火爆的项目,酣畅的实战,带你收获满满的干货,你会发现,其实Angular并不是像传闻说的那样“很难”,相反,你会发现Angular的很多思想是非常领先的,课程会从基础开始,为你呈现一个完整的Angular 学习路径。
火爆的项目,酣畅的实战,带你收获满满的干货,你会发现,其实Angular并不是像传闻说的那样“很难”,相反,你会发现Angular的很多思想是非常领先的,课程会从基础开始,为你呈现一个完整的Angular 学习路径。
以上公司均在使用Angular
前端应用越来越“大”,越来越复杂,相较于Vue、React,Angular更适合构建大型复杂应用
Vue、React更多的集中在View层,比较轻量级,但Angular是一个完整的开发框架,类似于
Android,不只覆盖View层。而且Angular汲取了众多优秀实践和特性,并以TypeScript为开
发语言,无缝集成RxJS,使用Angular开发大型项目时可以保持良好的扩展和约定,无需你再
花多余的时间。面对未来趋势,Angular必将崛起!

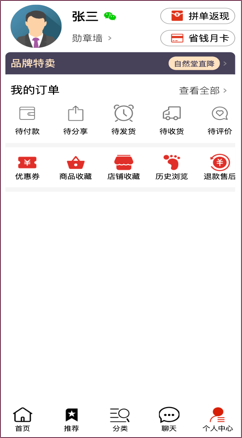
商品列表页
横向可滑动 tab 组件
轮播图组件
路由参数传递
网格组件 - 商品列表频道组件
和组件构成元素的交互
@viewchild @viewchildren
@contentchild @contentchildren
投影组件
指令的样式和事件绑定

商品详情页
实现商品详情图片Slider组件
实现商品名称价格组件
打造实时拼单列表组件
参与拼单对话框
打造商品评价短列表
商品图文详情组件
底部工具栏

商品订单页
实现发起拼单组件
实现订单确认组件布局
参与拼单组件的实现
实现商品详情倒计时组件
支付方式组件的实现

个人页面和Http联调
Rxjs 初识/依赖注入
个人页面布局/区块实现
HTTP 模块基础 - 请求和响应
HTTP 模块基础 - Rest API
商品列表布局
前后端联调:Postman 和 RestClient
实战改造商品列表页面
(从 Http Server 获得数据)
模块懒加载

项目已上线,扫码来体验
概念铺垫,实战紧跟
边学边练
讲解一个知识点,实现一个功能点
每个概念都配有实战,让你看清技术
实现原理与细节
打造轻量UI框架
不借助第三方
不借助任何第三方 UI 框架,实现了轮
播图、Tab 、网格、列表、对话框、
卡片等组件和若干指令以及管道等
线上真实数据
供你调取
讲师自建服务器,使用Web API
供你调取真实数据,让你的练习基本
等同于企业实际应用
提供每章的分支代码
方便你任意调取
课程贴心的为你提供每章分支代码
不仅便于你学习查看,更便于你“拿
来”用在自己的项目中
无论是新手还是老手,课程讲解
的干货都能让你收获满满
Vue、React会的人越来越多
想要强化技术竞争力
那就选择Angular
TypeScript被誉为下一代JS
而Angular早就以其为主
学了TS,Angular你说该不该学
后端+前端,进入全栈领域
Angular融入了后端优秀实践
编码风格你更习惯,上手更容易
关于课程的问题都可在问答区随时提问,
讲师会进行集中答疑
课程将提供与教学配套的示例源码,
帮助您同步实践。
对 Angular 有兴趣的初学者
初中级前端工程师
了解面向对象的语言基础
了解 ES6 / TS和函数式编程

嗷大喵爱学习

我是一个Java后端,出于兴趣学习Angular,这门课非常适合前端开发了解不多的同学。老师讲课非常细致,从环境的搭建到每个配置文件的各个属性都有介绍。我在问答区请教老师问题,回复也很快,老师非常耐心地解答疑惑。我推荐这个课,买到就是赚到!

NeoRRRR

老师很用心 每一课开始都有知识点,知识点讲解也很细致,还按章节提供分支代码便于复习。希望可以跟老师学习更多课程。(angular4.0那门是不是该更新了?哈哈)

傅玖_20181022

思路很清晰,每次讲完都会小结当节所学,项目细节也很到位,什么情况会使用什么样的方法,学习提升速度非常快。刚接触框架的,还是要下点功夫啃一啃的,感谢老师,物有所值。

如无法下载使用图片另存为
下载海报选课、学习遇到问题?
扫码添加指导老师 1V1 帮助你!

添加后老师会第一时间解决你的问题