关于 cube-ui的几个问题
老师您好 看了您的课程受益匪浅 因为课程主要用到了 cube-ui 所以我在公司的 一个项目的技术选型上我也选择了cube-ui 但是用的过程中 有惊喜 也有 疑惑希望老师能帮忙解惑一下
1 .hide() .show()
goback() {
const details = this.$parent.$children[1].$children[0];
const list = this.$parent.$children[0].$children[0];
details.hide();
list.show();
this.deetdata = []
this.iconcheck = false
this.$refs.comheight.style.height = "260px";
}

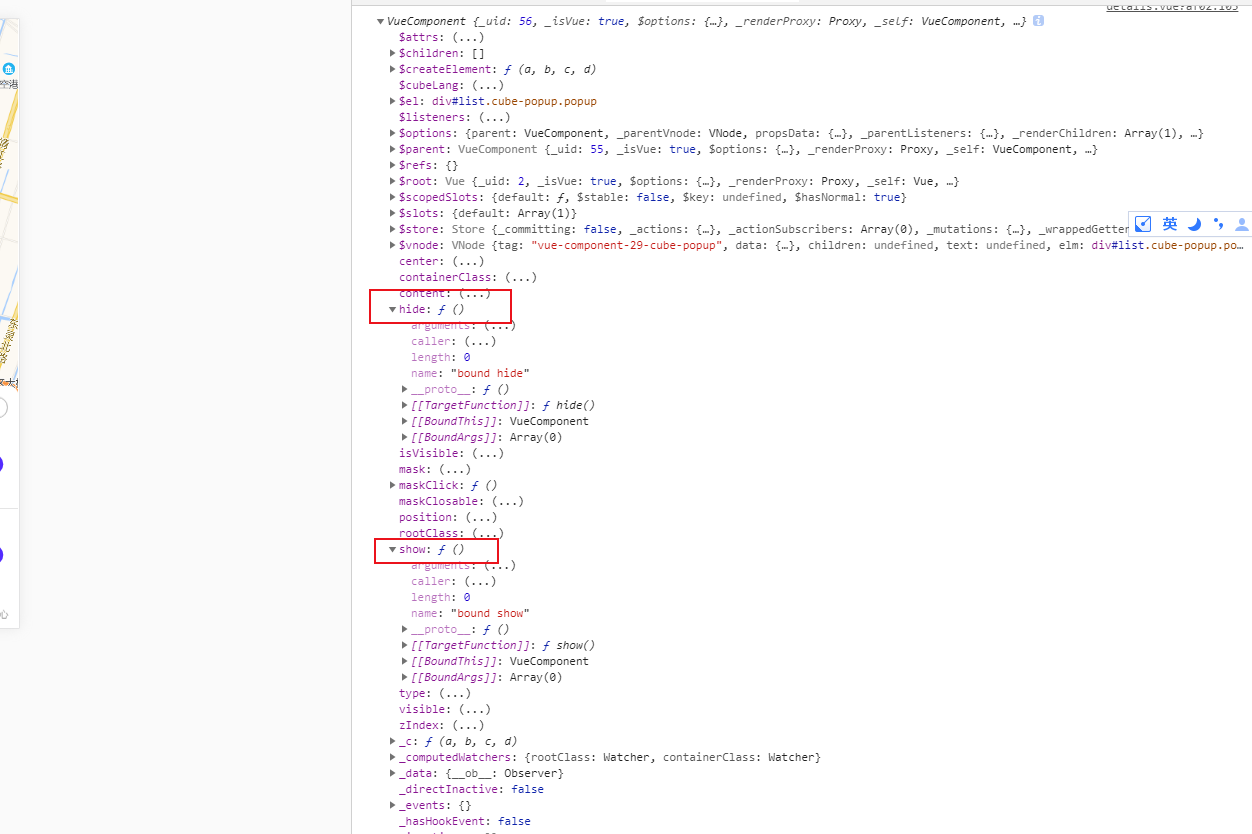
这2个方法简直是神来之笔 之前通过v-if 去判断代码 是否显示 在关闭 还要在组件间传值 但是现在只需要调用存在于this.$parent.$children[0] 原型链上的 hide() .show() 方法 就可以控制组件,显示和关闭 十分方便 这个例子我是在cube-ui的官方实例上看到的 但是文档上并没有说明这2个方法是怎么来的 而且能够在原型链的所有父子兄弟组件中都存在
在官方文档上实在是没有看到这方面的说明 所以想请教老师 这个2个方法是 如何能写在原型链中 并且在所有组件一直使用
// 这个方法不是我定义的是框架中有的//
2 form 中 <cube-form-item :field="fields[0]"></cube-form-item>
