两个关于Jquery中渲染数值的问题
1. 下面这是我接口返回数据的json格式,我在页面通过ajax想取到data下list集合中的status字段(1:正常用户,0:非正常用户),而在最外层已经有了一个status表示接口的成功与失败,0为成功,1失败。

这是我在页面ajax调用接口的代码,只需要传页面数值就行了.下面是我的代码:


现在我想取返回数据result中data中list集合里的用户status字段,然后根据status不同,显示不同标签。
但我用result.data.list.status却取不到status状态,取到的全是0(0在外层status代表接口数据获取成功);
list中的status,我在前面并没有定义, 但我用this.status反而却可以获取到list中用户的status字段.
有点没明白,这里This的使用。
下面这是我疑惑处的代码:

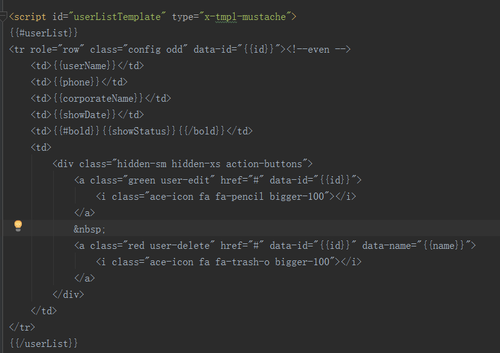
这是我渲染的模板:

2. <td>{{#showType}}{{/showType}}</td>
<td>{{userName}}</td>
我用两种方式都尝试下获取相同的数值,没发现异常,好奇问下:
这两种渲染值的方式有什么区别

1215
收起
正在回答
1回答
相似问题
登录后可查看更多问答,登录/注册









