4-9 路由 URL 和参数(1) 不显示路由画面
关于 4-9 路由 URL 和参数(1) 视频,我觉得完全按视频区做了,
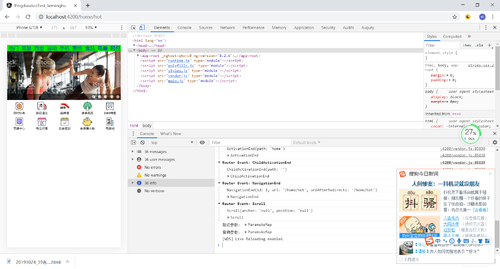
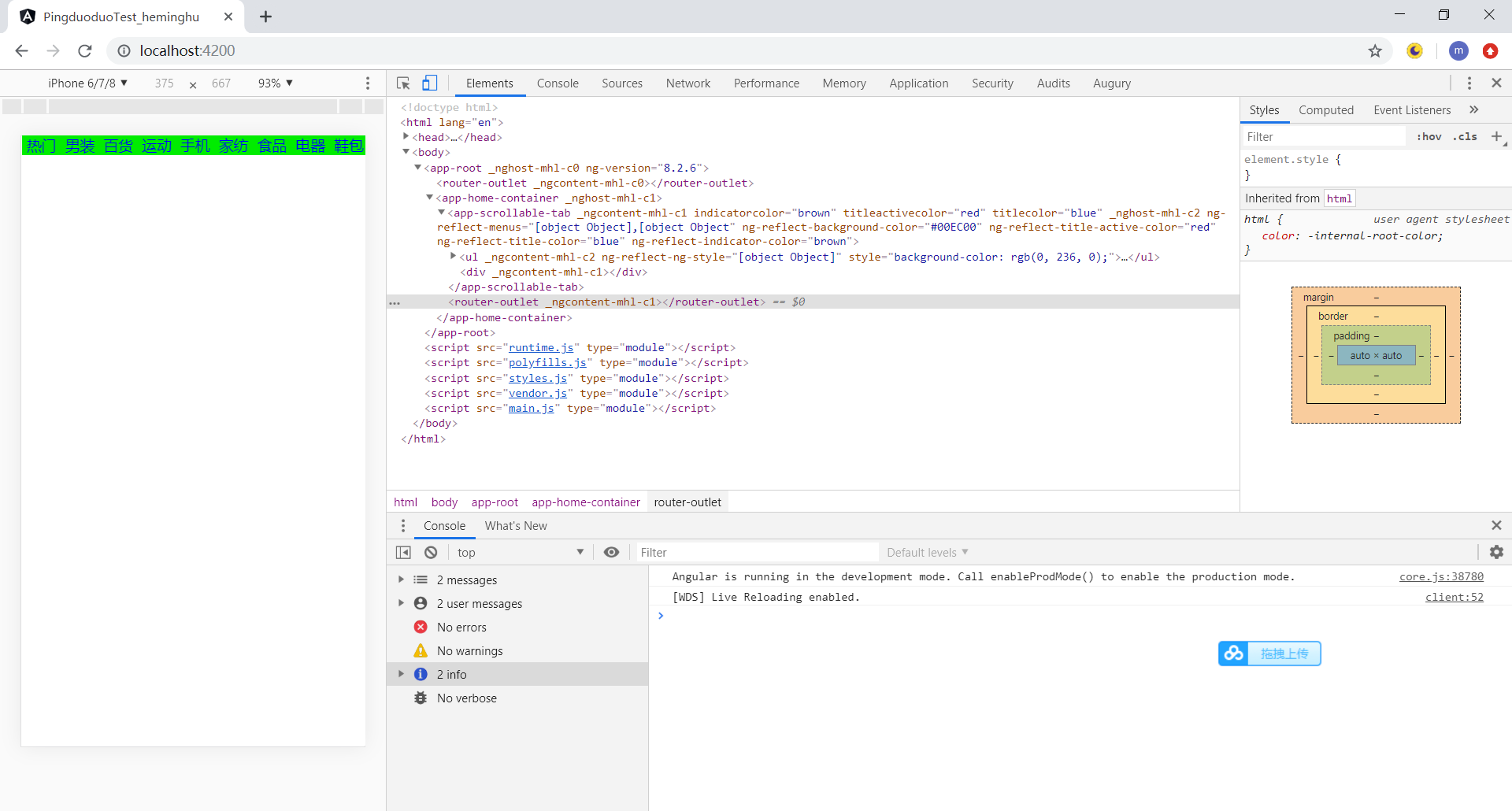
结果只显示最上面的路由滚动条,其他画面不显示。
帮我找一下原因,停在这里了,不能往前学习了。谢谢!
