内存泄漏排查问题
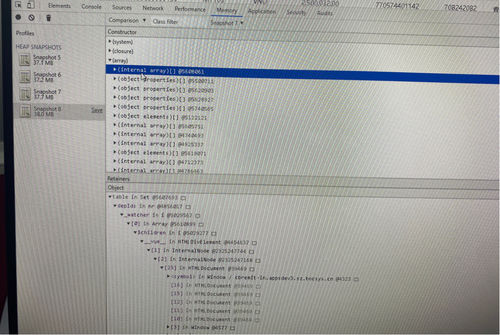
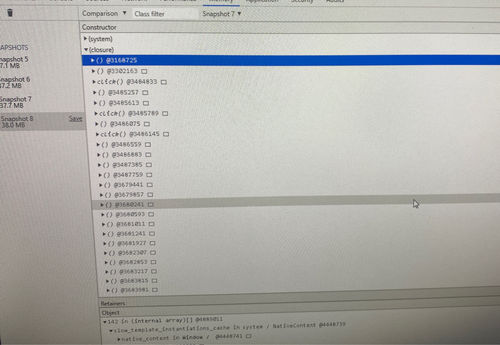
问题描述:老师,我拍了快照,麻烦帮我看一下图,是不是主要是system,array,闭包导致的内存泄漏,具体应该如何分析这些参数,如何定位具体问题,能出个这类的教程吗?
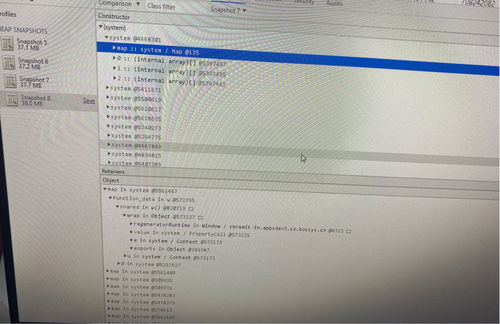
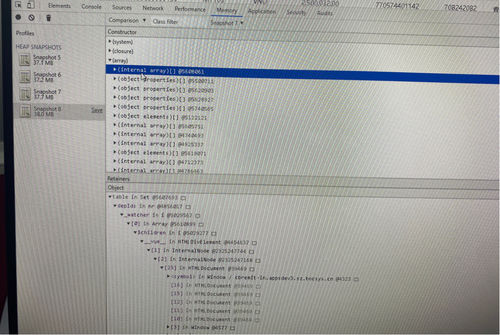
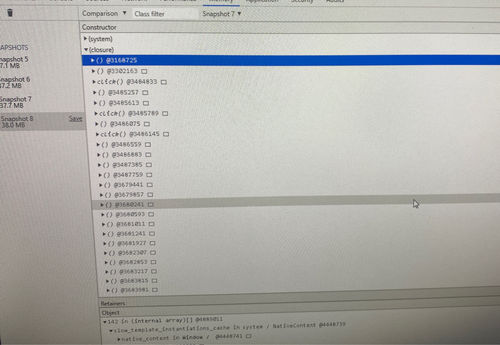
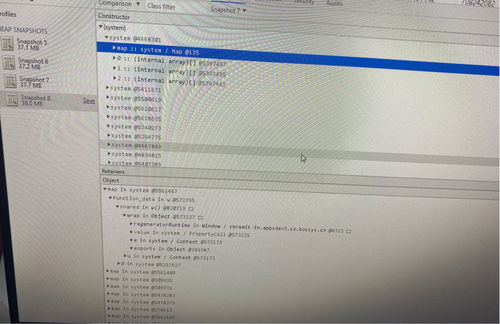
相关截图:




782
收起
问题描述:老师,我拍了快照,麻烦帮我看一下图,是不是主要是system,array,闭包导致的内存泄漏,具体应该如何分析这些参数,如何定位具体问题,能出个这类的教程吗?
相关截图: