用react-navigation怎么跳转到webview页面 弄好久了无法实现 特来向老师求助!!!



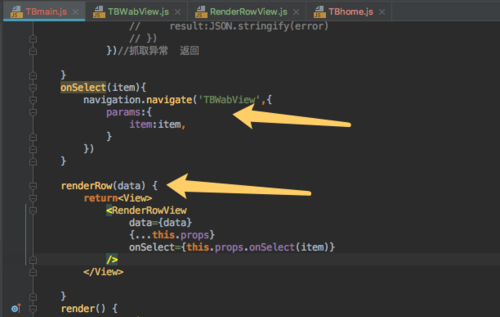
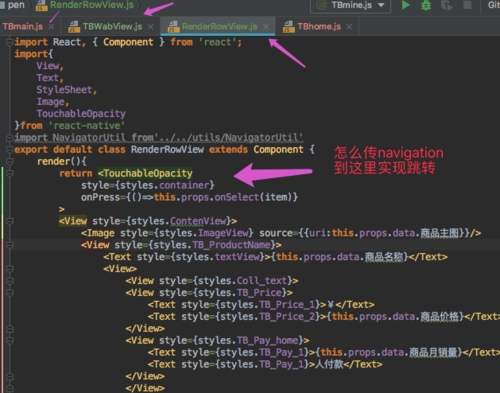
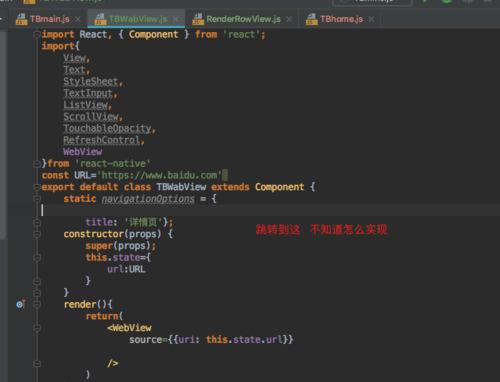
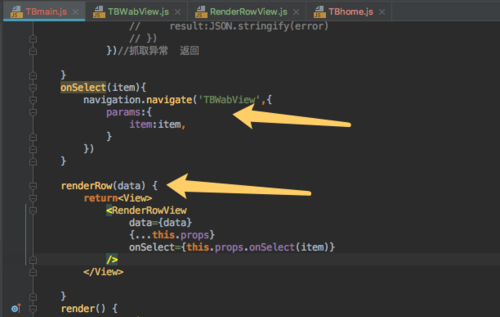
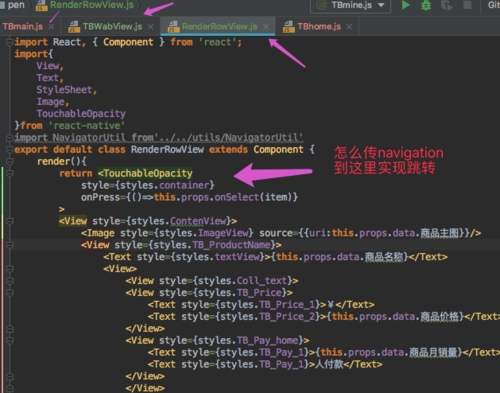
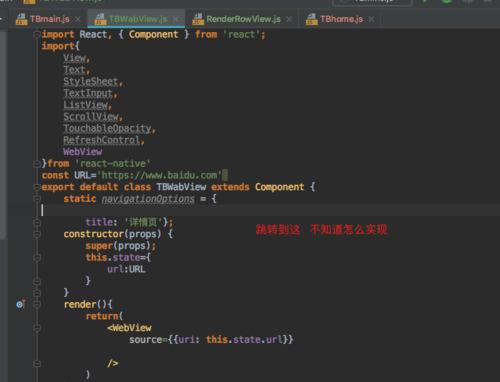
跳转的代码修了几遍了 不会修了 望老师解答一下 怎么传navigation到renderrowview页面中实现跳转
1205
收起



跳转的代码修了几遍了 不会修了 望老师解答一下 怎么传navigation到renderrowview页面中实现跳转