我没有使用cube-ui实现菜单栏显示订购的数量但是有bug
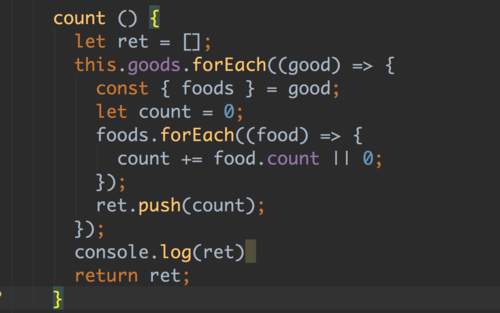
这是计算菜单栏订购数量的计算属性
countAll() {
return function(index) {
let ret = [];
this.goods.forEach((good) => {
const { foods } = good;
let count = 0;
foods.forEach((food) => {
count += food.count || 0;
});
ret.push({ count });
});
this.count[index] = ret[index].count;
return ret[index].count;
};
},
},
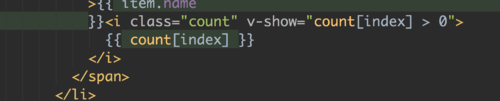
我写了个vshow来判断是否显示或隐藏
v-show="count[index] > 0"
为什么只有到订购数量>=2的时候那个数字才会显示呢?
771
收起
正在回答 回答被采纳积分+3
3回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程