这个标签根据 数组 对象中的 type 或者 组件 可以选择生成 不同的页面组件 十分方便 我之前做过类似的需求 但我写的方法是 v-else-if 让页面元素去进行判断生成 没有框架写的 优雅 想问老师实现的原理 看看源码写个小demo 用到项目上去,在看文档的时候 <cube-form-item :field="fields[0]"></cube-form-item> 的传值中 有个疑惑 大部分时候框架给的样式和原型设计图的UI图是有差别的,这就需要去修改提供组件的样式 就是type类型的值
所以我用了组合的方法写了如下代码 实际过程中
cube-ui的默认组件样式
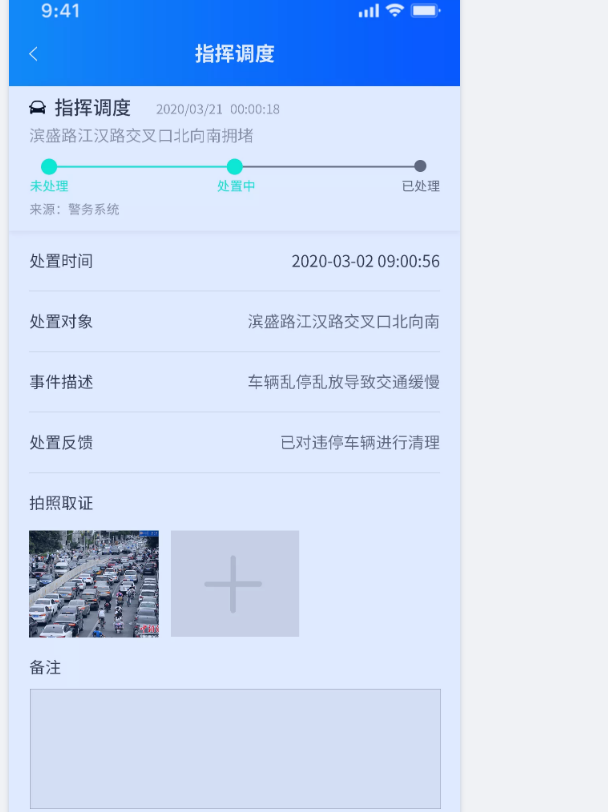
实际的UI效果图
<cube-form-item v-for="(item,key) in fields" :key="key" :field="item" :class="item.class"></cube-form-item>
结合了:class 去选择不同的样式 去修改默认的主题
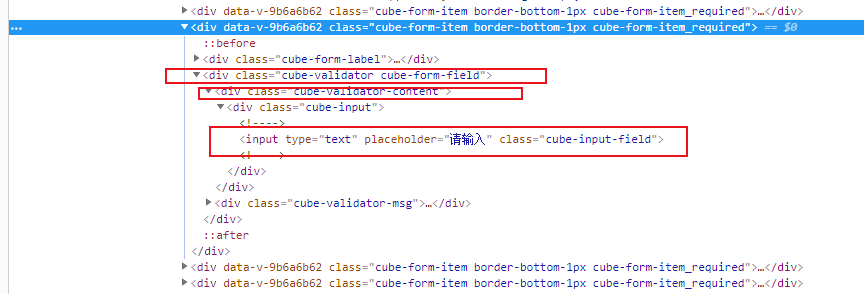
但是这样有一个层级的问题 有些页面元素 无法通过class类去控制
希望能够提供一个传值 让页面中 input样式能够改变的方法 不用在样式里面直接写 .cube-form-field > input { padding:4px} 类似的样式代码
正在回答
1回答
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程






