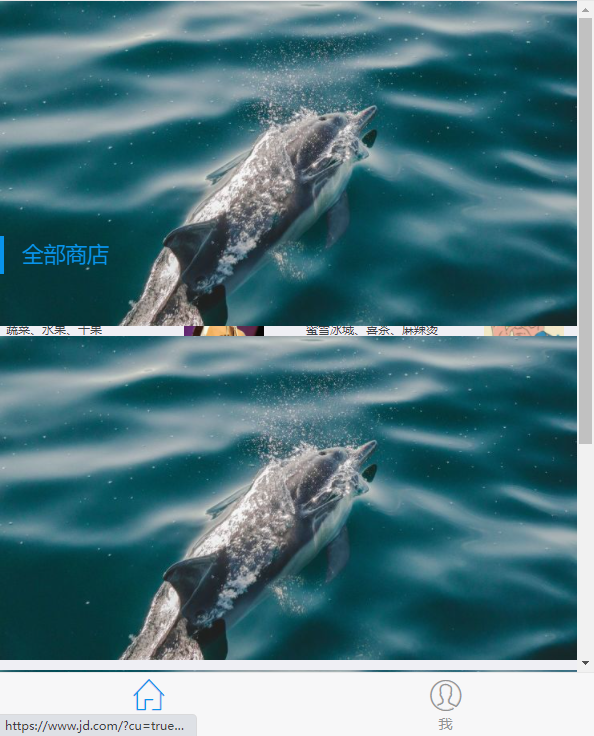
轮播图似乎不是左右轮播,而是上下轮播
轮播图很大,直接将下面的一级分类覆盖,如下所示:
右侧滚动条往下滑动可以看到剩下的头条
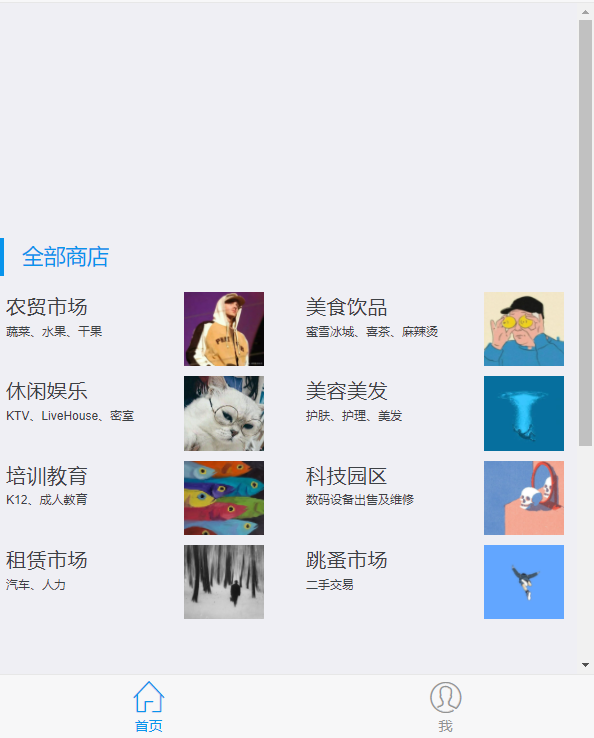
等大概9秒的时间,下面的一级分类显示,然后轮播图全部消失,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>我的生活</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet"
href="../resources/css/common/sm.min.css">
<link rel="stylesheet"
href="../resources/css/common/sm-extend.min.css">
<link rel="stylesheet" href="../resources/css/frontend/index.css">
</head>
<body>
<div class="page-group">
<div class="page">
<header class="bar bar-nav">
<!-- <a class="button button-link button-nav pull-left" href="/demos/card" data-transition='slide-out'>
<span class="icon icon-left"></span>
返回
</a> -->
<h1 class="title">My School O2O</h1>
</header>
<nav class="bar bar-tab">
<a class="tab-item active" href="#"> <span
class="icon icon-home"></span> <span class="tab-label">首页</span>
</a> <a class="tab-item" href="#" id='me'> <span
class="icon icon-me"></span> <span class="tab-label">我</span>
</a>
</nav>
<div class="content">
<!-- 这里是轮播图展示区 -->
<div class="swiper-container index-banner" data-space-between='10'>
<div class="swiper-wrapper">
<!-- <div class="swiper-slide img-wrap">
<img class="banner-img" src="//gqianniu.alicdn.com/bao/uploaded/i4//tfscom/i1/TB1n3rZHFXXXXX9XFXXXXXXXXXX_!!0-item_pic.jpg_320x320q60.jpg" alt="">
</div>
<div class="swiper-slide img-wrap">
<img class="banner-img" src="//gqianniu.alicdn.com/bao/uploaded/i4//tfscom/i4/TB10rkPGVXXXXXGapXXXXXXXXXX_!!0-item_pic.jpg_320x320q60.jpg" alt="">
</div>
<div class="swiper-slide img-wrap">
<img class="banner-img" src="//gqianniu.alicdn.com/bao/uploaded/i4//tfscom/i1/TB1kQI3HpXXXXbSXFXXXXXXXXXX_!!0-item_pic.jpg_320x320q60.jpg" alt="">
</div> -->
</div>
<div class="swiper-pagination"></div>
</div>
<!-- 全类查询区 -->
<div class='total-shop-button'>
<a href="/o2o/frontend/shoplist" external>全部商店</a>
</div>
<!-- 一级类别展示区域 -->
<div class="row">
<!-- <div class="col-50 shop-classify">
<div class='word'>
<p class='shop-title'>本期推荐</p>
<p class='shop-desc'>近期相关活动、新款上市、旅游资讯</p>
</div>
<div class='shop-classify-img-warp'>
<img class='shop-img' src="static/index/display13.png">
</div>
</div> -->
</div>
</div>
</div>
<!--侧边栏 -->
<div class="panel-overlay"></div>
<div class="panel panel-right panel-reveal" id="panel-right-demo">
<div class="content-block">
<p>
<a href="/o2o/local/accountbind?usertype=1" class="close-panel">绑定帐号</a>
</p>
<p>
<a href="/o2o/local/changepsw?usertype=1" class="close-panel">修改密码</a>
</p>
<p>
<a href="/o2o/frontend/myrecord" class="close-panel">消费记录</a>
</p>
<p>
<a href="/o2o/frontend/mypoint" class="close-panel">我的积分</a>
</p>
<p>
<a href="/o2o/frontend/pointrecord" class="close-panel">兑换记录</a>
</p>
<p>
<a href="#" usertype="1" class="close-panel" id="log-out">登出系统</a>
</p>
<!-- Click on link with "close-panel" class will close panel -->
</div>
</div>
</div>
<script type='text/javascript'
