clean-webpack-plugin 配置问题
我在github 上查看clean-webpack-plugin 插件的文档 发现文档更新了 里面说 root 这个配置参数以后会不用了 给了新的配置参数
文档链接
new CleanWebpackPlugin({
// Simulate the removal of files
//
// default: false
dry: true,
// Write Logs to Console
// (Always enabled when dry is true)
//
// default: false
verbose: true,
// Automatically remove all unused webpack assets on rebuild
//
// default: true
cleanStaleWebpackAssets: false,
// Do not allow removal of current webpack assets
//
// default: true
protectWebpackAssets: false,
// **WARNING**
//
// Notes for the below options:
//
// They are unsafe...so test initially with dry: true.
//
// Relative to webpack's output.path directory.
// If outside of webpack's output.path directory,
// use full path. path.join(process.cwd(), 'build/**/*')
//
// These options extend del's pattern matching API.
// See https://github.com/sindresorhus/del#patterns
// for pattern matching documentation
// Removes files once prior to Webpack compilation
// Not included in rebuilds (watch mode)
//
// Use !negative patterns to exclude files
//
// default: ['**/*']
cleanOnceBeforeBuildPatterns: ['**/*', '!static-files*'],
cleanOnceBeforeBuildPatterns: [], // disables cleanOnceBeforeBuildPatterns
// Removes files after every build (including watch mode) that match this pattern.
// Used for files that are not created directly by Webpack.
//
// Use !negative patterns to exclude files
//
// default: disabled
cleanAfterEveryBuildPatterns: ['static*.*', '!static1.js'],
// Allow clean patterns outside of process.cwd()
//
// requires dry option to be explicitly set
//
// default: false
dangerouslyAllowCleanPatternsOutsideProject: true,
dry: true,
});
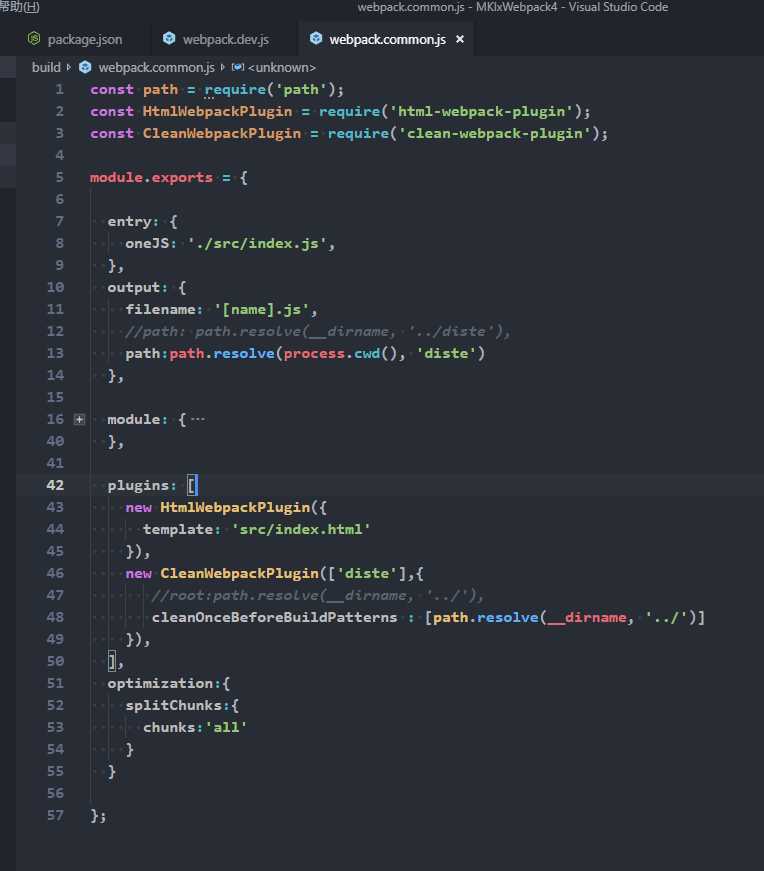
其中的 cleanOnceBeforeBuildPatterns 这个配置参数我填进去了 把root 配置参数去掉 然后打包后 删除的文件路径总是
clean-webpack-plugin:
C:\Users\DELL\Desktop\MKlxWebpack4\build\diste has been removed.
应该是 C:\Users\DELL\Desktop\MKlxWebpack4\diste has been removed. 才对。
下面是我的目录和配置

请老师解答下,谢谢。
3667
收起