1、页面初始化路径:http://localhost:4200/。(路径中home/hot 也没有)
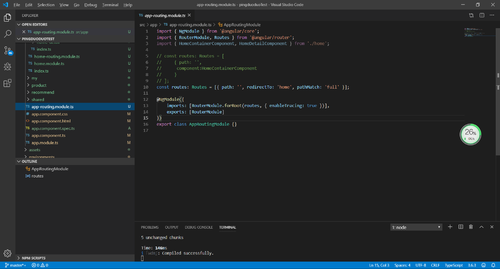
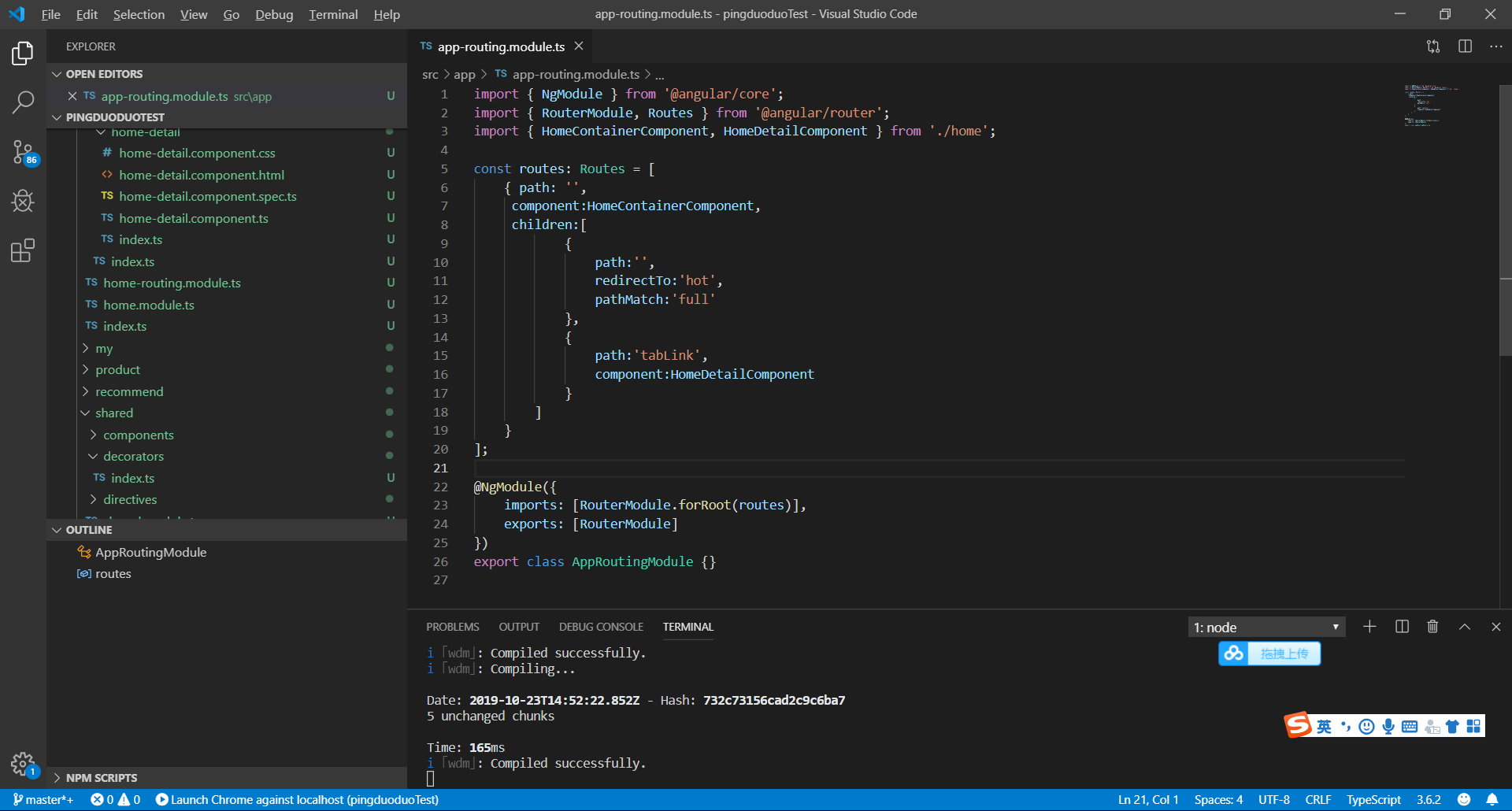
2、路由程序(完全按视频写的)
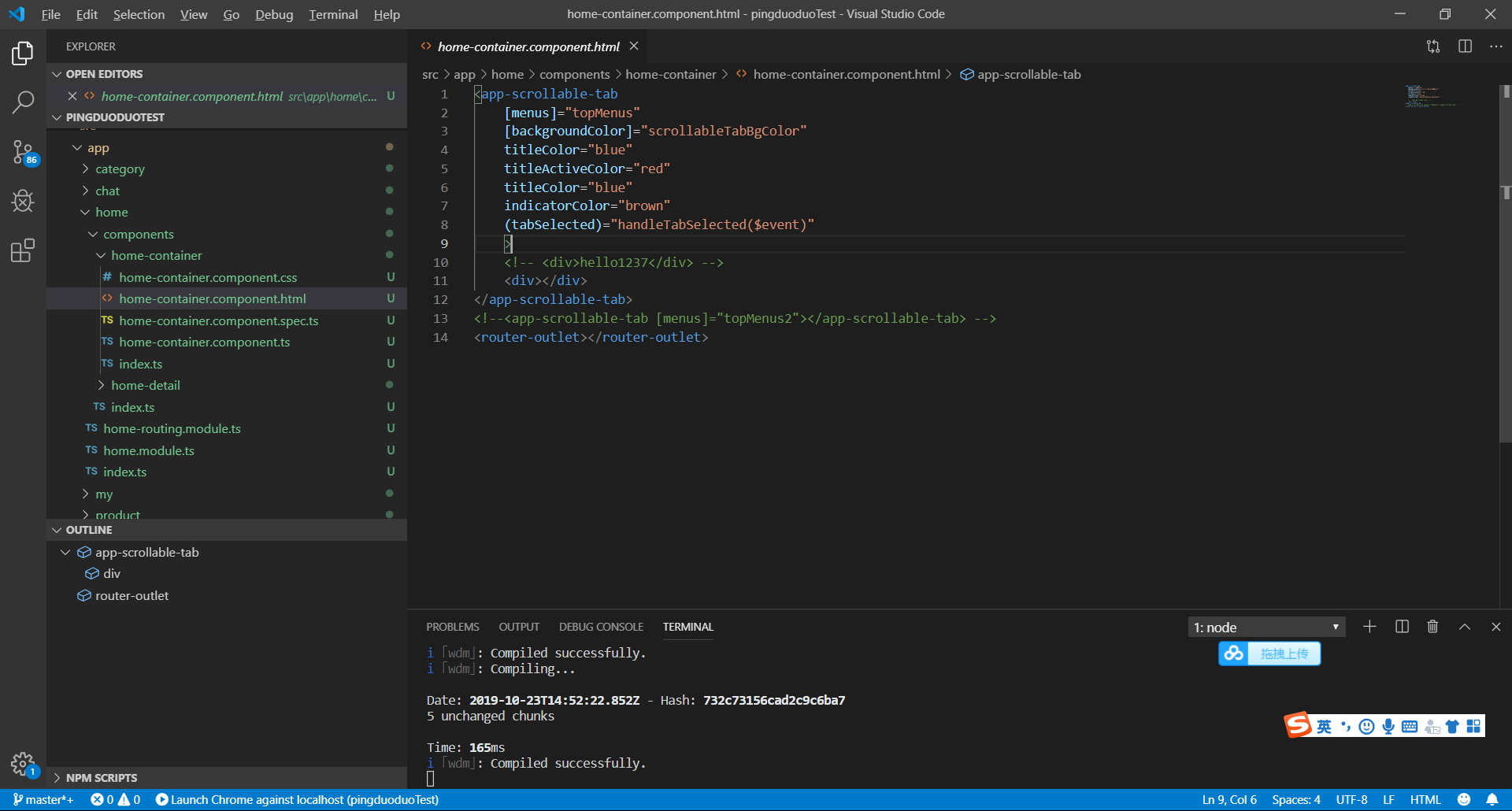
