关于TSX中如何使用具名插槽的问题
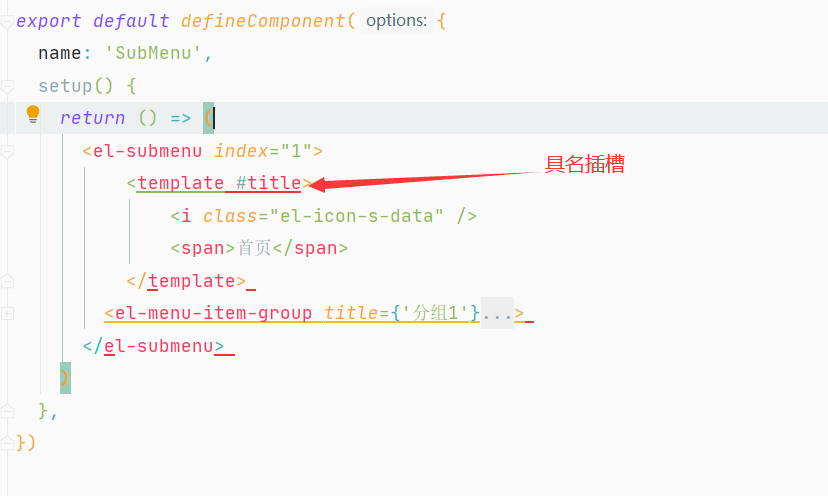
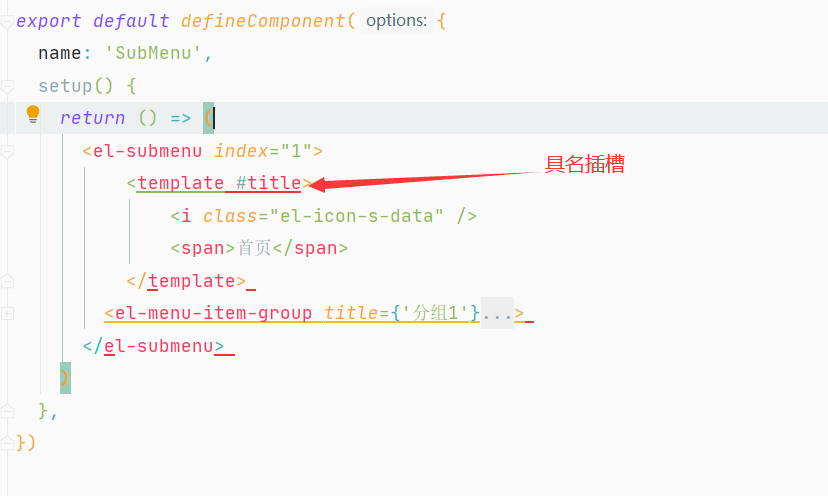
老师您好,本人在开发中用到的技术栈是Vue3+TS以及ElementUI,遇到的问题是不知道如何在TSX中使用具名插槽,如图所示,el-submenu这个组件是通过具名插槽的方式指定标题的,但是在TSX的情况下,不知道该怎么使用插槽了,请老师指点,谢谢老师
1810
收起
老师您好,本人在开发中用到的技术栈是Vue3+TS以及ElementUI,遇到的问题是不知道如何在TSX中使用具名插槽,如图所示,el-submenu这个组件是通过具名插槽的方式指定标题的,但是在TSX的情况下,不知道该怎么使用插槽了,请老师指点,谢谢老师