怎么引入外部的css文件
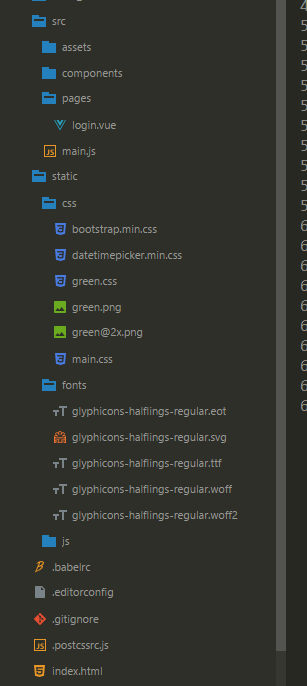
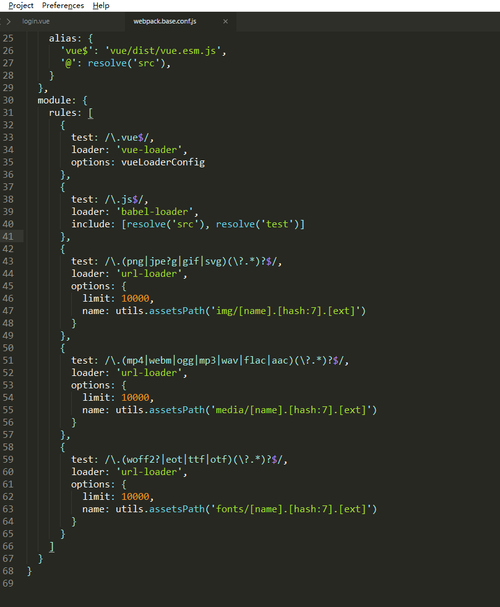
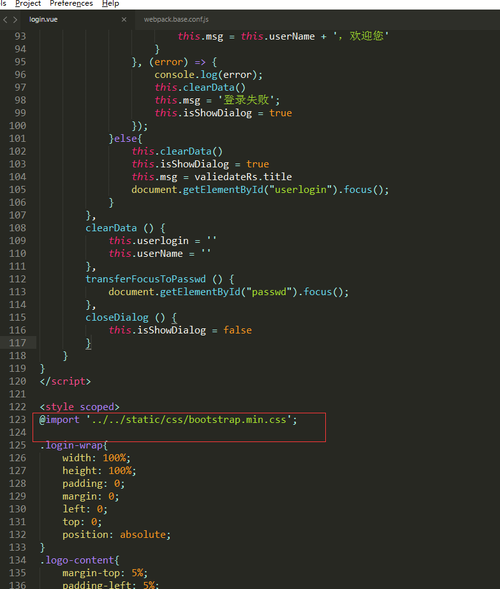
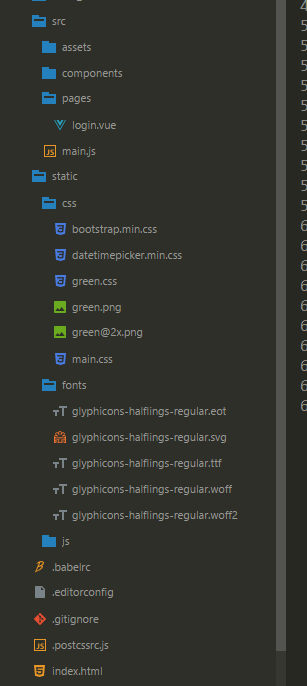
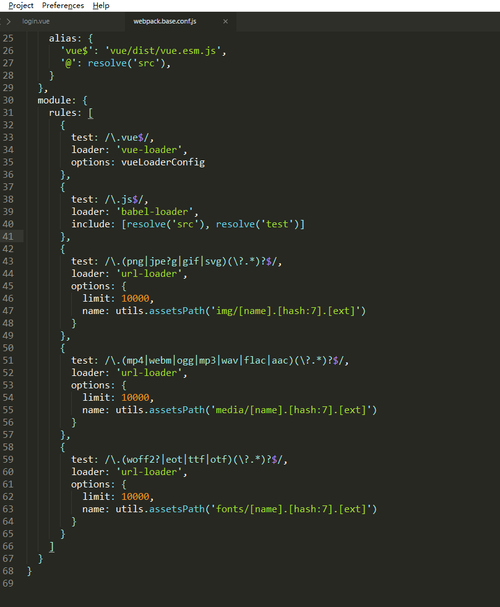
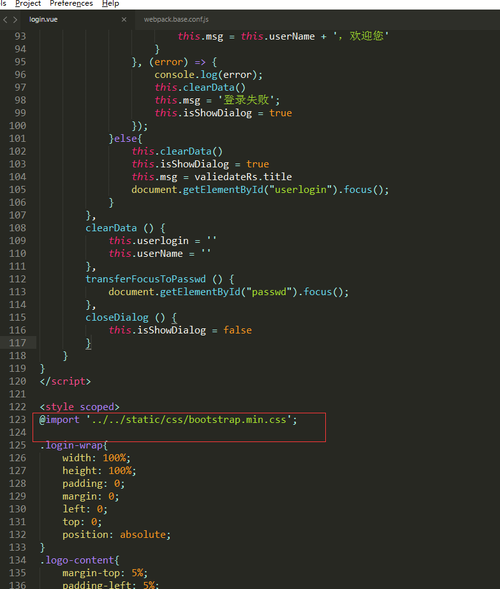
使用vue2最新模板,怎么在组件中引入css文件,比如我想引入bootstrap css 但是一直报一个错误
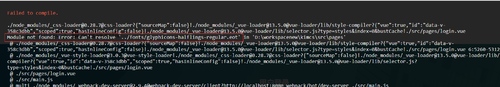
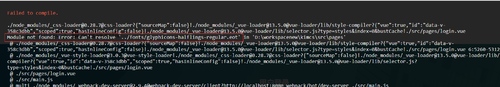
Module not found: Error: Can't resolve '../fonts/glyphicons-halflings-regular.eot'
说这个字体文件找不到,我百度了好久,也没找到解决方法。




1157
收起
使用vue2最新模板,怎么在组件中引入css文件,比如我想引入bootstrap css 但是一直报一个错误
Module not found: Error: Can't resolve '../fonts/glyphicons-halflings-regular.eot'
说这个字体文件找不到,我百度了好久,也没找到解决方法。