React项目配置Nginx缓存失败,不明白原因
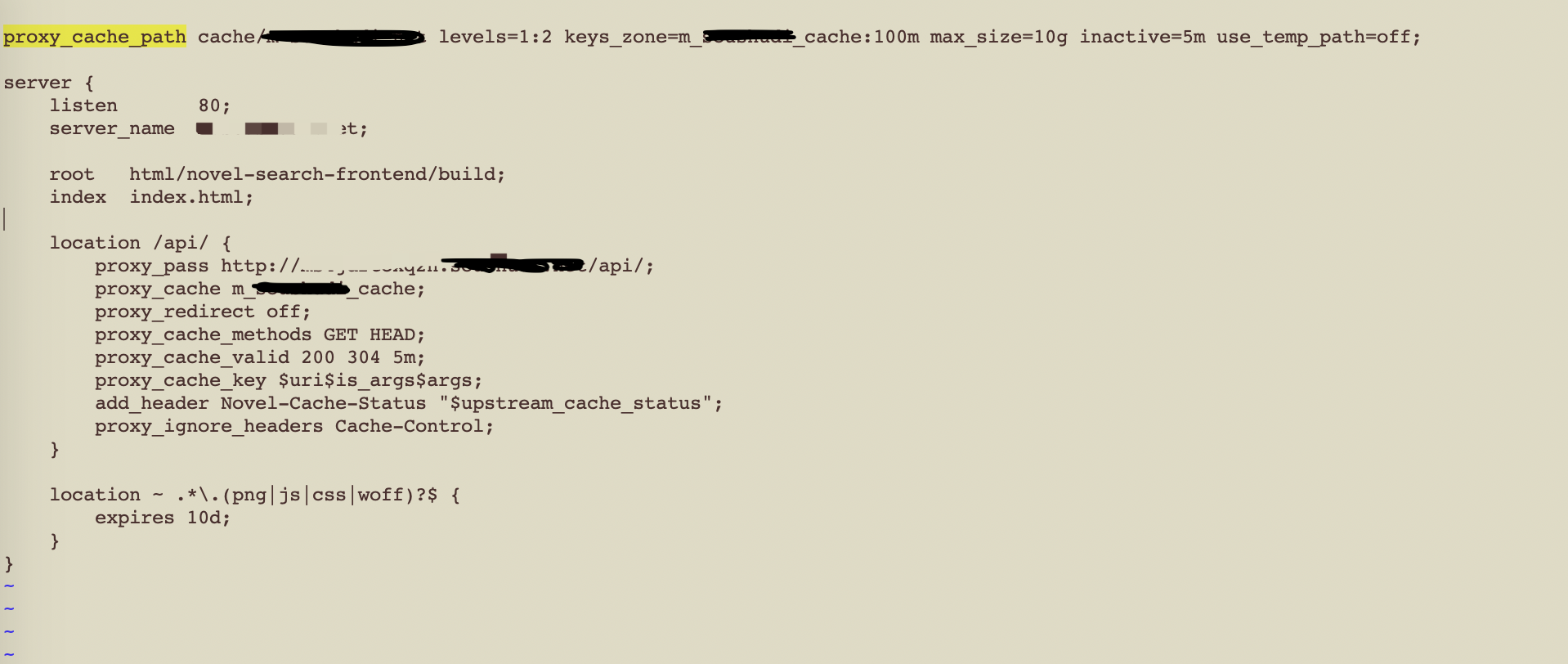
网站通过反向代理连接后端服务器进行API请求,在配置后端服务器缓存的时候,总是显示miss,不知道原因,以下是 前端项目 配置文件截图:

那些文件夹都检查多,权限也都检查过,都是正确的。同样的配置在 vue 项目中就能正确运行,并显示 HIT,所以不知道什么原因。
