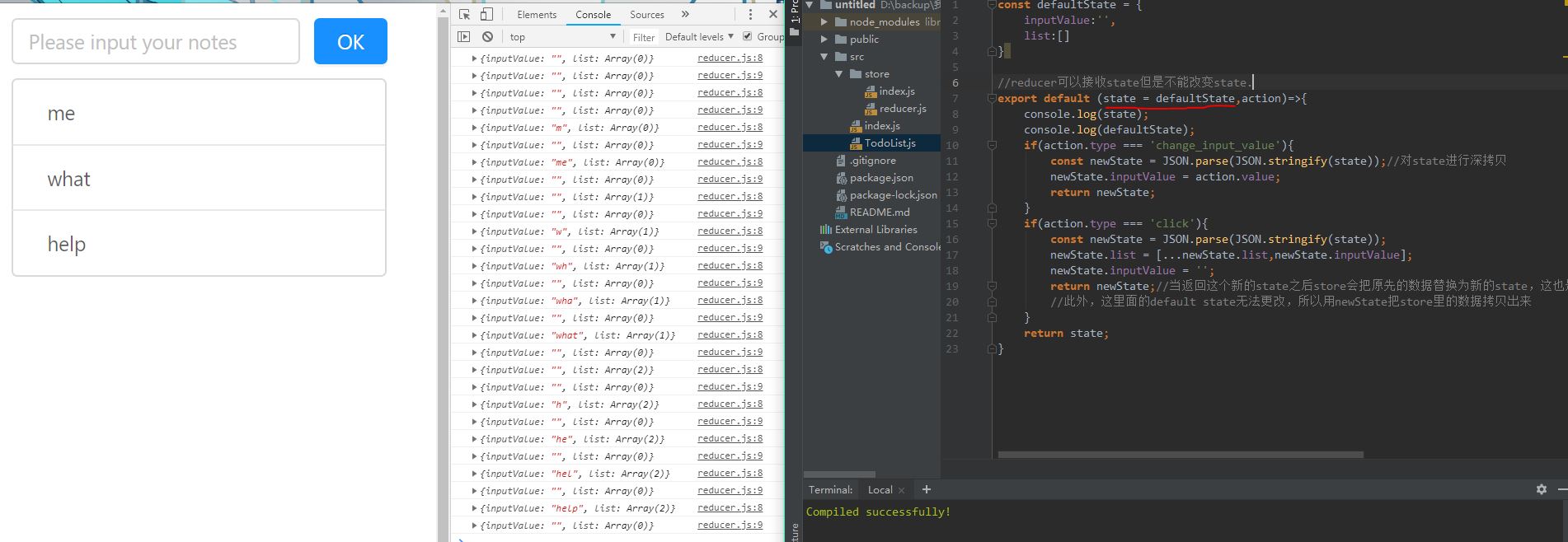
关于defaultState什么时候会给State赋值的问题

代码如上,问题的部分已经用红笔圈起来了,state = defaultState是指state被defaultState赋值,然而这个行为就一开始做了,后面几次访问reducer的时候这个赋值代码似乎都没有作用了,我用console log打印了state和defaultState的值发现他们确实不一样,state值一直在改变而default值没有变化。就是这里我不太明白,这个赋值是只赋值一次就不运作了还是怎么回事呢,求老师给点指点。
3656
收起












