Promise.resolve状态

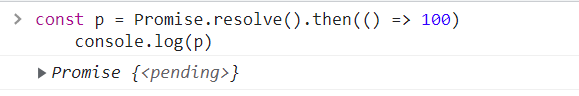
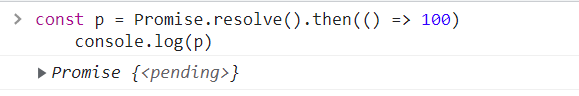
const p = Promise.resolve().then(() => 100); console.log§ 老师,打印的时候,Promise.relove( )不是已经执行了么,为啥还会打印出pendding状态,不应该是reloved么
681
收起

const p = Promise.resolve().then(() => 100); console.log§ 老师,打印的时候,Promise.relove( )不是已经执行了么,为啥还会打印出pendding状态,不应该是reloved么