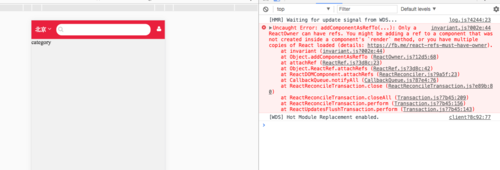
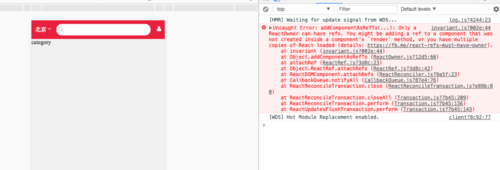
轮播图组件报错
能跑通,但是轮播图插件会报错
import React from 'react'
import ReactDOM from 'react-dom';
import ReactSwipe from 'react-swipe';
class Category extends React.Component {
render() {
return (
<div>
<div>category</div>
<ReactSwipe className="carousel" swipeOptions={{continuous: false}}>
<div>PANE 1</div>
<div>PANE 2</div>
<div>PANE 3</div>
</ReactSwipe>
</div>
);
}
}
export default Category

948
收起







