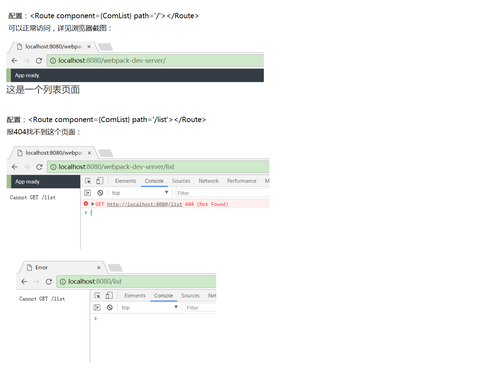
<Route component={ComList} path='/list'></Route>无法访问

router.js文件内容如下(该文件路径src/router.js):
import React from 'react';
import ReactDom from 'react-dom';
import { BrowserRouter, Route } from 'react-router-dom';
import Index from './index';
import ComList from './components/list';
export default class Root extends React.Component {
render() {
console.log(Index);
return (
<BrowserRouter >
<div>
<Route component={Index} path='/'></Route>
<Route component={ComList} path='/list'></Route>
</div>
</BrowserRouter>
);
}
}
ReactDom.render(
<Root />,
document.getElementById('example')
);
717
收起
正在回答
2回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程