3、home-container.component.html
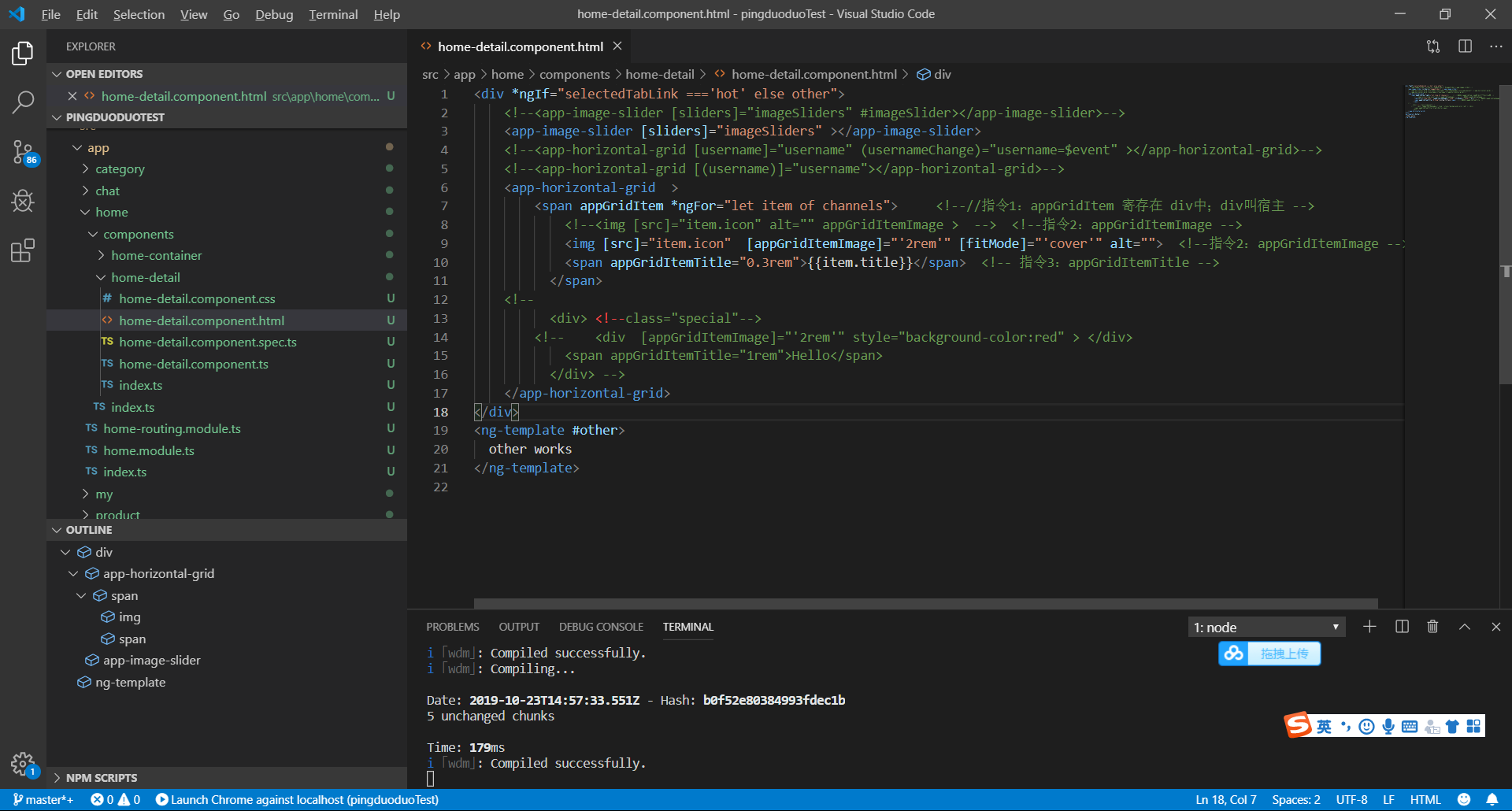
