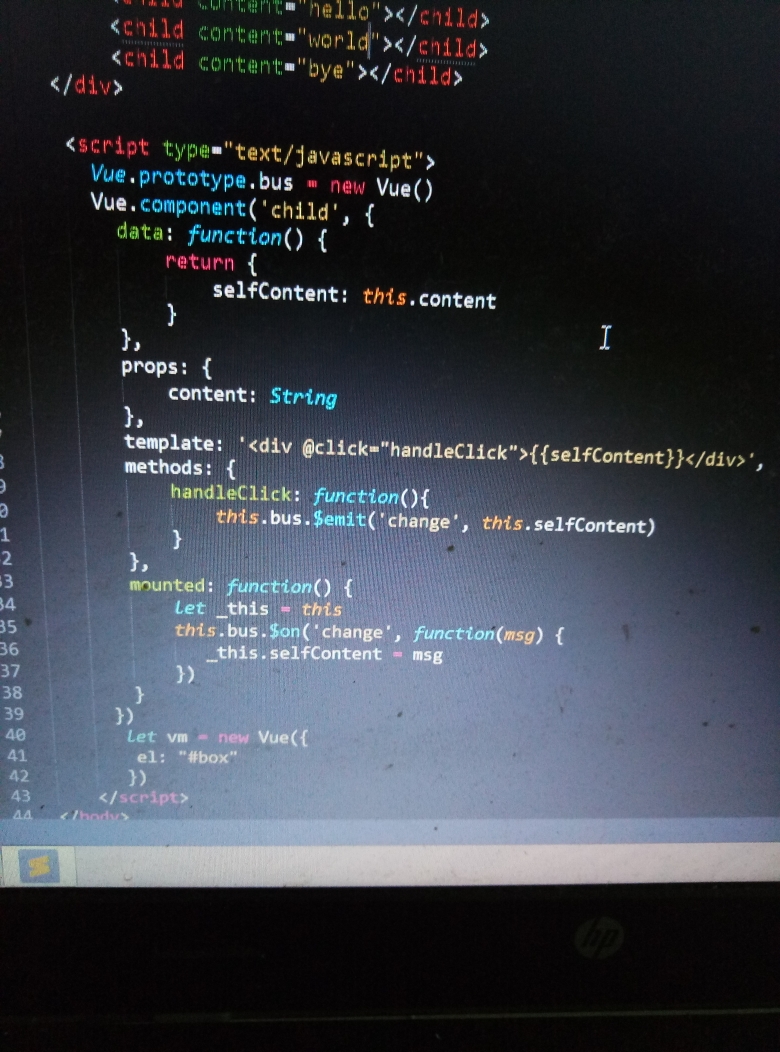
老师我这段代码哪出问题了,刚开始随便点击哪个子组件都发生变化,点击第二次就没反应了,每次都只能刷新点击1次,正确的效果应该不用刷新,点哪个子组件都会发生变化的
1042
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程














