html-webpack-plugin和clean-webpack-plugin安装的错误


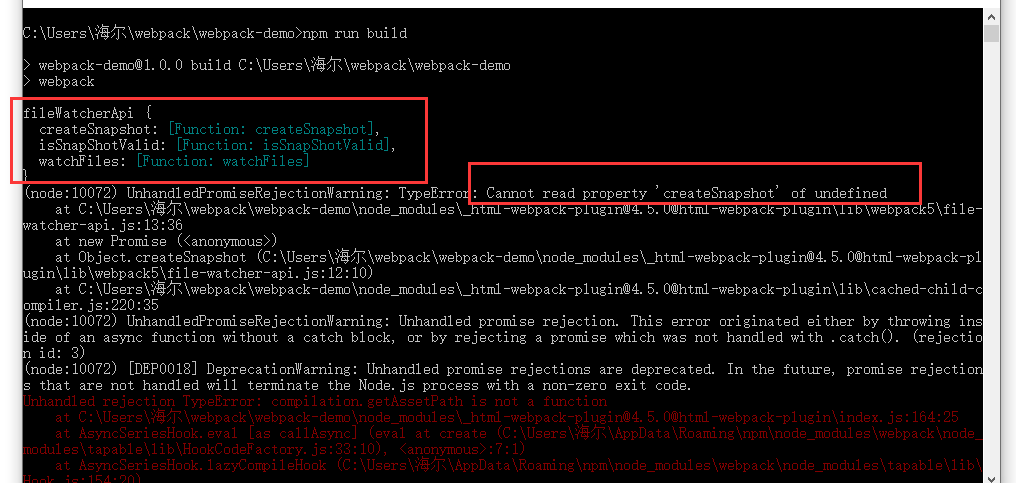
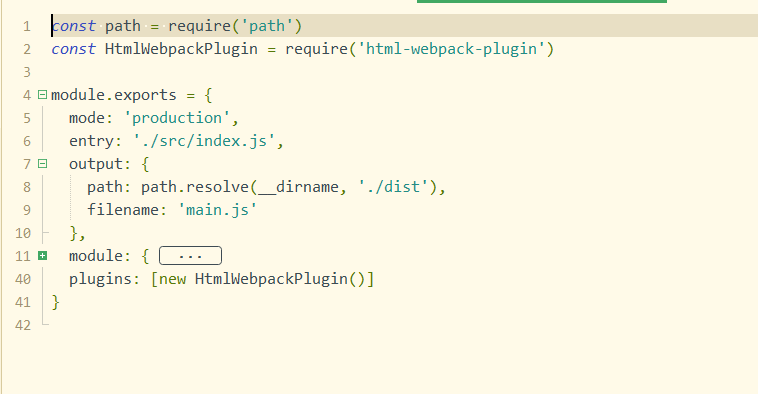
上面是第一个目录,加入plugins就报错,但是上面打印内容,里面有那个方法,package.json如下
"devDependencies": {
“autoprefixer”: “^10.1.0”,
“css-loader”: “^5.0.1”,
“file-loader”: “^6.2.0”,
“html-webpack-plugin”: “^4.5.0”,
“node-sass”: “^5.0.0”,
“postcss-loader”: “^4.1.0”,
“sass-loader”: “^10.1.0”,
“style-loader”: “^2.0.0”,
“url-loader”: “^4.1.1”,
“webpack”: “^5.10.0”,
“webpack-cli”: “^4.2.0”
}
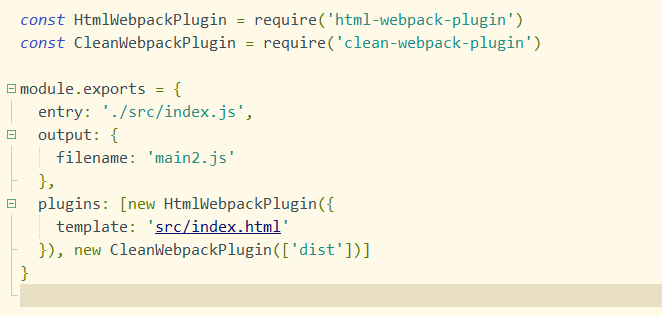
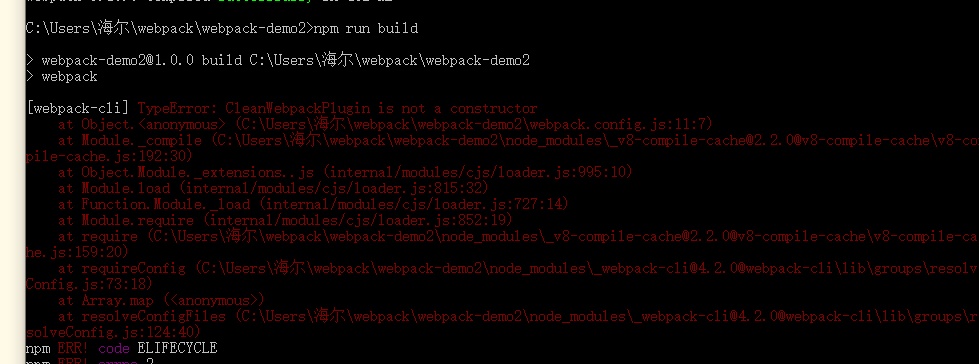
另起一个项目,html-webpack-plugin可以使用,clean-webpack-plugin报错

使用 cnpm i clean-webpack-plugin -D 命令安装成功
1624
收起











