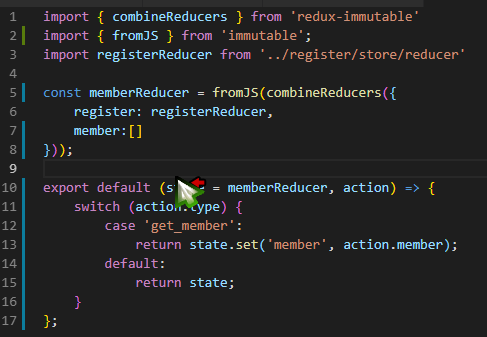
reducer怎么同时使用defaultState和combineReducers
怎么输出combineReducers同时使用普通的defaultState=fromJS({})
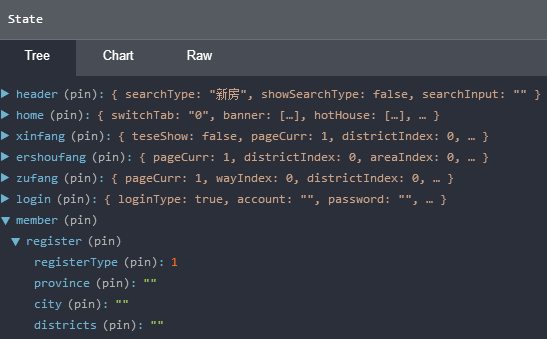
要做一个member页面的同时member下还有很多子页面
我现在用combineReducers在member输出了子页面的reducer怎么再拥有member自己的数据
还是说用了combineReducers只能在创建一个子级reducer提供member使用

1336
收起








