run函数中promise一直pending状态 无法拿到返回值
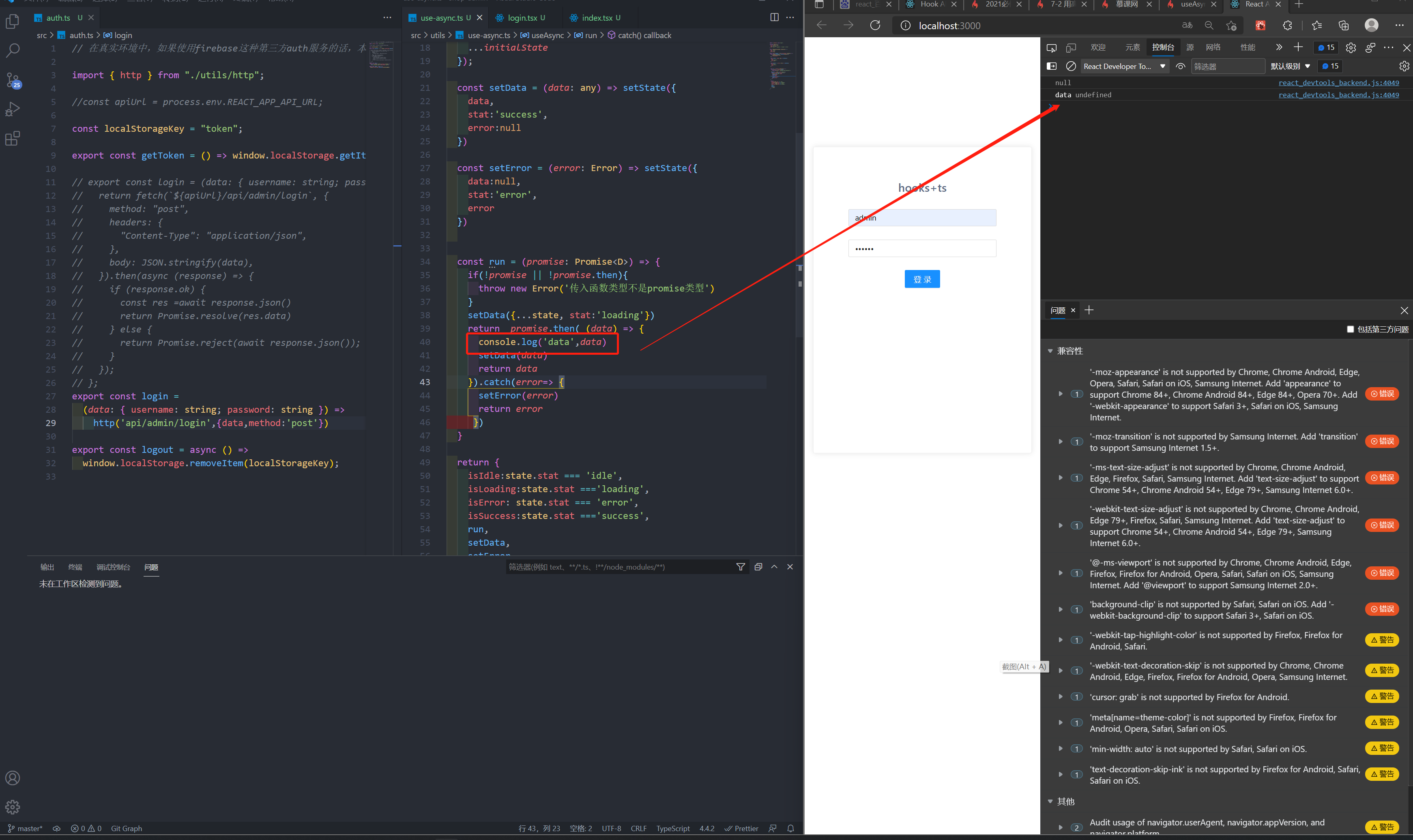
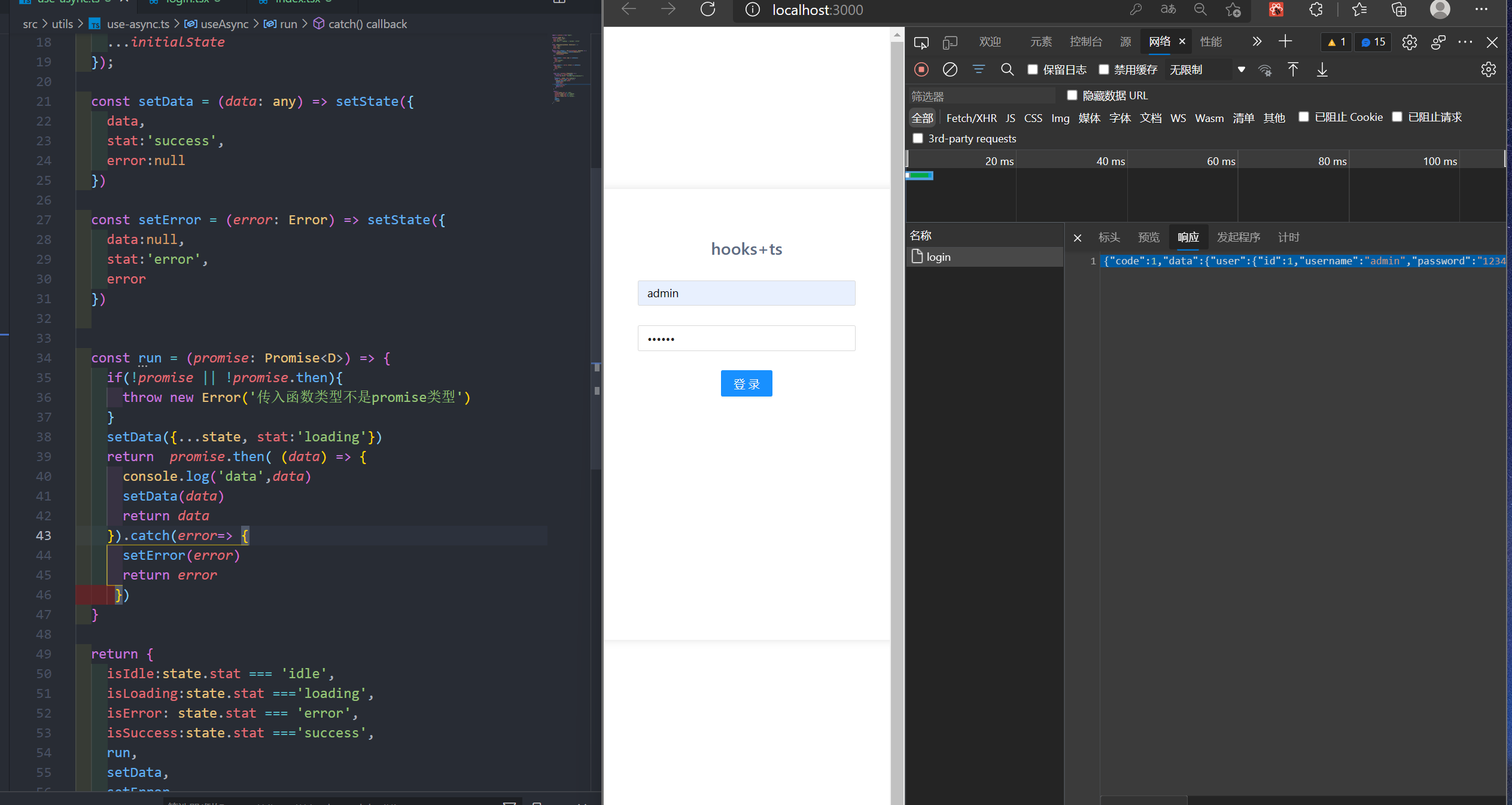
我在 7-2简化版的 use-async 这个函数里,run函数中无法获取到promise的返回值 如图 打印promise先是pending状态 
这个调用的接口 不是用你教程里的,是我自己用egg,js写的 实际接口是走通的 能拿到接口返回值 。我应该怎么处理这个promise
1254
收起
正在回答 回答被采纳积分+3
1回答
React17+Hook+TS4 优质实践,仿 Jira 企业级项目
- 参与学习 2691 人
- 提交作业 481 份
- 解答问题 1236 个
解锁 React17 高阶用法,轻松应对大型复杂长周期项目
了解课程














