关于v-for的歌手数据渲染问题
开始可以正常渲染,浏览器刷新后,无法正常渲染
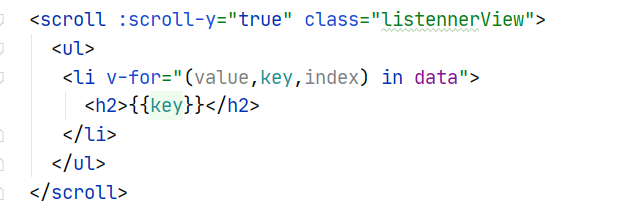
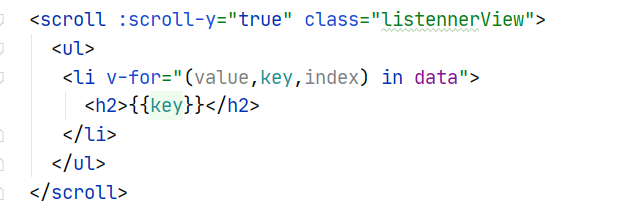
代码:
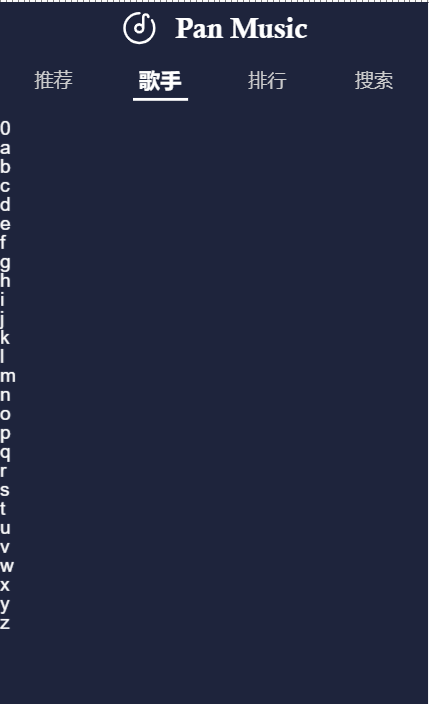
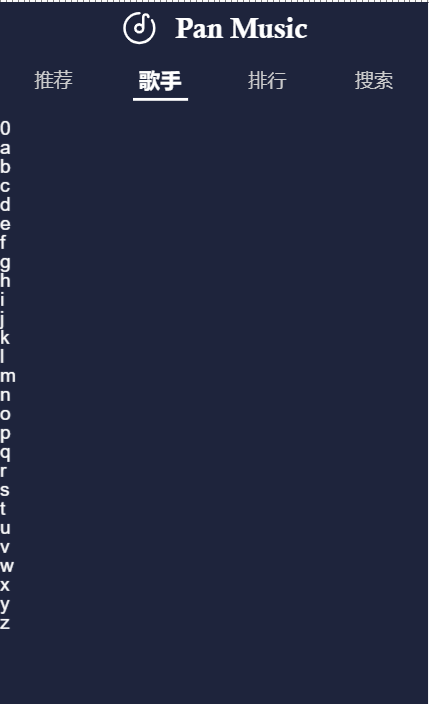
正常渲染:
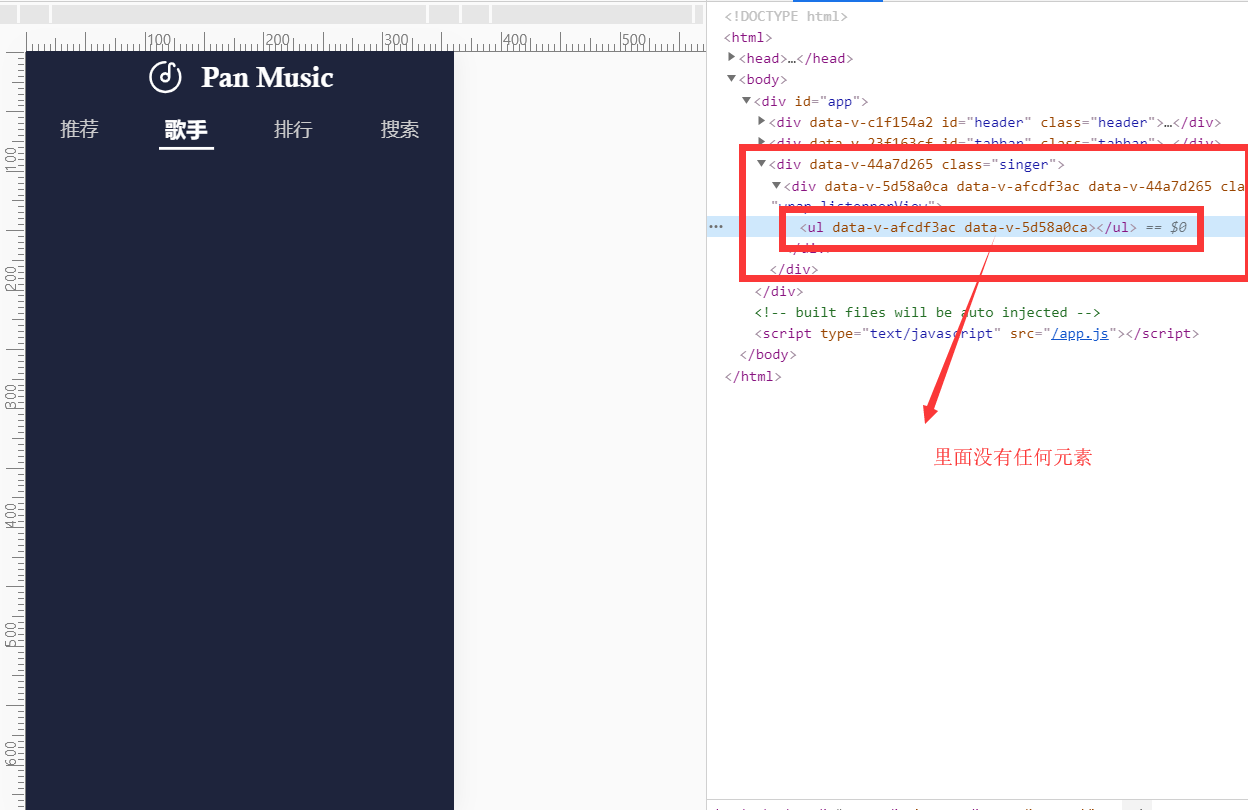
