关于在vuex中 替换scss变量值 但无法二次渲染的问题
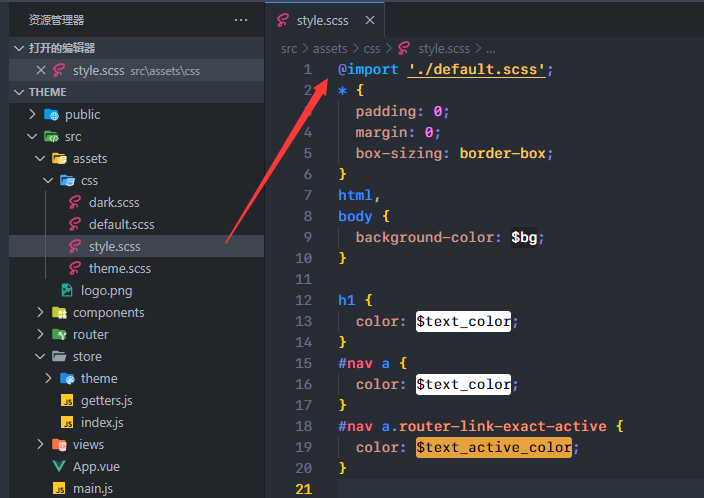
1引入默认样式

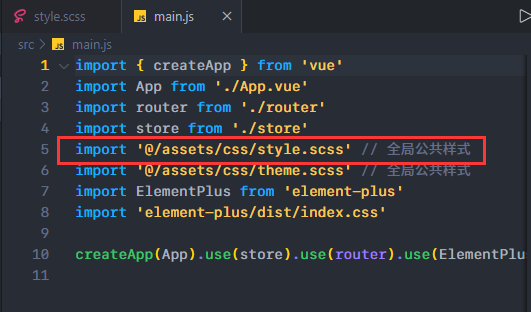
2 main.js 引入全局
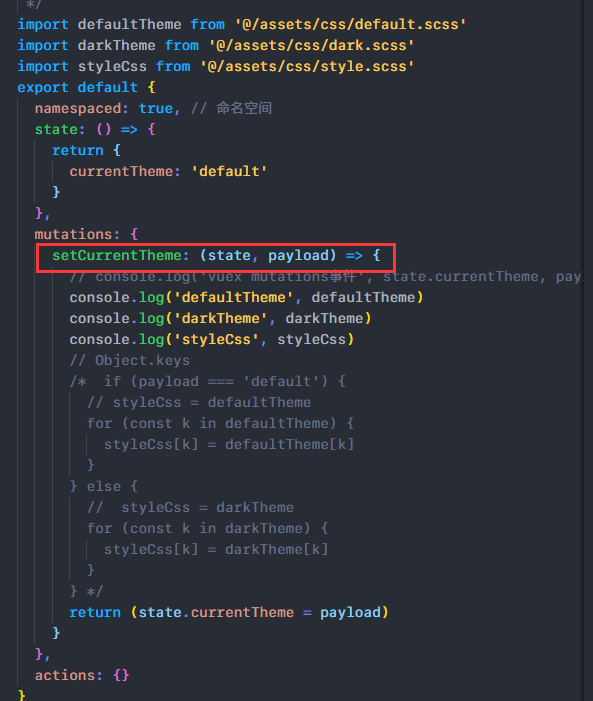
3 store 中根据用户的选择将变量给 style.scss
**
问题:可以将默认或者暗色的值赋值给style.scss 但由于scss 只网页打开时进行了第一次编译,再次替换值就不会 编译了。 没有实现思路
**
821
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程