src='../resources/js/common/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/common/sm.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/common/sm-extend.min.js' charset='utf-8'></script>
<script type='text/javascript' src='../resources/js/frontend/index.js'
charset='utf-8'></script>
<script type='text/javascript' src='../resources/js/local/logout.js'
charset='utf-8'></script>
</body>
</html>
.index-banner {
height: 35%;
padding-bottom: 0.4rem;
}
.img-wrap {
overflow: hidden;
}
.banner-img {
width: 100%;
height: 100%;
}
.total-shop-button {
height: 1.5rem;
line-height: 1.5rem;
padding-left: 0.85rem;
margin-bottom: 0.4rem;
position: relative;
cursor: pointer;
}
.total-shop-button:before {
content: '';
display: inline-block;
position: absolute;
left: 0;
width: 0.15rem;
height: 1.5rem;
background-color: #0894ec;
}
.shop-classify {
height: 3.3rem;
padding: 0.2rem;
cursor: pointer;
}
.shop-classify > .word {
width: 65%;
height: 100%;
overflow: hidden;
float: left;
}
.shop-classify > .word > p {
margin: 0;
}
.shop-classify > .word > .shop-title {
margin: 0;
font-size: 0.8rem;
}
.shop-classify > .word > .shop-desc {
margin: 0;
font-size: 0.4rem;
}
.shop-classify > .shop-classify-img-warp {
width: 30%;
height: 100%;
margin-left: 0.2rem;
display: inline-block;
}
.shop-classify > .shop-classify-img-warp > .shop-img {
width: 100%;
height: 100%;
}
$(function() {
//定义访问后台,获取头条列表以及一级类别列表的URL
var url = '/o2o/frontend/listmainpageinfo';
//访问后台,获取头条列表以及一级类别列表
$.getJSON(url, function(data) {
if (data.success) {
//获取后台传递过来的头条列表
var headLineList = data.headLineList;
var swiperHtml = '';
//遍历头条列表,并拼接出轮播图组
headLineList.map(function(item, index) {
swiperHtml += '' + '<div class="swiper-slide img-wrap">'
+ '<a href="' + item.lineLink
+ '" external><img class="banner-img" src="' + item.lineImg
+ '" alt="' + item.lineName + '"></a>' + '</div>';
});
//将轮播图组赋值给前端HTML控件
$('.swiper-wrapper').html(swiperHtml);
//设定轮播图轮换时间为3秒
$(".swiper-container").swiper({
autoplay : 3000,
//用户对轮播图进行操作时,是否自动停止autoplay
autoplayDisableOnInteraction : false
});
//获取后台传递过来的大类列表
var shopCategoryList = data.shopCategoryList;
var categoryHtml = '';
//遍历大类列表,拼接出俩俩(col-50)一行的类别
shopCategoryList.map(function(item, index) {
categoryHtml += ''
+ '<div class="col-50 shop-classify" data-category='
+ item.shopCategoryId + '>' + '<div class="word">'
+ '<p class="shop-title">' + item.shopCategoryName
+ '</p>' + '<p class="shop-desc">'
+ item.shopCategoryDesc + '</p>' + '</div>'
+ '<div class="shop-classify-img-warp">'
+ '<img class="shop-img" src="' + item.shopCategoryImg
+ '">' + '</div>' + '</div>';
});
//将拼接好的类别赋值给前端HTML控件进行展示
$('.row').html(categoryHtml);
}
});
//若点击"我的",则显示侧栏
$('#me').click(function() {
$.openPanel('#panel-right-demo');
});
$('.row').on('click', '.shop-classify', function(e) {
var shopCategoryId = e.currentTarget.dataset.category;
var newUrl = '/o2o/frontend/shoplist?parentId=' + shopCategoryId;
window.location.href = newUrl;
});
});
998
收起
正在回答 回答被采纳积分+3
1回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程


