4、home-detail.component.html
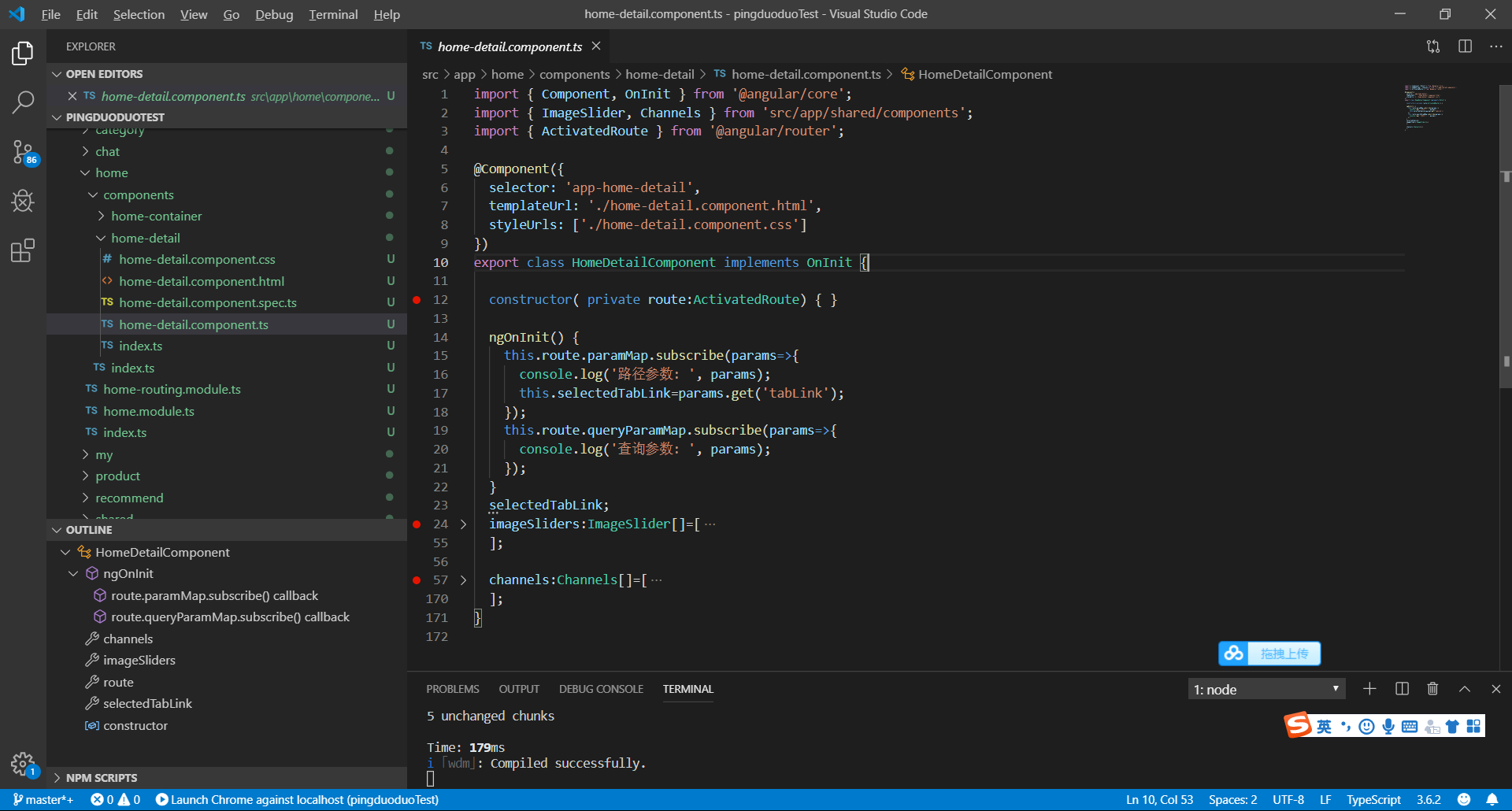
5、home-detail.component.ts