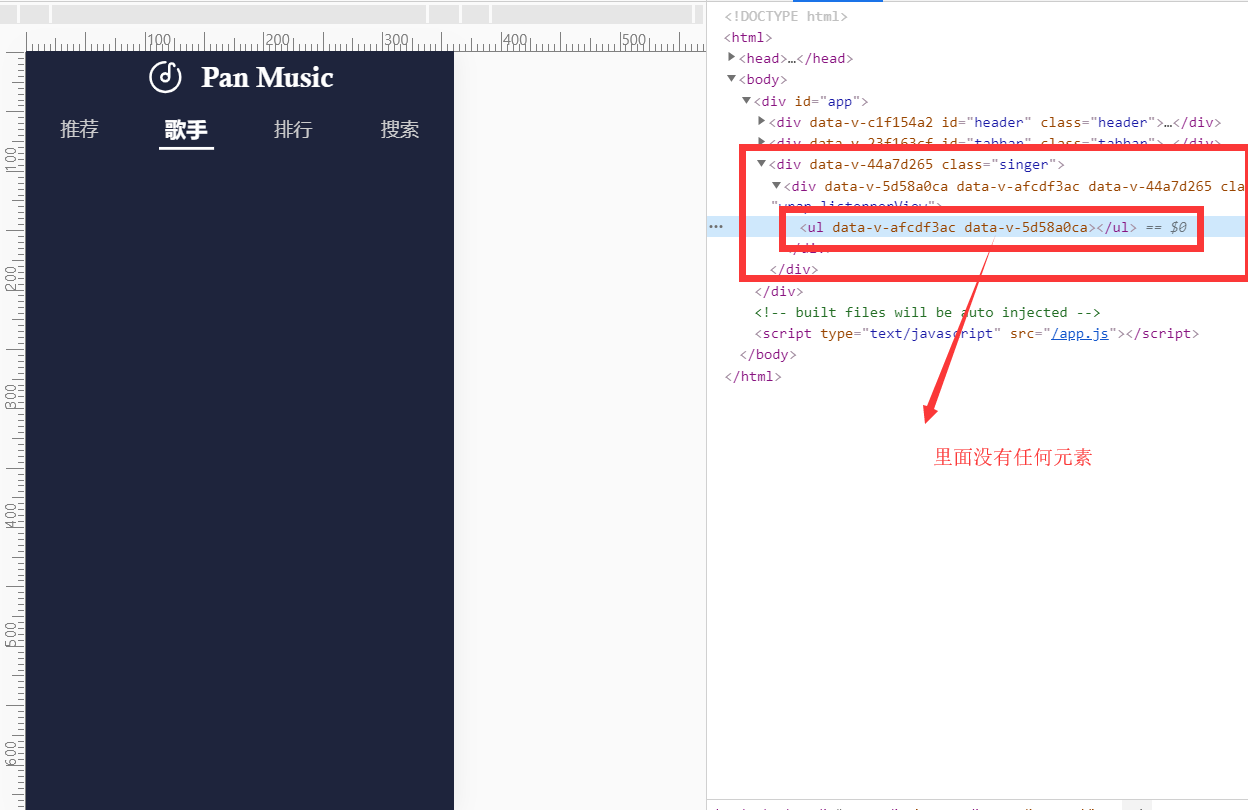
刷新后:
尝试在mouted的时候调用this.forceUpdate()但是无效,将图片,歌手名字写完整也是无法完整渲染的,希望老师解答。
1205
收起
开始可以正常渲染,浏览器刷新后,无法正常渲染
代码:
正常渲染:
刷新后:
尝试在mouted的时候调用this.forceUpdate()但是无效,将图片,歌手名字写完整也是无法完整渲染的,希望老师解答。