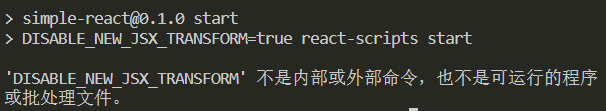
在 scripts 设置 "start": "DISABLE_NEW_JSX_TRANSFORM=true react-scripts start",出现报错。
我的系统是 win10。
按照课程中的方法设置。代码如下:
"start": "DISABLE_NEW_JSX_TRANSFORM react-scripts start"
出现报错:
后来在网上查资料,说windows的设置环境变量的方式,要这样:
"start": "set DISABLE_NEW_JSX_TRANSFORM=true && react-scripts start"
这次,启动成功了。
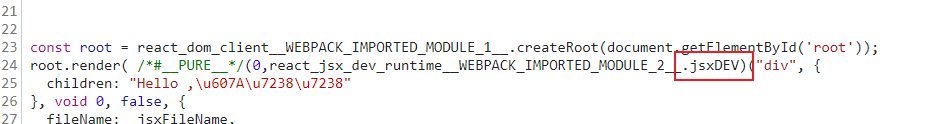
但是:在 bundle.js 文件中,依然是 .jsxDEV
继续查资料,在 React 18.0 版本及以上,使用 react-scripts 提供的环境变量来设置 React 运行时为经典(Classic)模式。在 package.json 文件中的脚本配置中,使用以下语法来设置环境变量 FAST_REFRESH=false:
"scripts": {
"start": "set FAST_REFRESH=false && react-scripts start"
}
但是,结果依然是 .jsxDEV,没有变化。
以上的操作,每次重启时,均有清理缓存。
请问:老师,这种情况该如何解决呢?
828
收起












