localhost:3333直接访问话题详情页时,报错(material-ui 3.9.2)
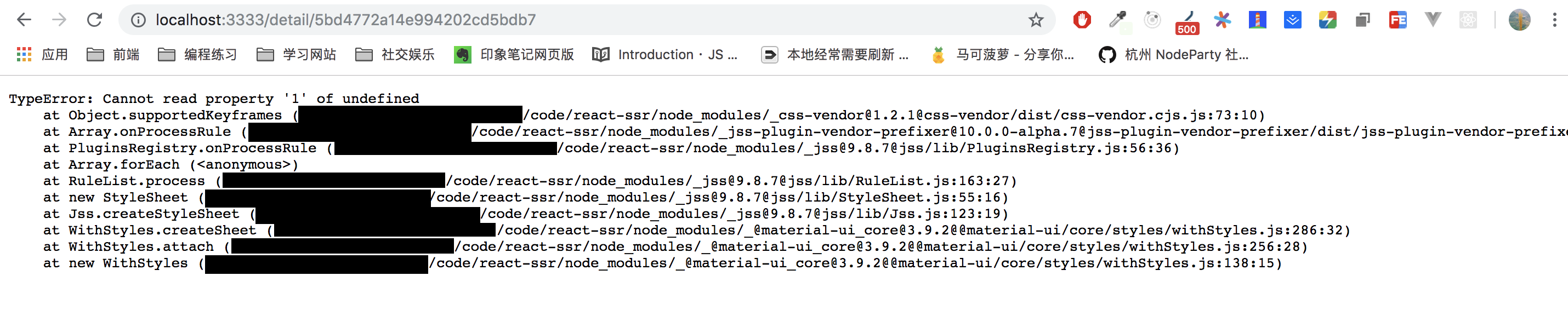
还没有使用asyncBootstrap方法获取数据时,使用localhost:3333可以直接访问话题列表页(localhost:3333/list),从话题列表页也可以进入话题详情页(localhost:3333/detail/:id),但是直接地址访问话题详情页则会报错,信息如下:
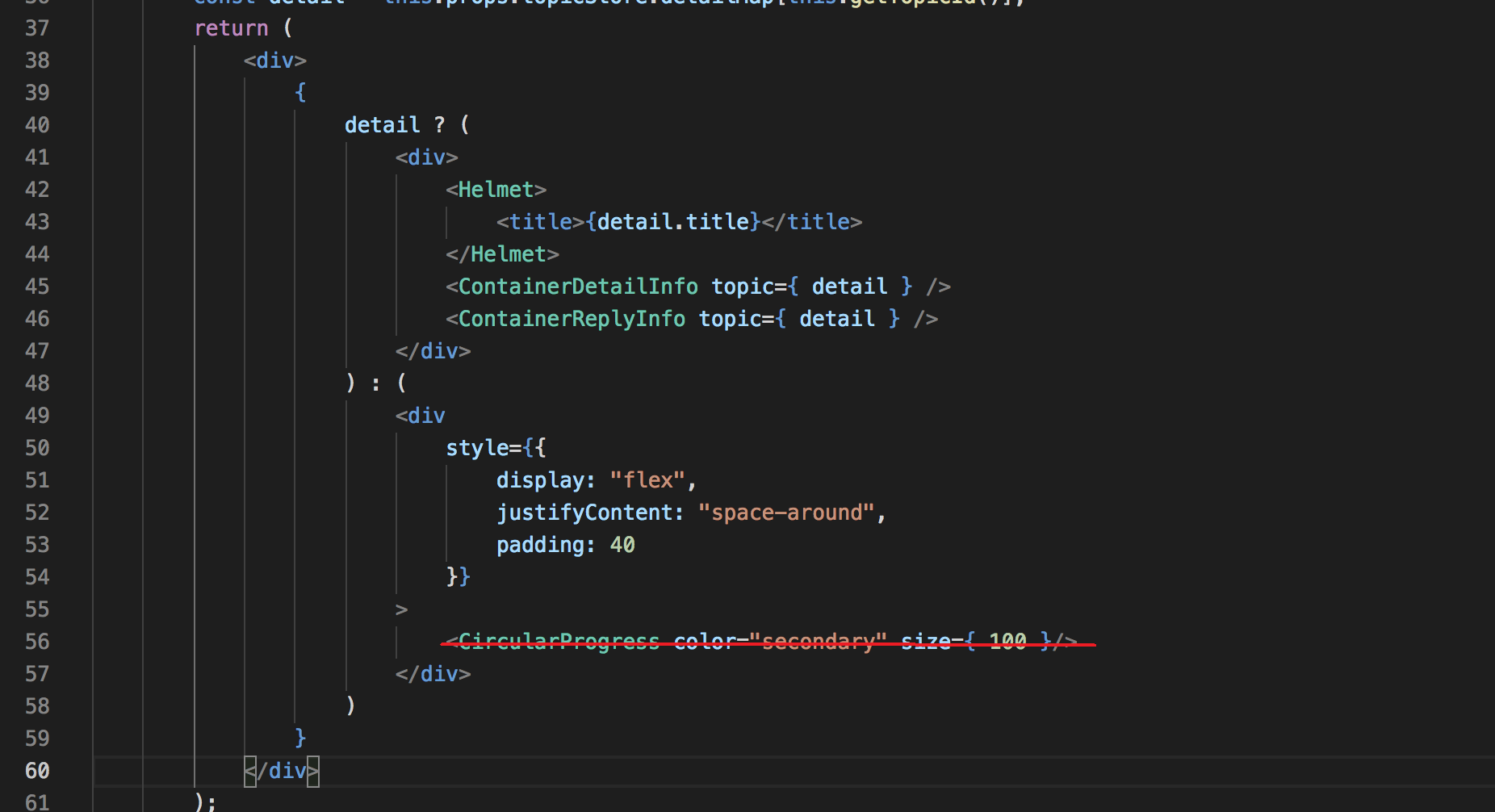
发现将数据未加载前的loading动画删除,报错就消失了
使用asyncBootstrap方法获取数据,通过localhost:3333访问直接报错:
TypeError: Cannot read property ‘dense’ of undefined
at Object.eval [as children] (webpack:///./node_modules/_@material-ui_core@3.9.2@@material-ui/core/ListItem/MergeListContext.js?:27:31)
2297
收起











