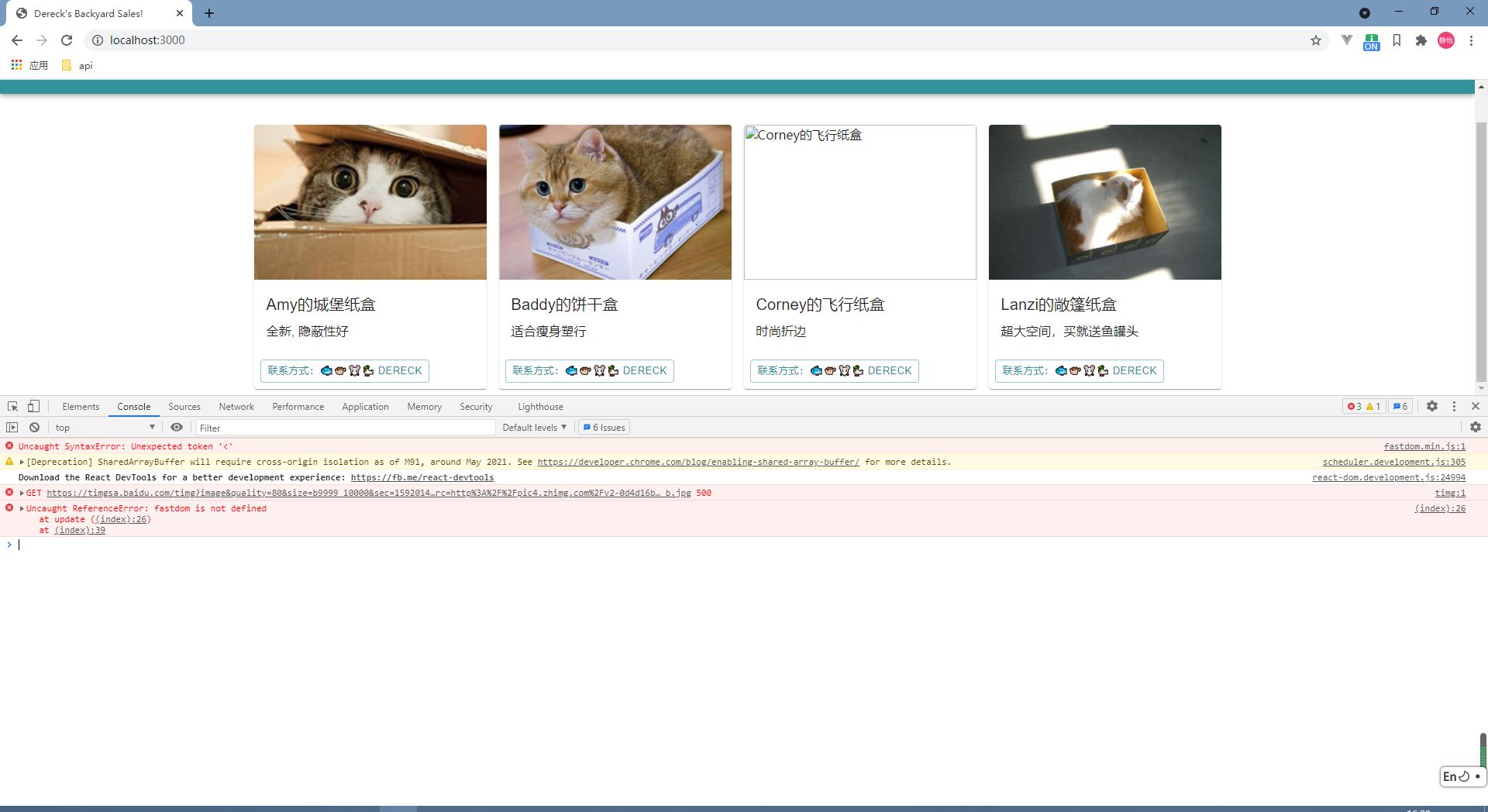
fastdom找不到
引入了fastdom.min.js文件,但报错
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入工具库-->
<style>
body {
margin: 0;
}
</style>
<title>Dereck's Backyard Sales!</title>
</head>
<body>
<div id="main"></div>
<script>
// 获取所有页面上的卡片元素
let cards = document.getElementsByClassName('MuiCardMedia-root');
// 一个连续触发的更新卡片图片宽度的方法
const update = (timestamp) => {
for (let i = 0; i < cards.length; i++) {
fastdom.measure(() => {
// 读取top值
let top = cards[i].offsetTop;
fastdom.mutate(() => {
// 获取offsetTop,设置新的width
cards[i].style.width = ((Math.sin(top + timestamp / 1000) + 1) * 500) + 'px';
})
})
}
window.requestAnimationFrame(update);
}
// load事件后触发
window.addEventListener('load', (event) => {
update();
})
</script>
<!-- <script src="/libs/lodash.js"></script> -->
<script src="/libs/fastdom.min.js"></script>
</body>
</html>
 在head里面引入也试过了,还是报一模一样的错,文件路径没有问题,ctrl点击能找到文件,求问怎么解决。
在head里面引入也试过了,还是报一模一样的错,文件路径没有问题,ctrl点击能找到文件,求问怎么解决。
1137
收起