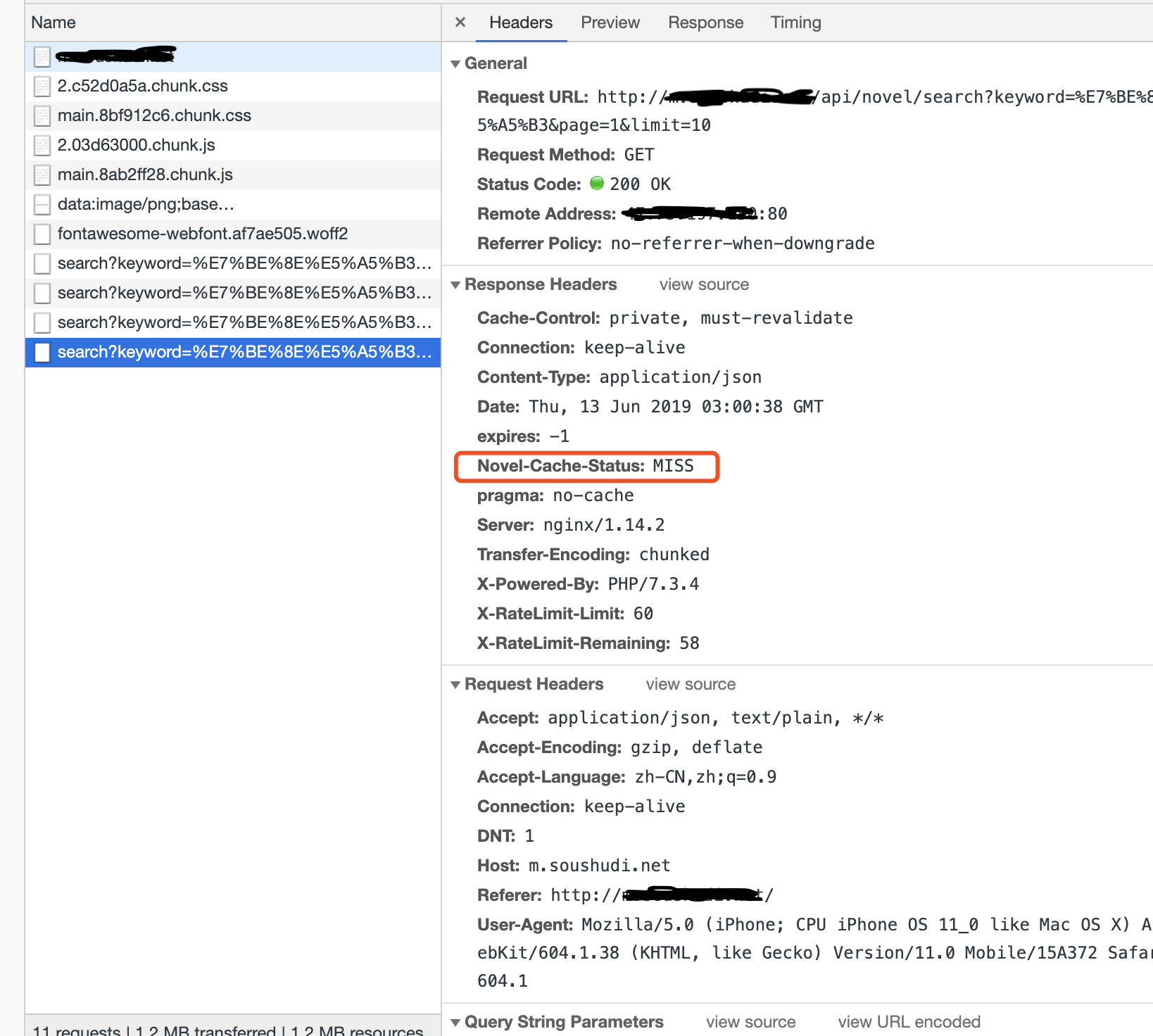
以下是 response 响应数据的截图,红框部分始终显示 MISS:
不知道是什么原因,求大佬帮助~
PS:
返回的 response 中,X-RateLimit 是服务端做的请求限制,我后来把这个请求限制去掉后,依旧没有作用。
942
收起














