在使用 v-slot 时遇到问题
看官网时,根据官网提供的代码,做成一个完整的 demo,在操作的过程中,出现的实际情况跟官网中的解说不一致,首先我的 vue 版本是 2.9.6,比如在事件处理这一章节中:

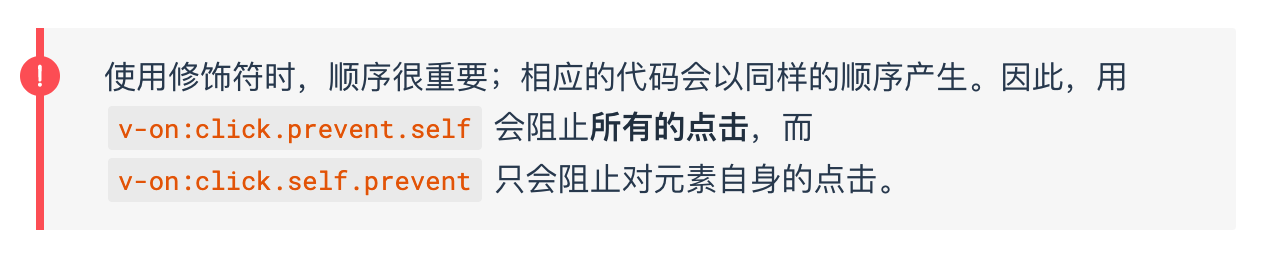
实际上只有 @.self 会阻止对元素自身的点击,但是无论有无 prevent 都没有任何不同,ps:我设置了三层父子元素的点击传递,比如在第二层设置 @click.prevent.self 并不会阻止第一层和第三层的点击。所以并不像官网所说的会阻止所有的点击。不知道是不是我理解不准确。
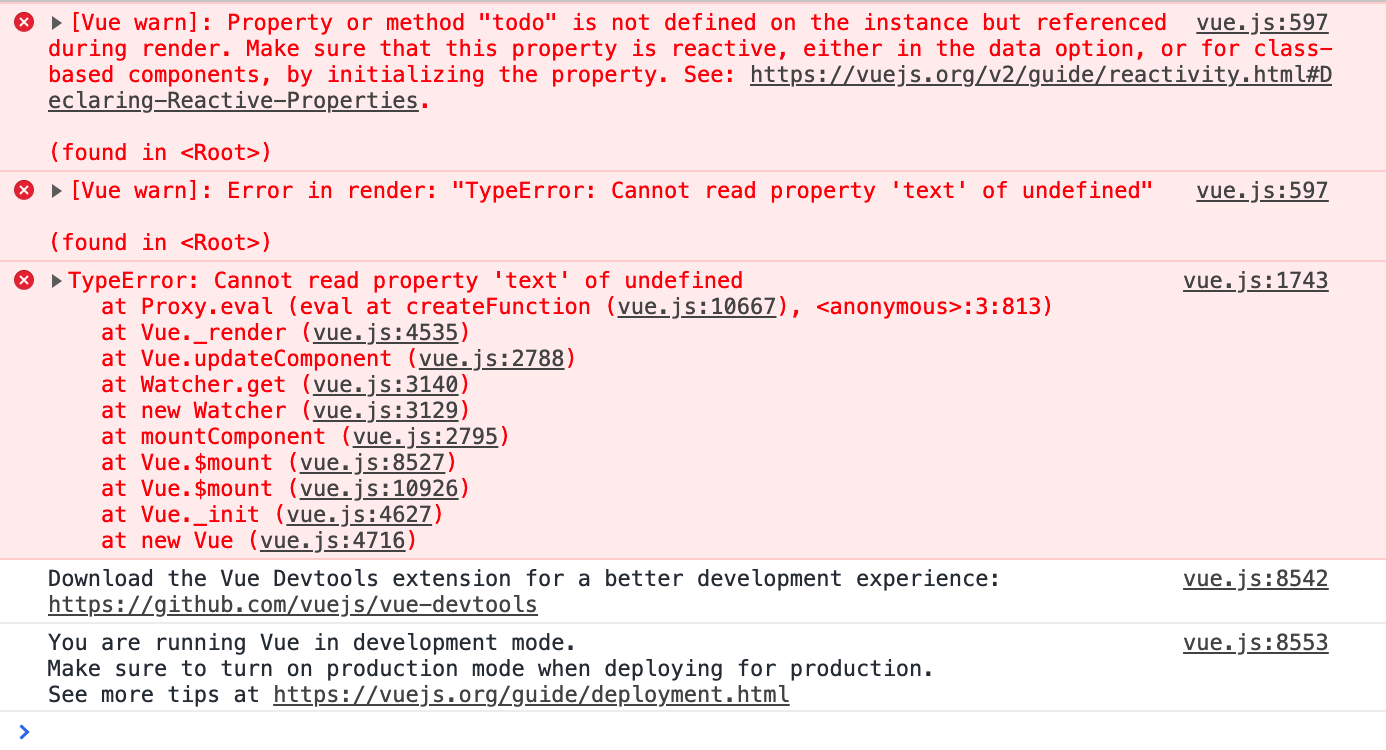
今天在学习 v-slot 时,遇到报错:

但是我使用被老语法: slot 和 slot-scope 就好使,我的版本都在新增这些语法的版本之上,我表示疑惑,并且我在网上没有搜索到答案。
<body>
<div id="root">
<input type="text" v-model="inputValue" @keydown.13="handleBtnClick">
<button @click="handleBtnClick">提交</button>
<h2>未完成</h2>
<ul>
<li v-for="(todo,index) in todos" :key="todo.id" @click="handleLiClick(index)" v-if="!todo.isComplete">{{todo.text}}</li>
</ul>
<h2>已完成</h2>
<todo-list :todos="todos">
<template #todo="{ todo }">
<span>√</span>
{{todo.text}}
</template>
</todo-list>
</div>
<script>
Vue.component('todo-list', {
props: ['todos'],
template: `<ul>
<li v-for="todo in filteredTodos" :key="todo.id">
<slot name="todo" :todo="todo"></slot>
</li>
</ul>`,
computed: {
filteredTodos() {
return this.todos.filter((todo) => todo.isComplete)
}
}
})
var vm = new Vue({
el: '#root',
data: {
inputValue: '',
count: 0,
todos: []
},
methods: {
handleBtnClick() {
this.todos.push({id: this.count++ + '0', text: this.inputValue, isComplete: false})
this.inputValue = ''
},
handleLiClick(index) {
this.todos[index].isComplete = true
}
}
})
</script>
</body>
以上的代码只要将 v-slot 语法改用成 slot 和 slot-scope 的语法就没有任何报错。
2218
收起
正在回答 回答被采纳积分+3
1回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程