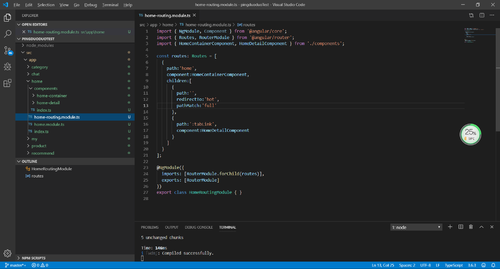
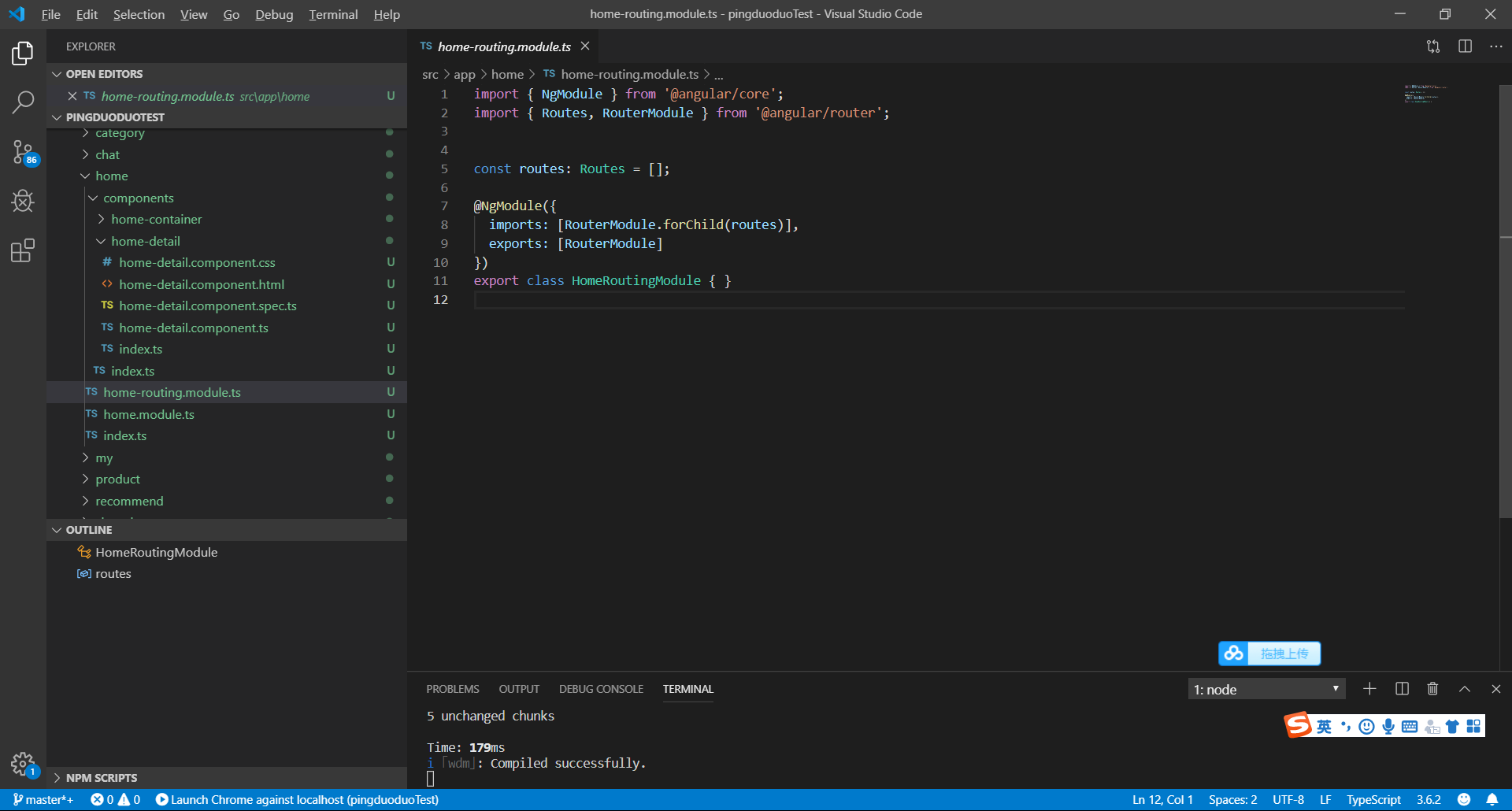
