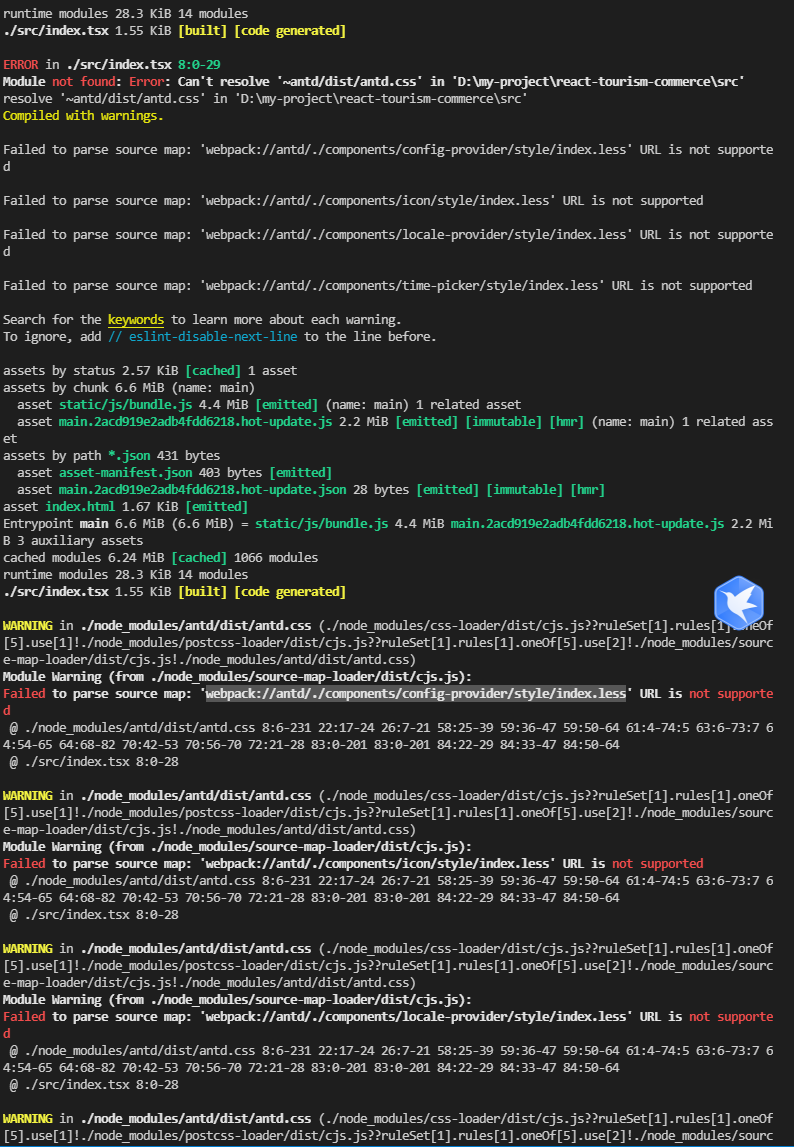
引入antd报错
老师,引入antd报错,都是采用最新的版本。
依赖
{
“name”: “react-tourism-commerce”,
“version”: “0.1.0”,
“private”: true,
“dependencies”: {
"@ant-design/icons": “^4.7.0”,
"@testing-library/jest-dom": “^5.16.2”,
"@testing-library/react": “^12.1.3”,
"@testing-library/user-event": “^13.5.0”,
"@types/jest": “^27.4.0”,
"@types/node": “^16.11.25”,
"@types/react": “^17.0.39”,
"@types/react-dom": “^17.0.11”,
“antd”: “^4.18.7”,
“react”: “^17.0.2”,
“react-dom”: “^17.0.2”,
“react-scripts”: “5.0.0”,
“typescript”: “^4.5.5”,
“web-vitals”: “^2.1.4”
},
“scripts”: {
“start”: “react-scripts start”,
“build”: “react-scripts build”,
“test”: “react-scripts test”,
“eject”: “react-scripts eject”
},
“eslintConfig”: {
“extends”: [
“react-app”,
“react-app/jest”
]
},
“browserslist”: {
“production”: [
">0.2%",
“not dead”,
“not op_mini all”
],
“development”: [
“last 1 chrome version”,
“last 1 firefox version”,
“last 1 safari version”
]
},
“devDependencies”: {
“typescript-plugin-css-modules”: “^3.4.0”
}
}
后续: 我更换其它版本的antd,包括老师使用的版本也报错。
正在回答 回答被采纳积分+3
1回答
- 参与学习 2045 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程
















