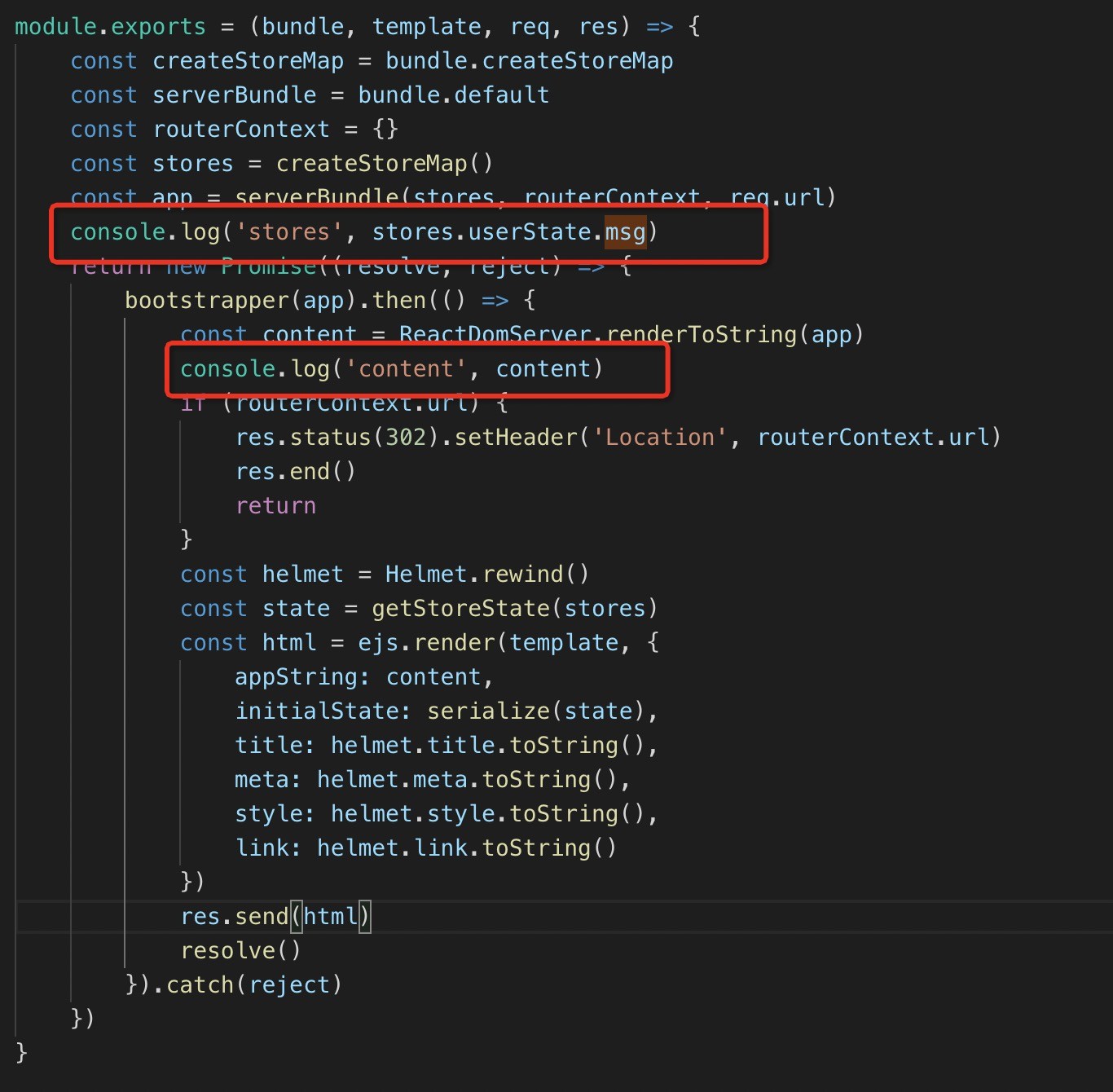
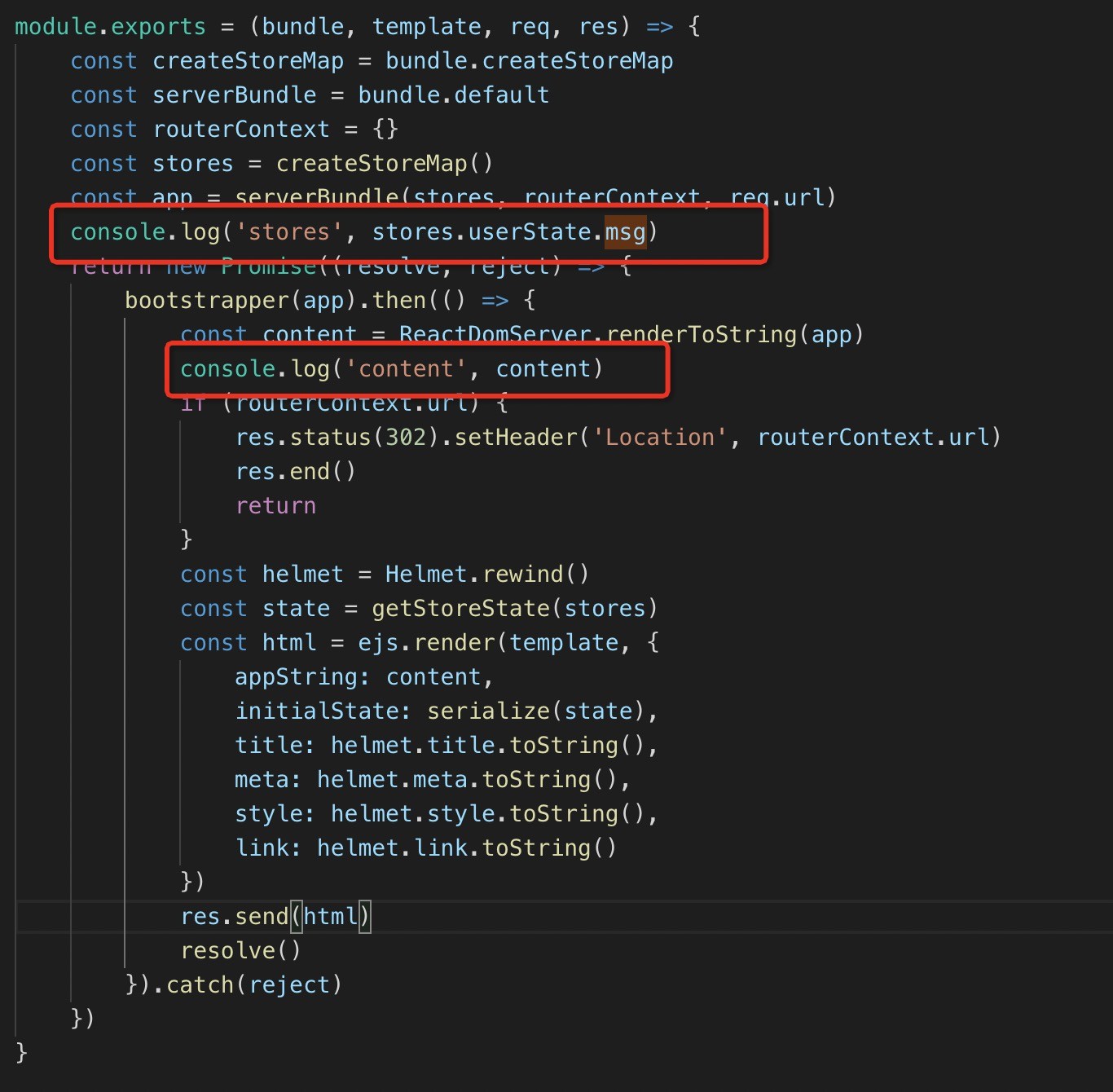
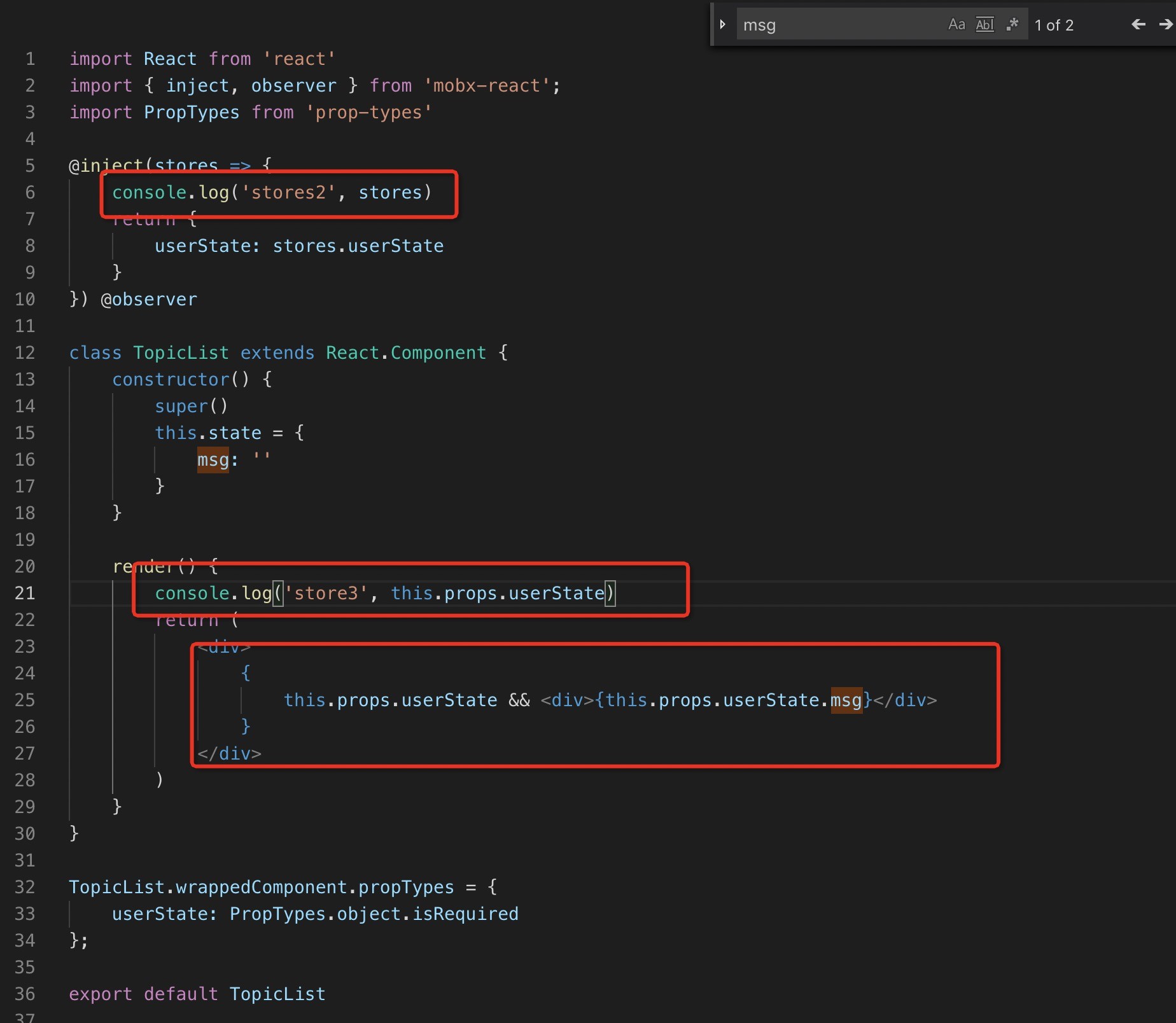
服务端store数据在render的时候拿不到