6、home-routing.module.ts
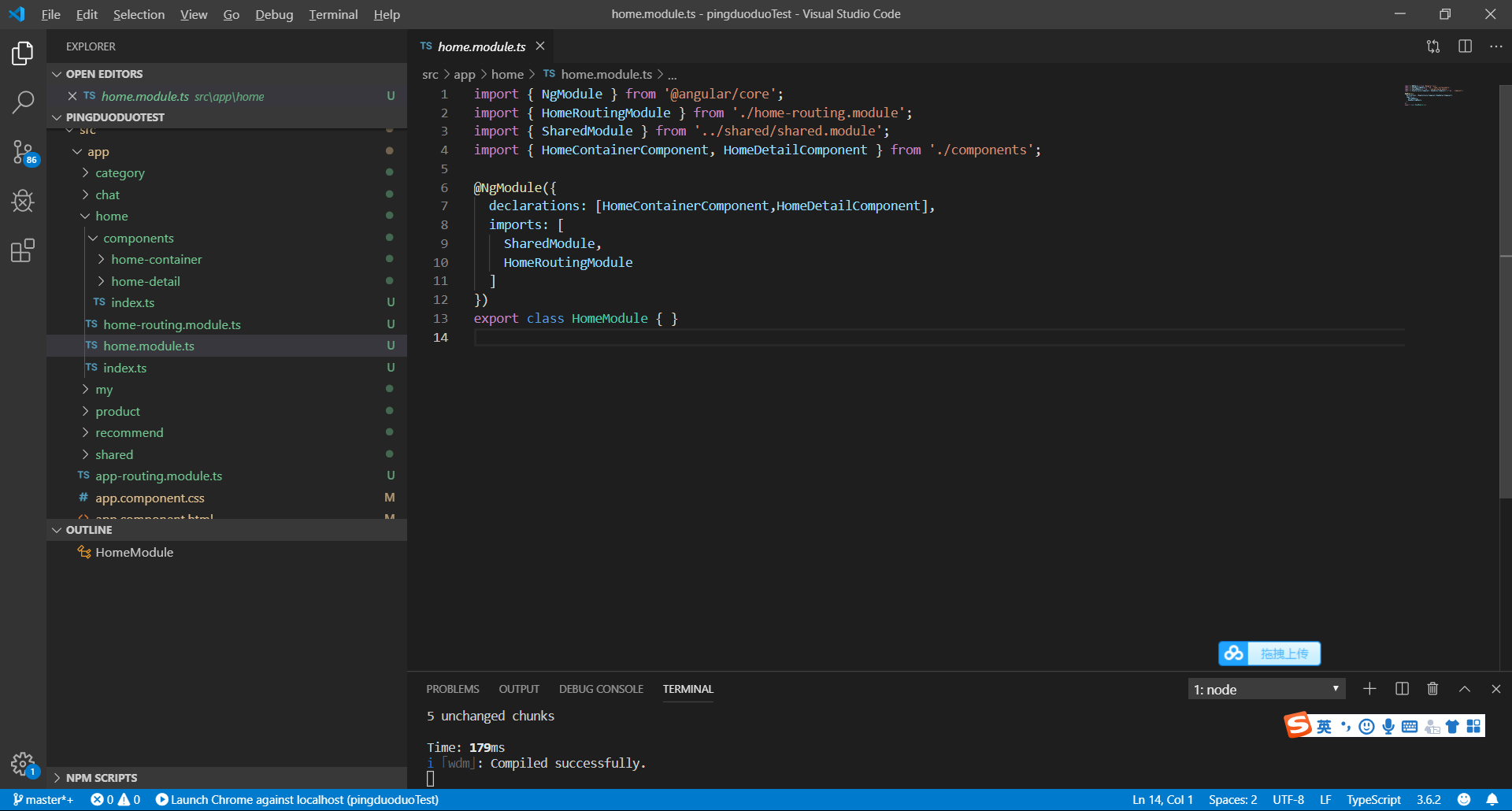
7、home.module.ts
