路由传参问题

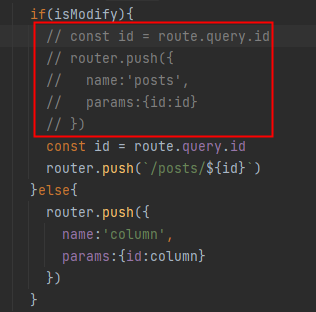
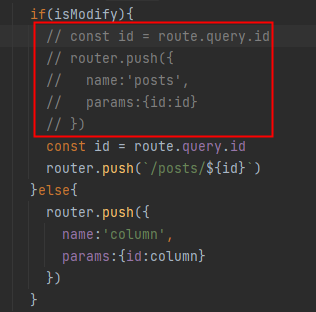
路由跳转到单个文章详情页时,使用params传参会报错:Type ‘null’ is not assignable to type ‘string | number | (string | number)[]’.
但是使用下面的/posts/${id} 不报错,为什么呢?
1100
收起

路由跳转到单个文章详情页时,使用params传参会报错:Type ‘null’ is not assignable to type ‘string | number | (string | number)[]’.
但是使用下面的/posts/${id} 不报错,为什么呢?