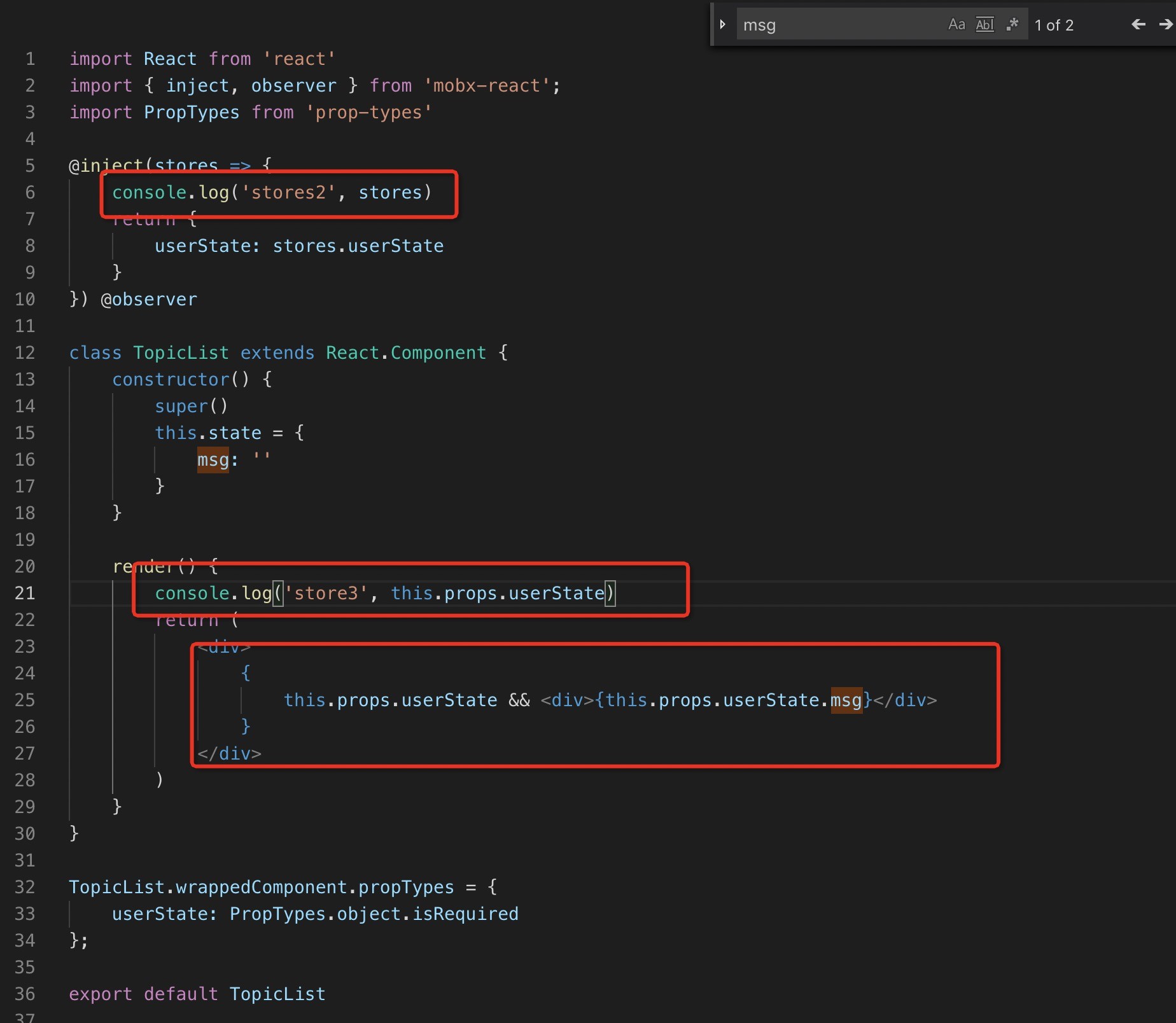
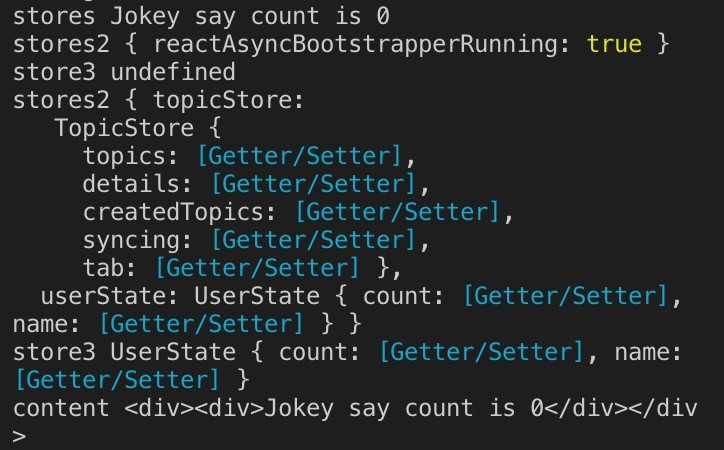
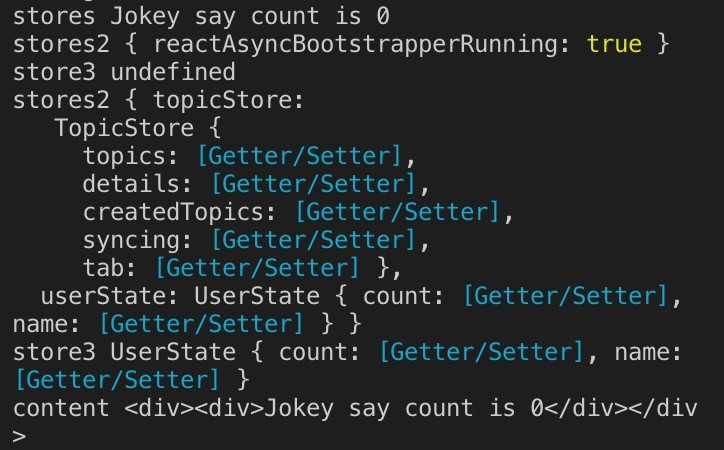
如上图,stores3 一开始的时候是undefined,所以我必须在render的时候先进行数据判断,this.props.userState是否能拿到才能进行渲染,不然服务端会报错: Cannot read property ‘msg’ of undefined , 这是我哪一个方面没考虑到吗?能不能一开始render的时候就已经拿到了store数据呢
1080
收起



如上图,stores3 一开始的时候是undefined,所以我必须在render的时候先进行数据判断,this.props.userState是否能拿到才能进行渲染,不然服务端会报错: Cannot read property ‘msg’ of undefined , 这是我哪一个方面没考虑到吗?能不能一开始render的时候就已经拿到了store数据呢