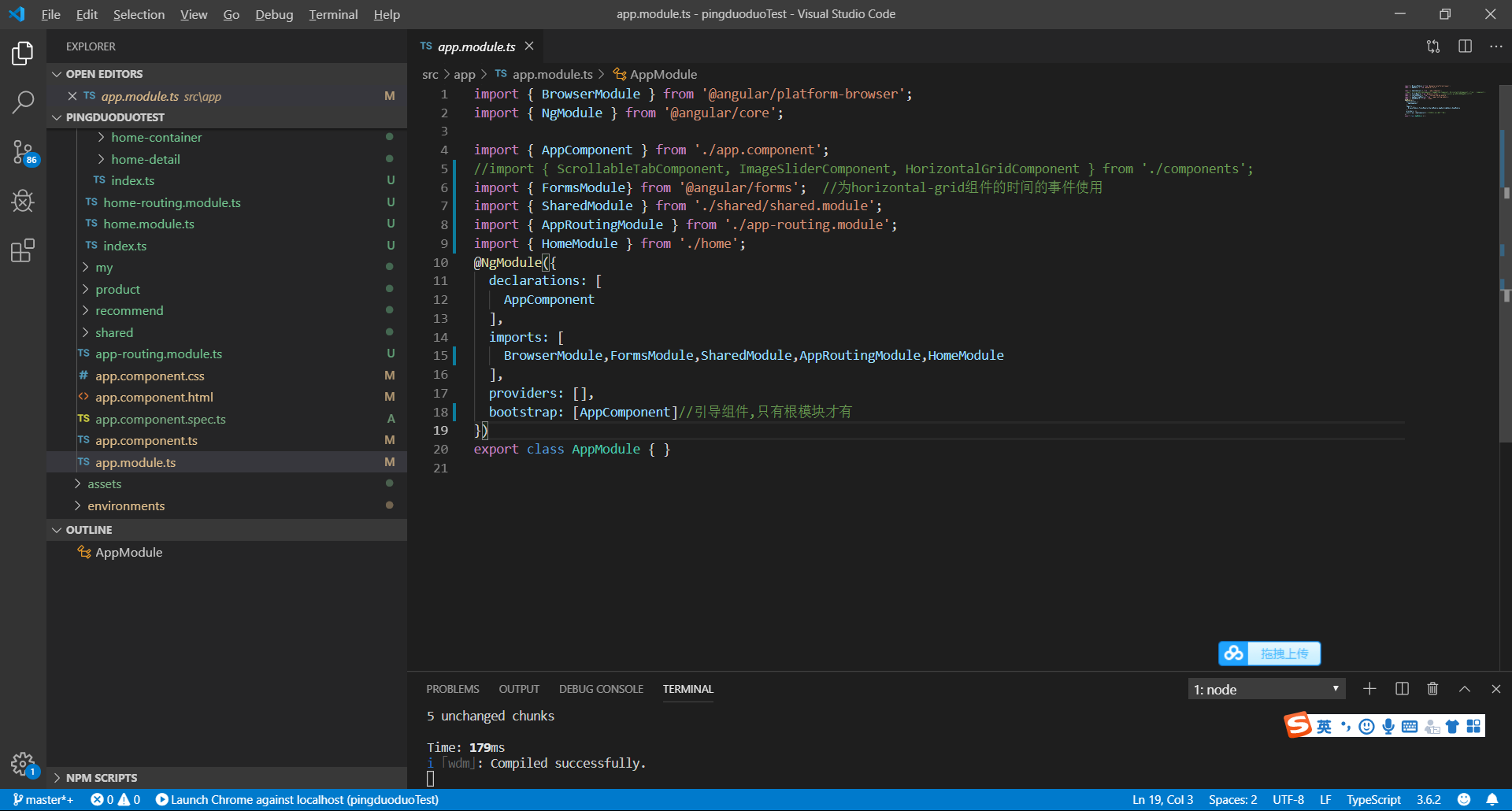
8、app.module.ts
抱歉,不知道该提供哪些图片好,就自己认为对的选了。如有需要,再提供其他的。
898
收起